How to Use Firefox for Css Design
I don't know how old you are; but, as someone who was born in the late 80s, I remember the rise — and fall — of Firefox well.
Firefox emerged as an open source competitor to Internet Explorer 6. It was awesome because it had options: for instance, users could add features with various extensions and change visual themes. Everyone loved it.
A few years later, however, another player entered the ring. It was called — you guessed it — Chrome. Take up of Chrome skyrocketed, quickly surpassing its competitors. In fact, Chrome has been used by so many people, in such a short period of time, that it's become one of Google's most valuable assets ever. I'm sure many of you are using it to read this right now.
But let's back up for a minute. As a developer, I know how hard it can be to please users.
And with the development of increasingly complex web technologies, applications and software in general, problems with high RAM and CPU usage are beginning to emerge.
Deniz, from the Jotform developer team, recently remarked:
"I have a computer with the latest configuration of the Macbook Pro. When developing (while Chrome DevTools is open), the battery drains too fast."
And, if you're a developer too, I'm sure you've made similar comments yourself — or heard them from people around you.
You might have even — gasp — thought about going further and switching to a browser that isn't Chrome.

And that, my friends, is where the new-and-improved Firefox comes in: Firefox Quantum.
In 2017, Quantum launched for Android, Linux, iOS, Mac and Windows users — over a decade after Mozilla released the iconic first edition of Firefox.
As well having a beautifully modern new look, it's rumoured to load websites twice as fast as Firefox 6 was able to — while using 30% less memory than Chrome.
After 10 years in the game, Mozilla has had to figure out new ways to differentiate Firefox from its competitors without losing its power. No small feat.
So, to take maximum advantage of a computer's processing power, almost 4 million lines of code have been rewritten with the help of cutting-edge technologies like Servo, Rust and Quantum/Stylo.
And it's paid off.
In my opinion, Firefox Quantum has a superior performance compared to other browsers.
Here's why…
New technologies
WebAssembly
Running large, flashy or complex applications online is many a developer's dream. Plus, with the recent rise of technologies such as photo and video editing, 3D game editing, and VR/AR, online users' expectations have increased considerably.

JavaScript engines such as Google V8, Mozilla SpiderMonkey and Microsoft Charka have been developed to achieve a faster performance for these types of operations.
Towards the end of 2017, it became possible to run Unity and Unreal game engines on Firefox. And now, the other major scanners have given their support, too.
A-Frame and WebVR
One of the biggest recent innovations is Virtual Reality — VR for short. And with mobile phones, browsers, and products like the Oculus Rift and HTC Vive, great progress continues to be made.
Mozilla has played a huge role in the development of the WebVR infrastructure, but has also worked hard to enhance it with their new web browser. Thanks to A-Frame (supported by Mozilla), an excellent framework for using WebVR has already been made available to us.


Project Common Voice
Apple Siri, Microsoft Cortana, Amazon Echo, and Google Home all adopt a proprietary/closed wall approach to the speech recognition technology that underlies the ability of these products to respond to spoken commands.
And guess what? Mozilla has now launched Common Voice, an open source initiative to make voice recognition available to everyone.

Anyone can contribute to Common Voice by reading sentences aloud and teaching cues to the machine. You can also verify common voice transcriptions to make sure that the recognition engine is on the right track.
Firefox Devtools

Following the changes in Firefox that I mentioned above, you won't be surprised to hear that lots of improvements have been made to DevTools. Debugger.html is one of them. The best part? Debugger.html is an open-source project hosted on GitHub, so anyone can contribute to its development.
Now, let's examine the new features of debugger.html one by one.
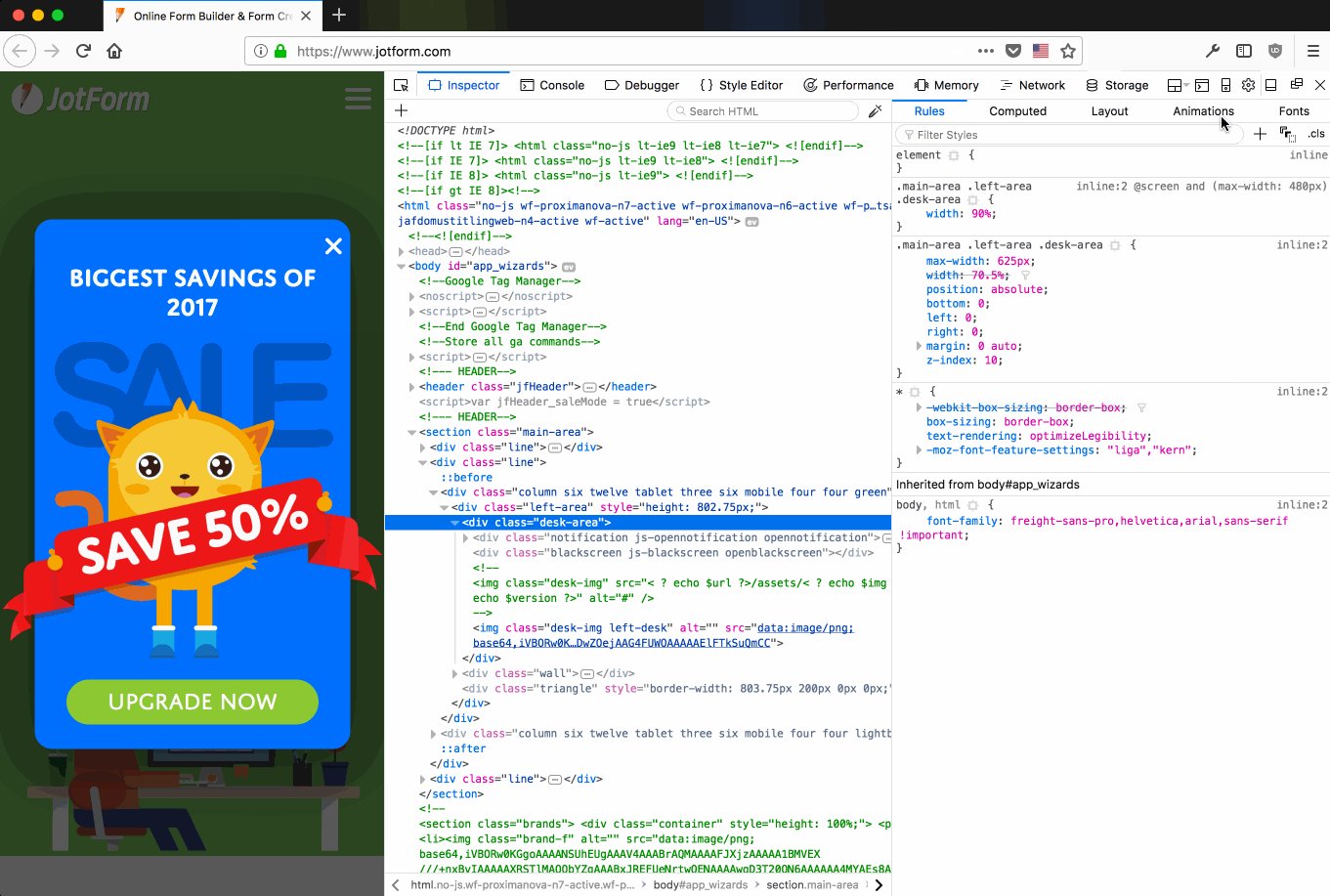
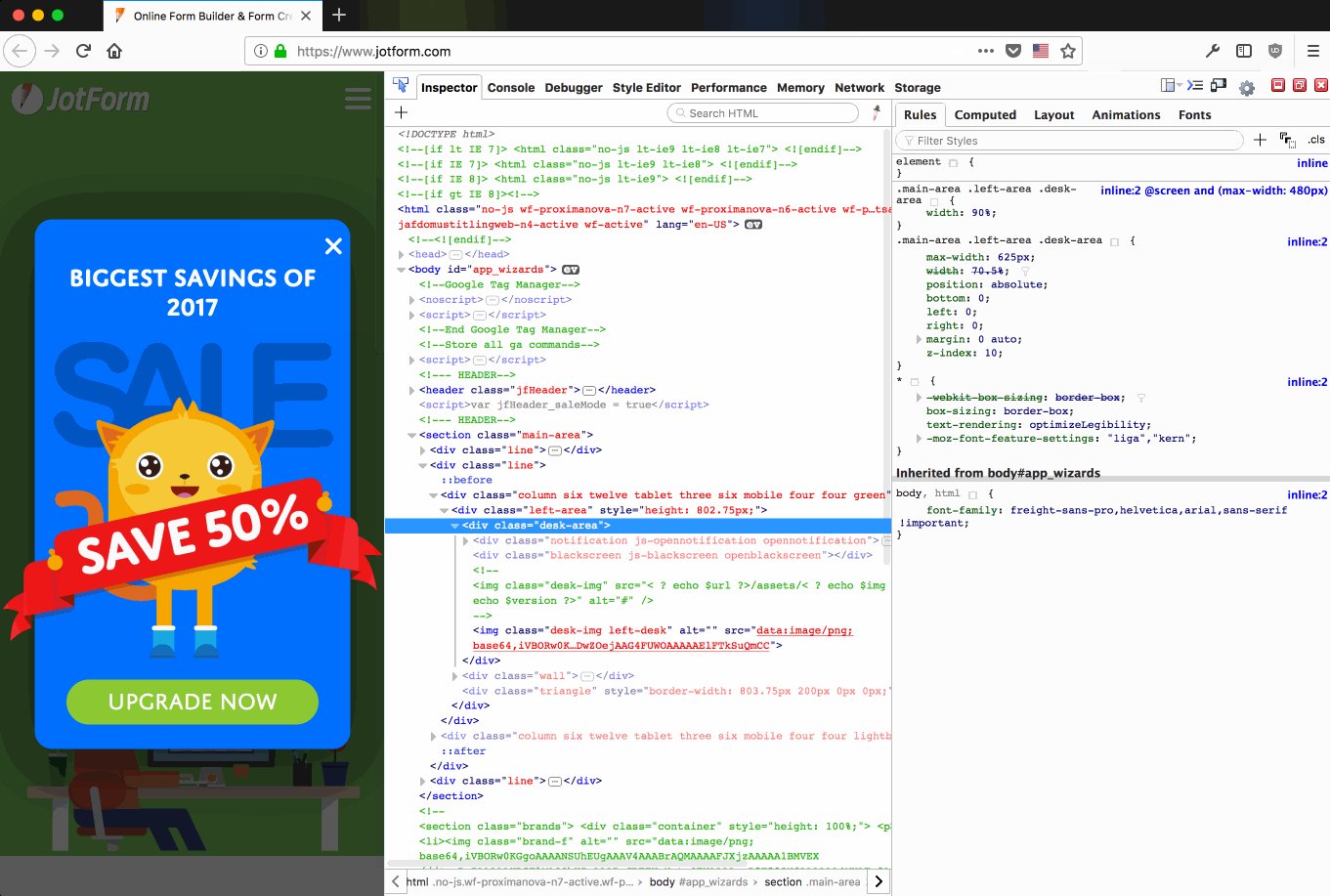
General — Inspect Tool
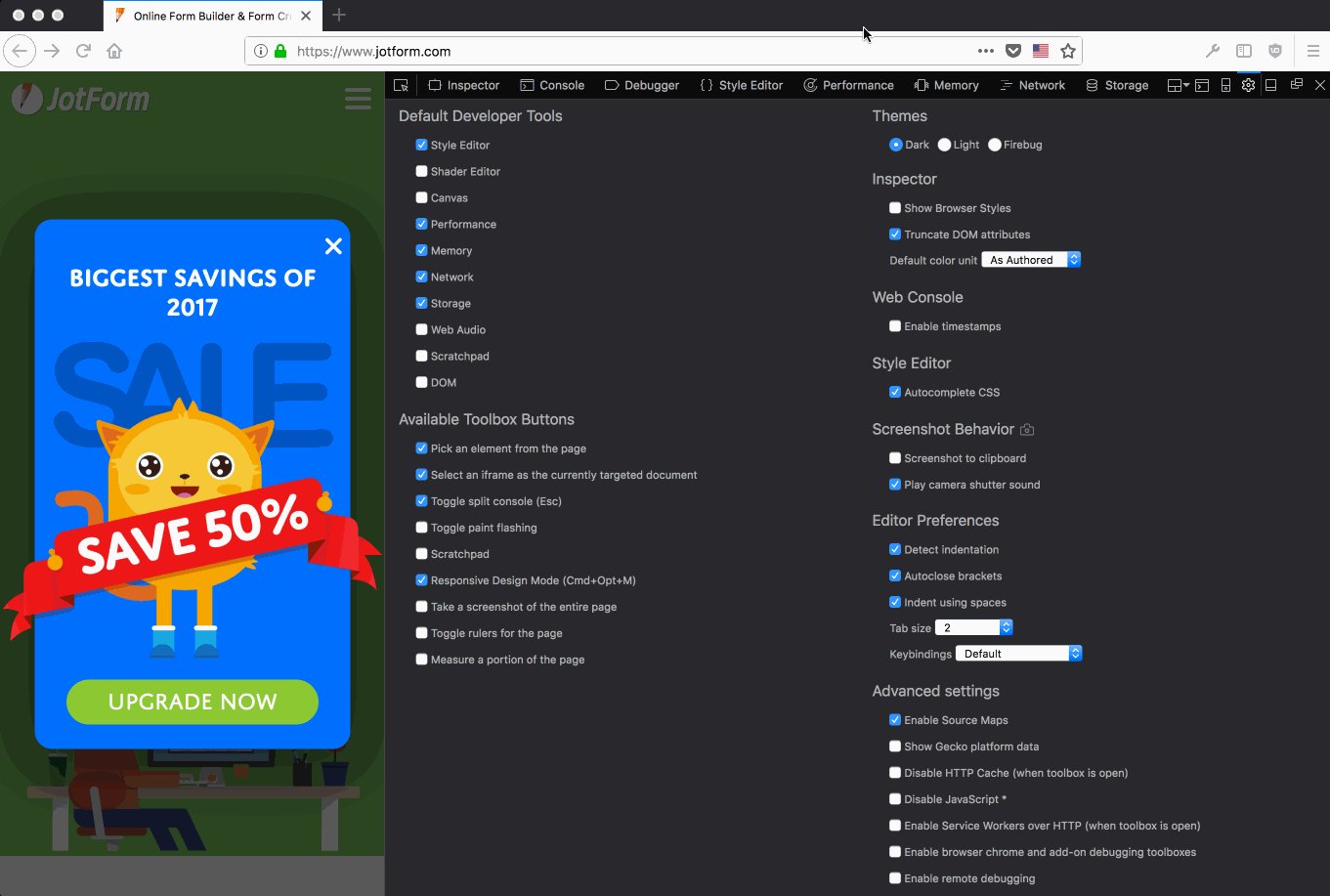
Change Theme

The new developer tool comes with three different theme options: dark, clear and Firebug. The much-loved Firebug tool is still used by many people, even though active development has ceased.
There's even a separate blog post to compare color usage: In-depth blog post at Firefox Nightly News.
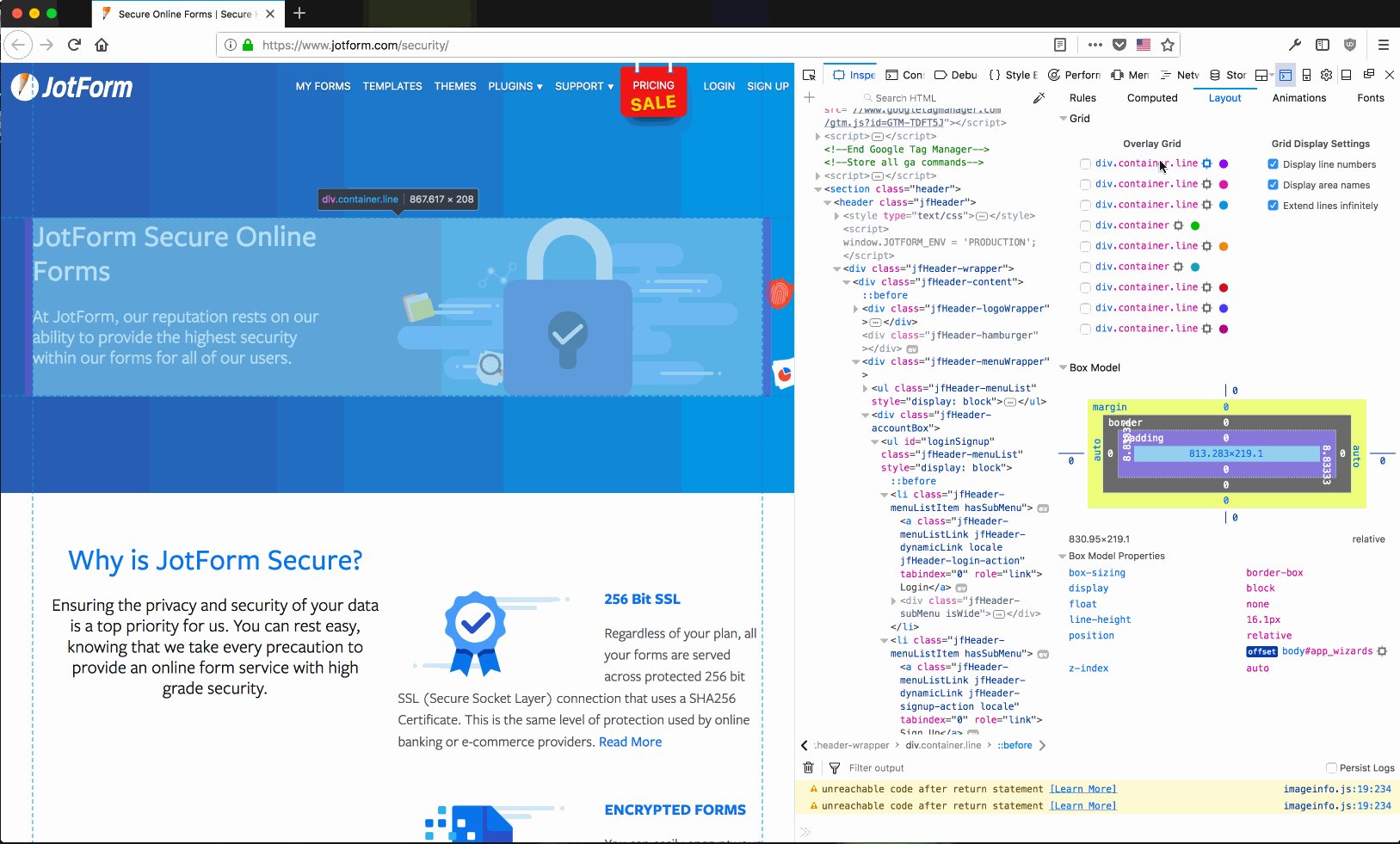
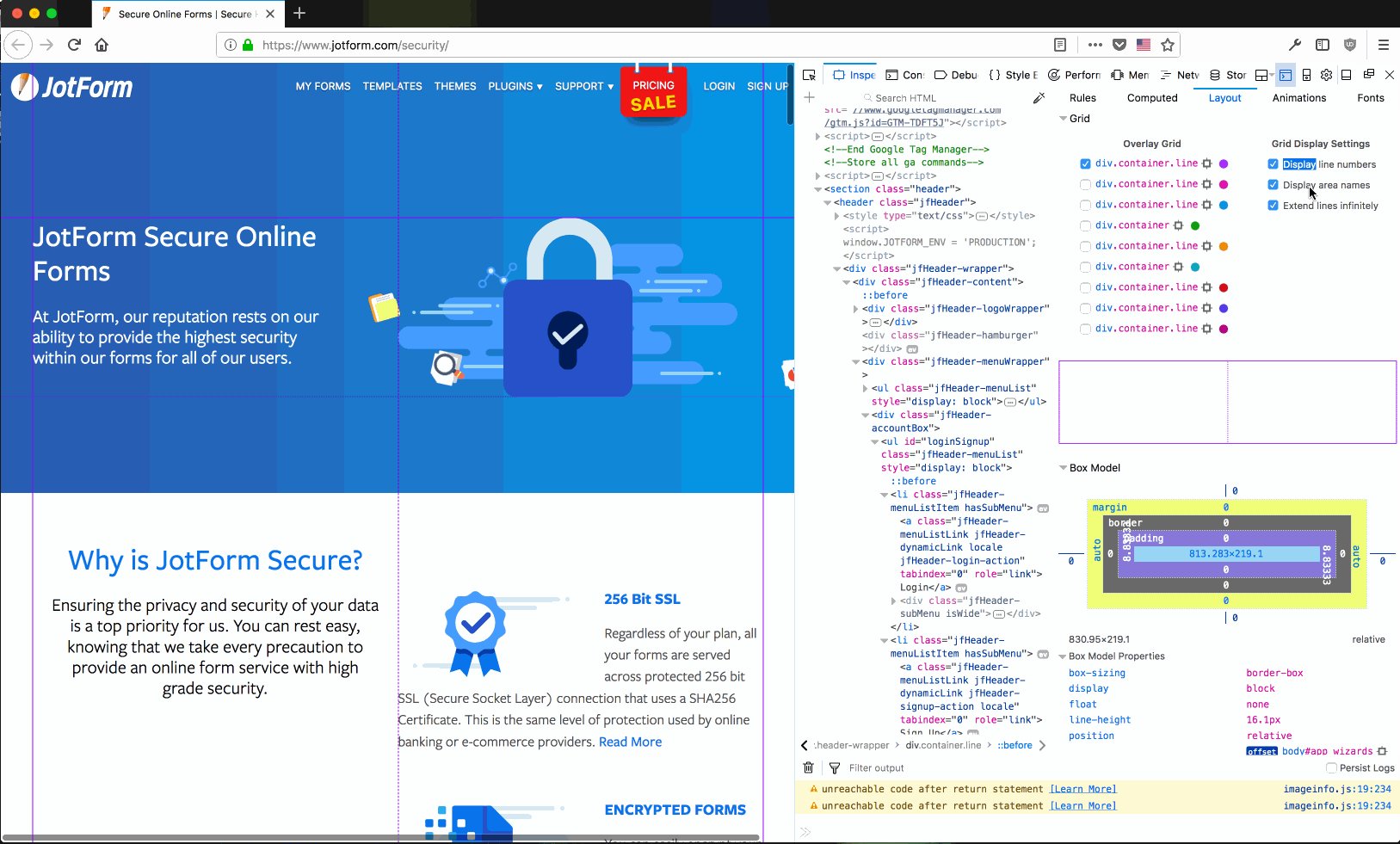
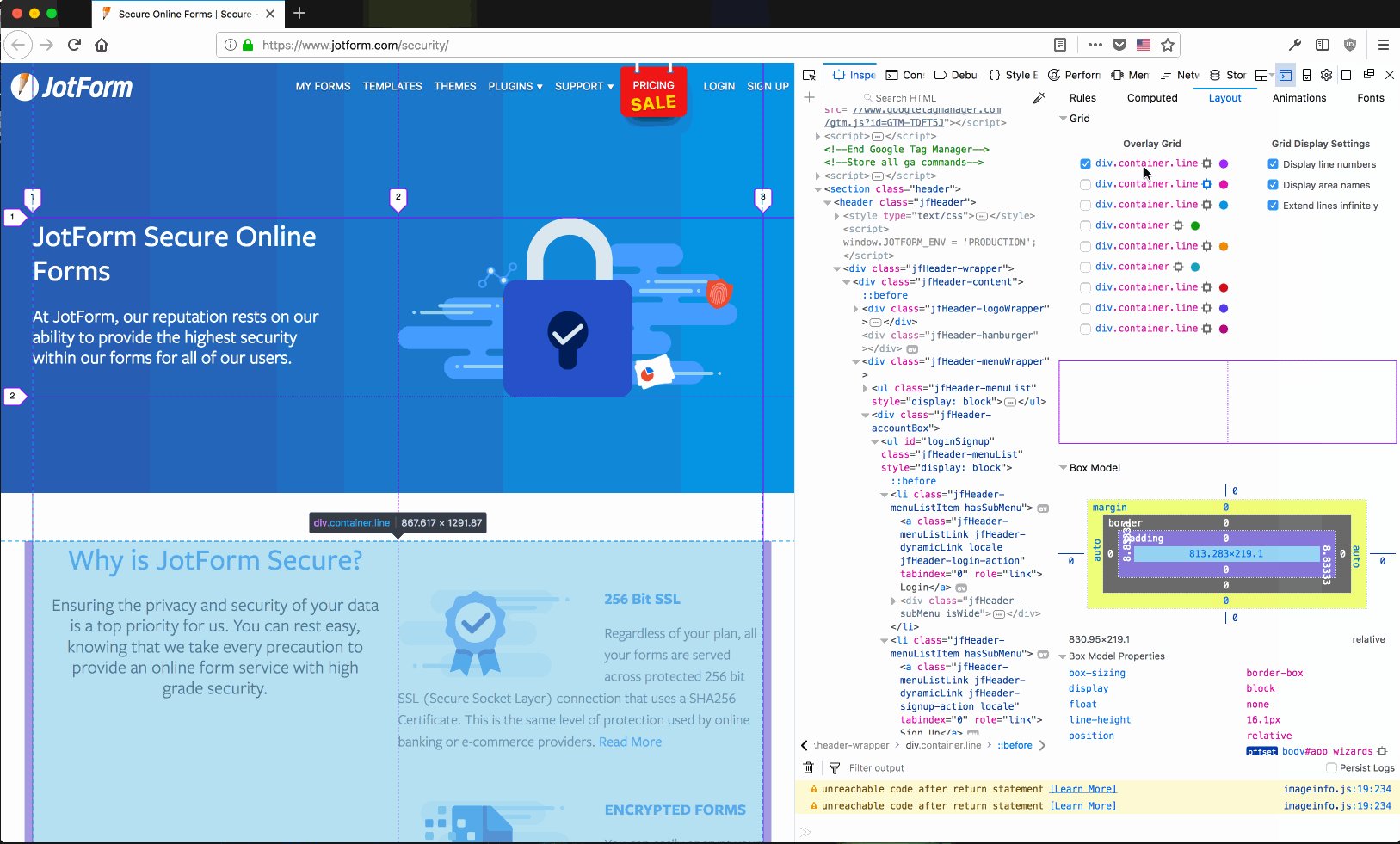
CSS Grid

One of the latest innovations in CSS is CSS Grid Layout. With DevTools, you can see your "display: grid" featured elements. You can also easily turn on or off features such as line numbers, area names, or extend lines infinitely.
For more information visit: https://hacks.mozilla.org/2017/06/new-css-grid-layout-panel-in-firefox-nightly
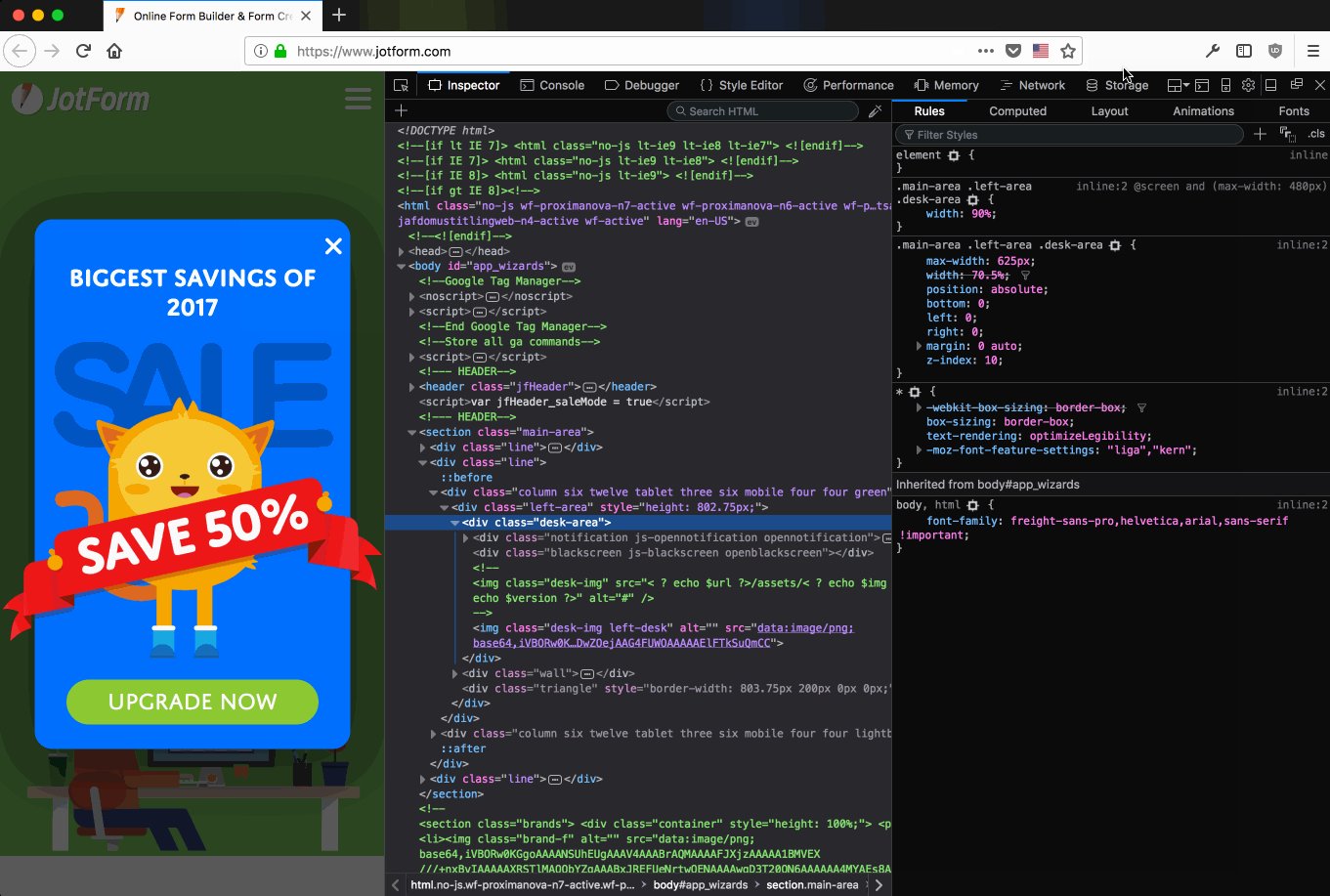
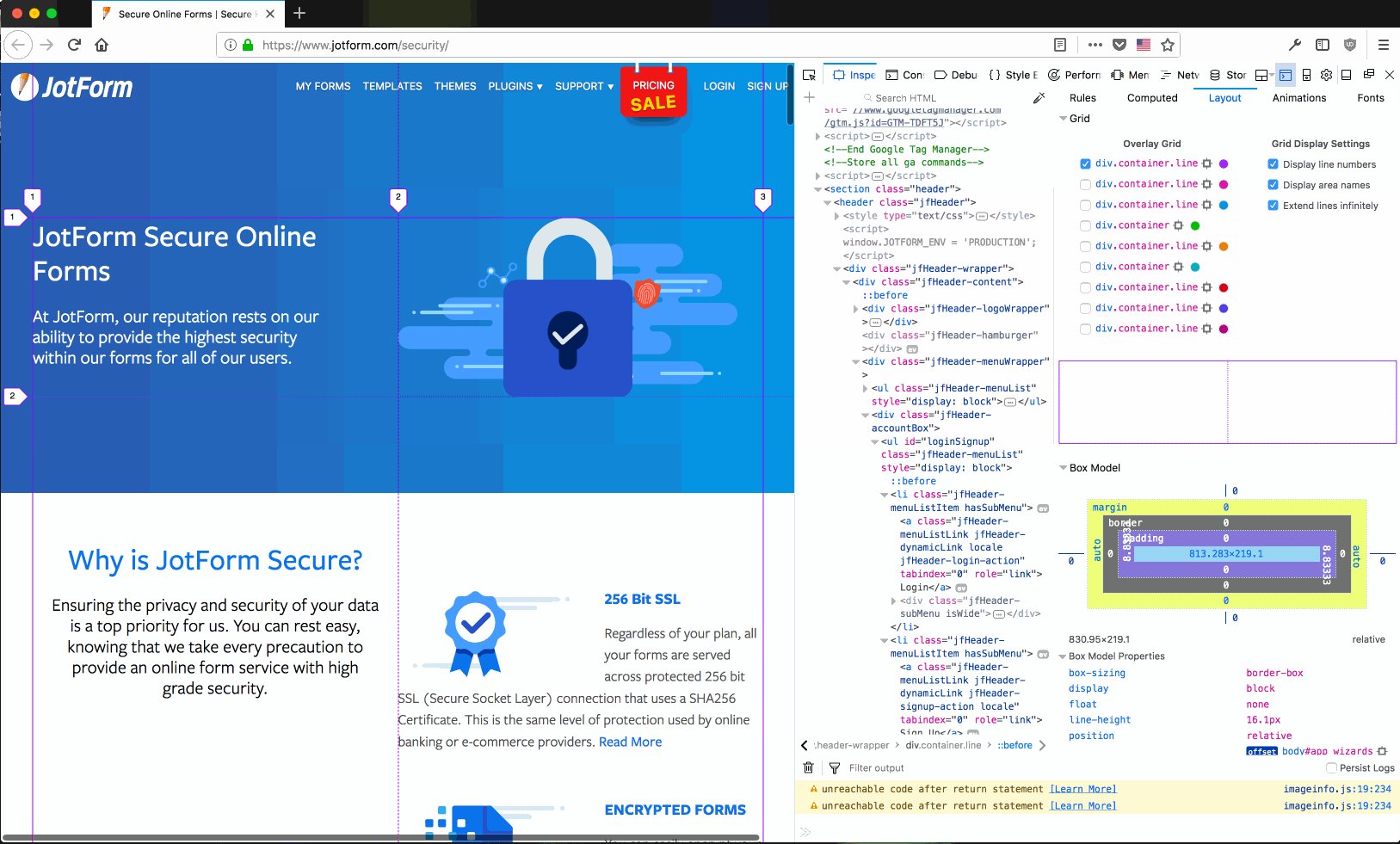
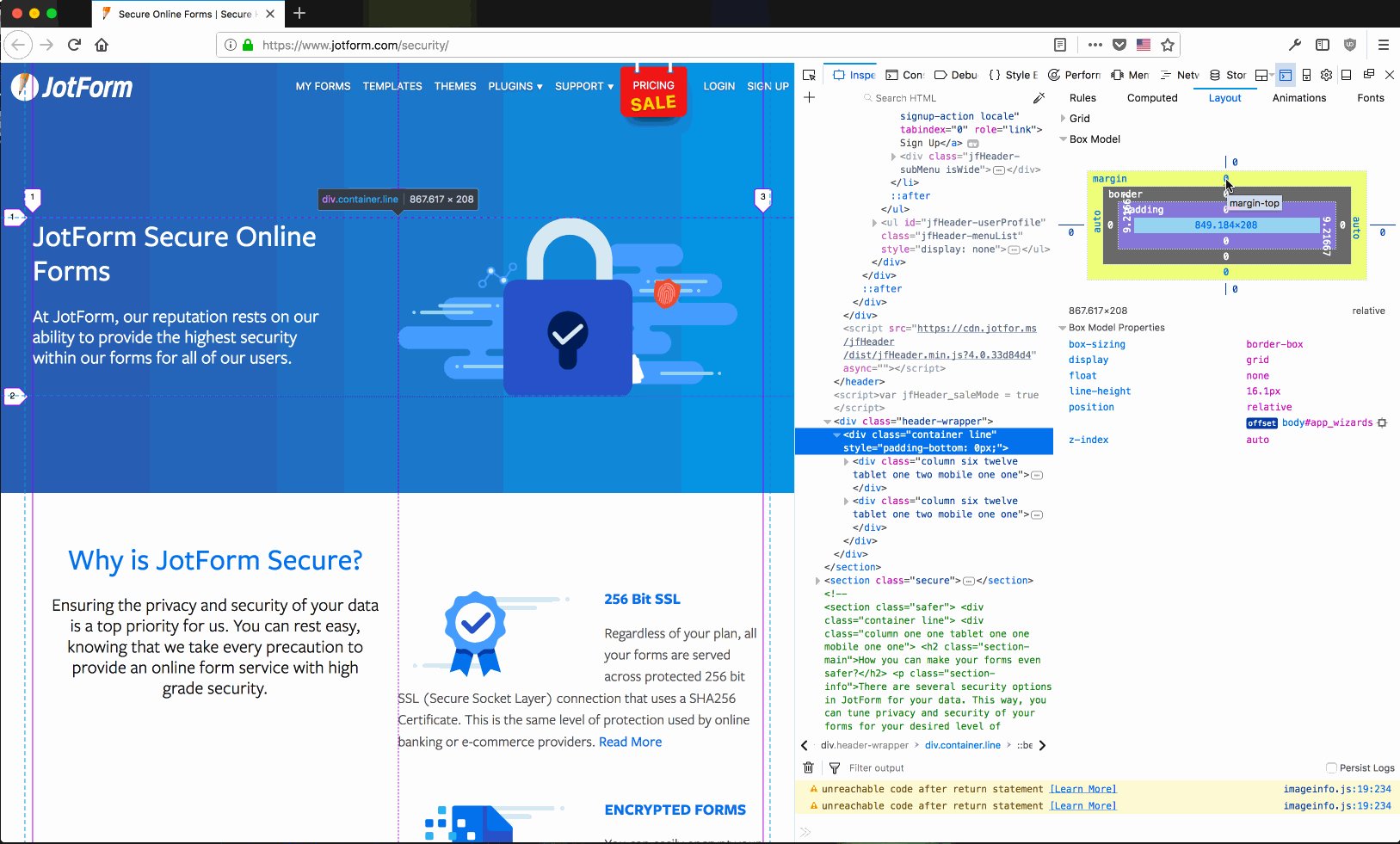
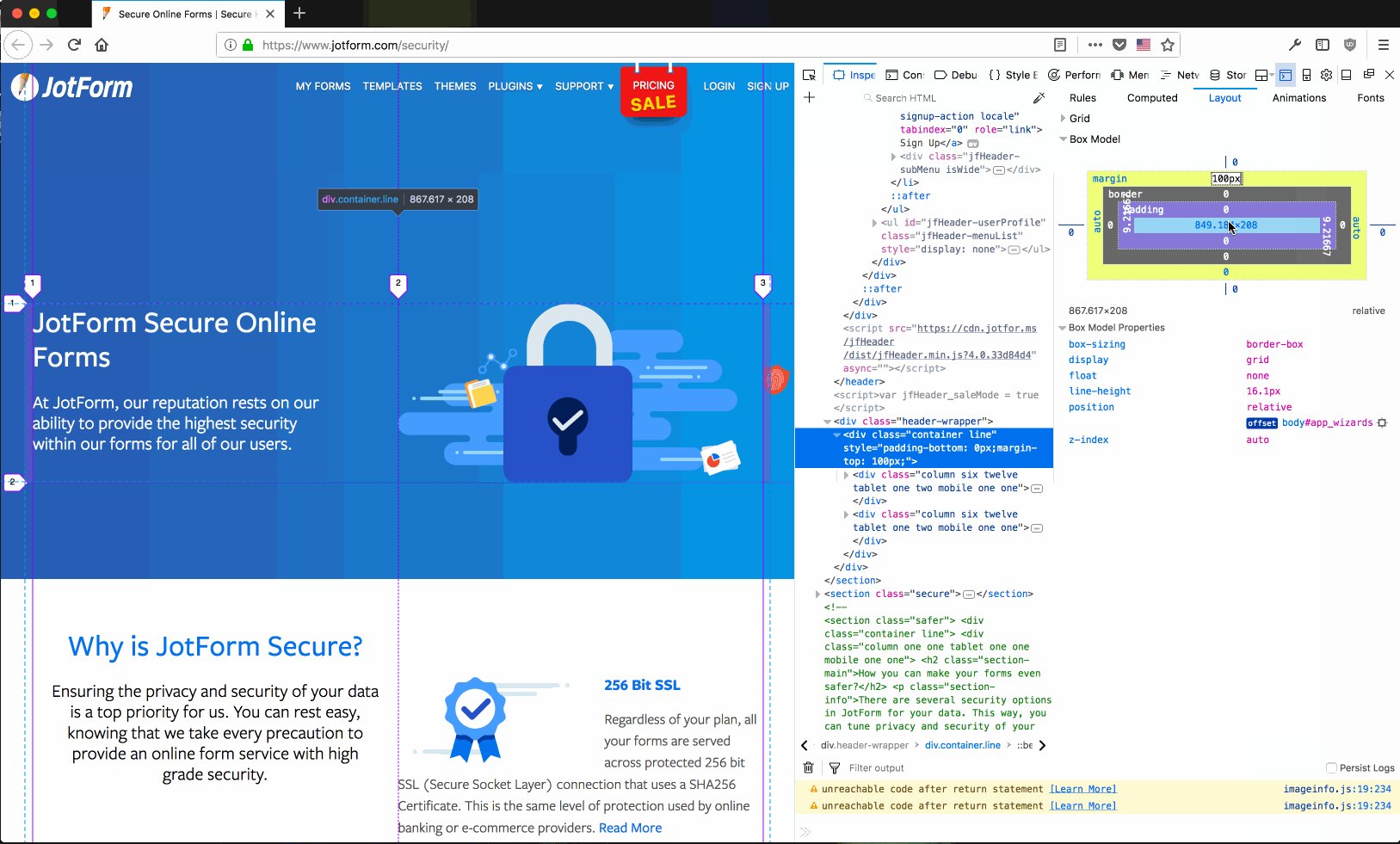
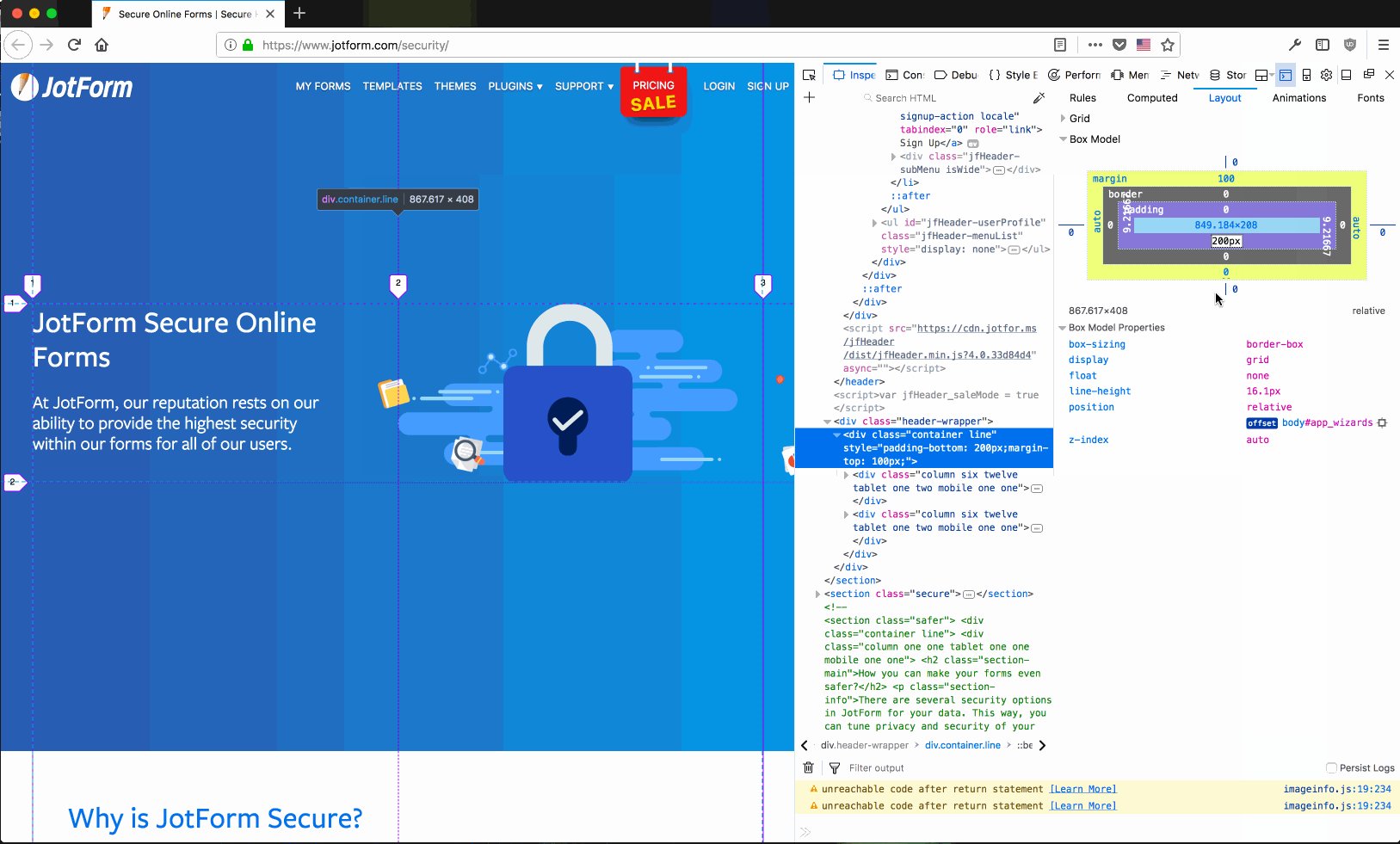
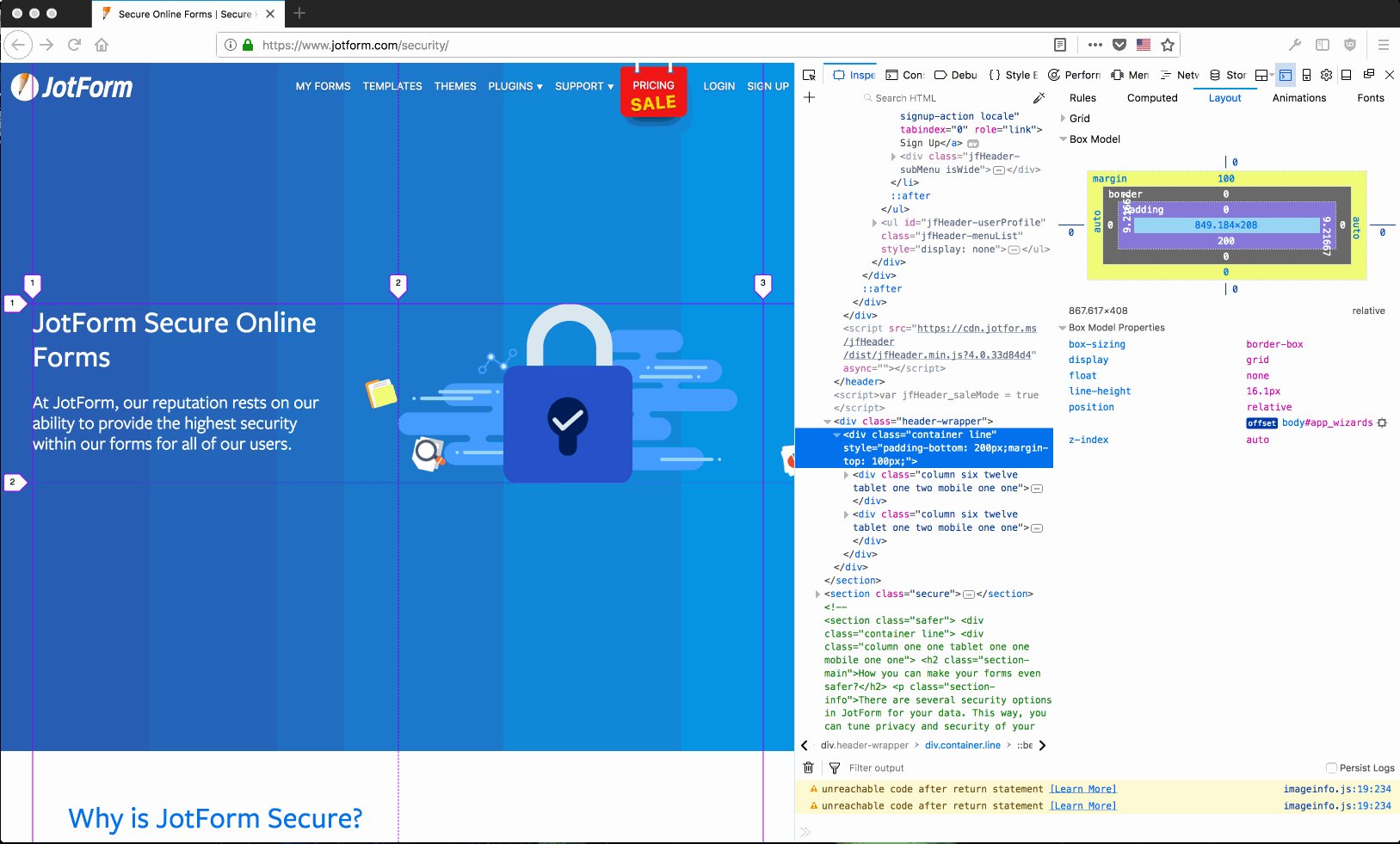
Box Model

Margin and padding values in elements can sometimes become puzzles. With the box model structure, you can easily see — and change — how much space is occupied by properties such as margin, padding, and border.
For more information visit: https://developer.mozilla.org/en-US/docs/Learn/CSS/Introduction_to_CSS/Box_model
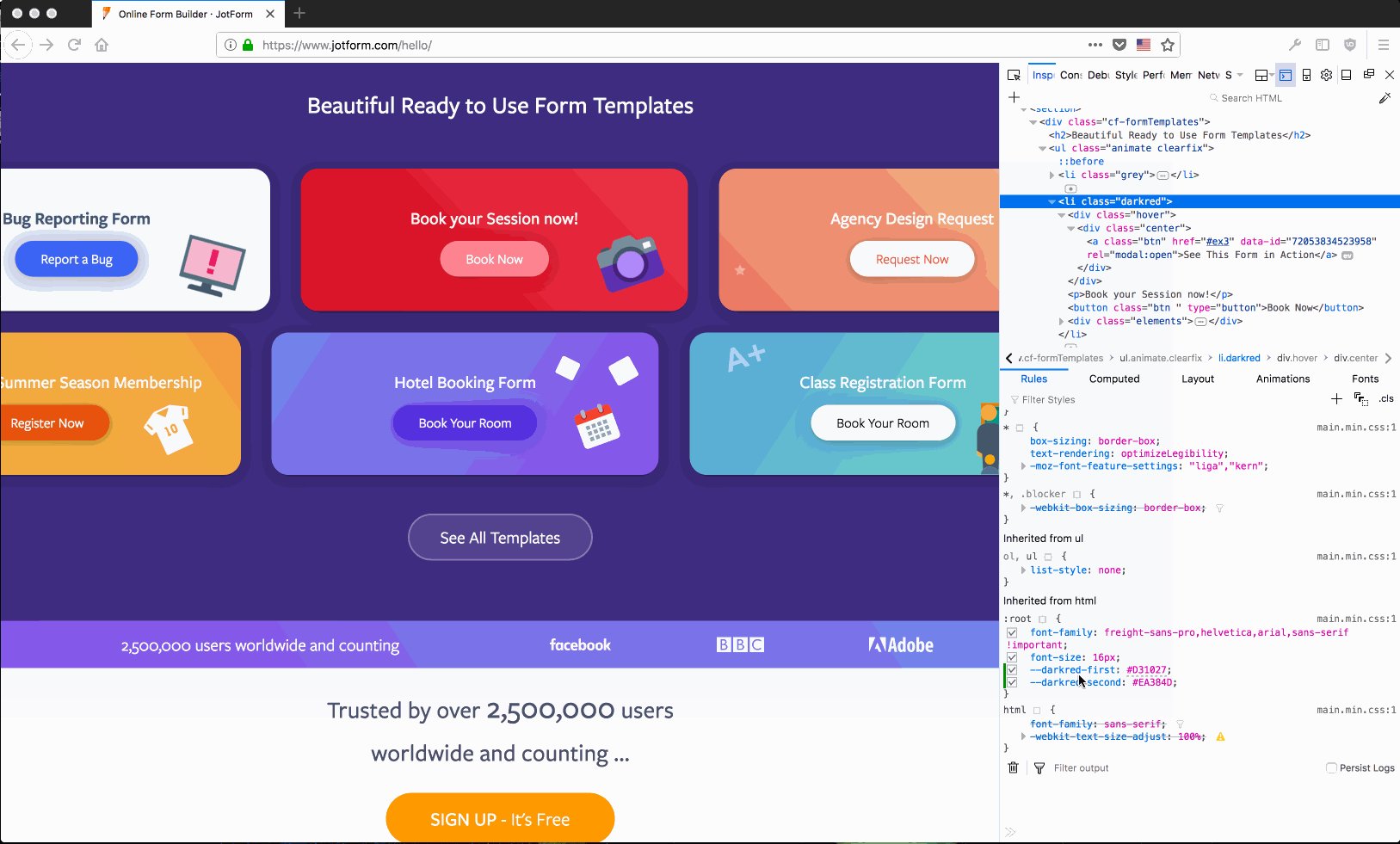
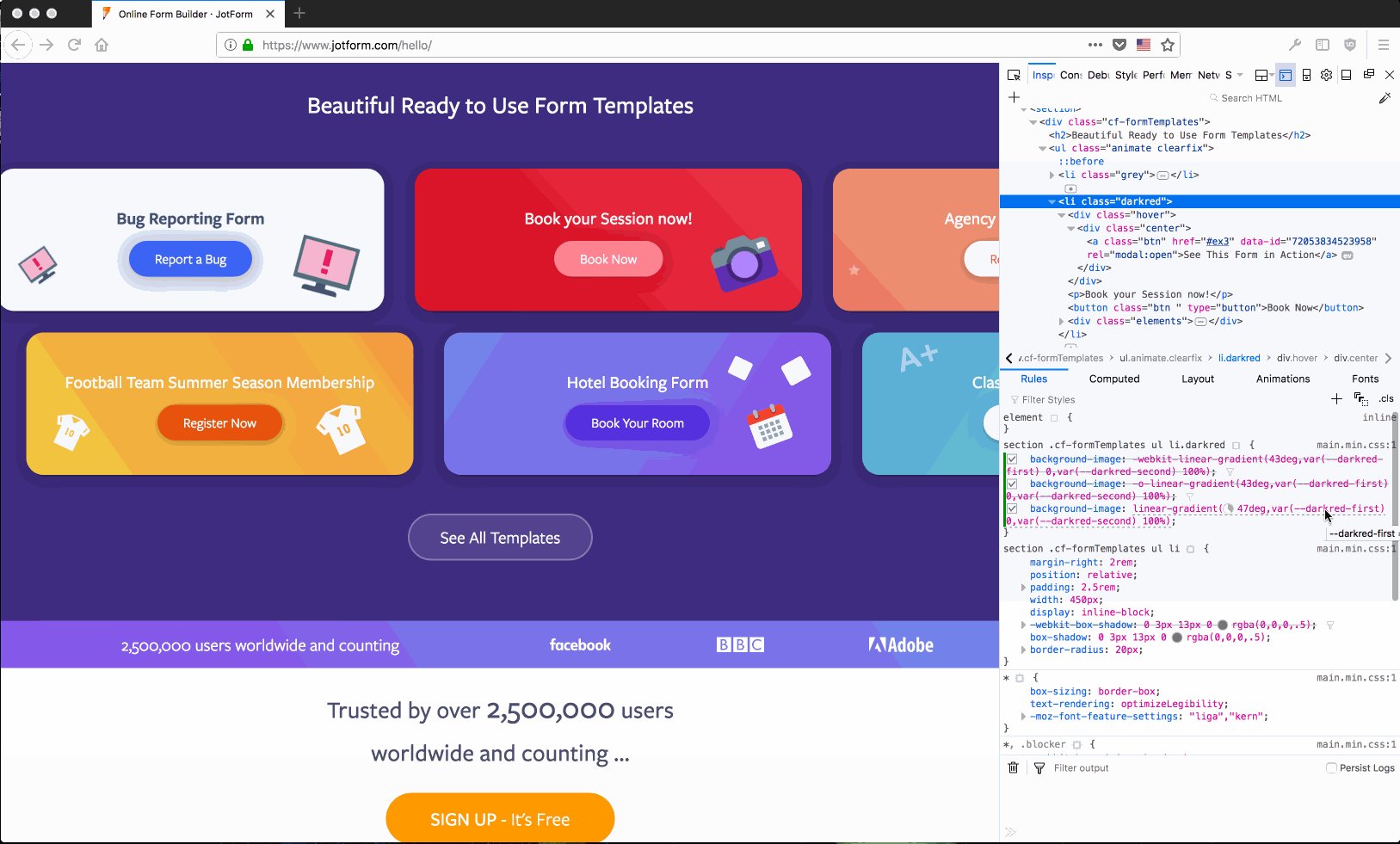
CSS Variables

Another CSS innovation is the introduction of variables. While not all browsers support variables yet, their use will undoubtedly increase over time. As the name implies, you can assign any value to a variable. Want to check what the value is? Simply hover your mouse over it.
For more information visit: https://developer.mozilla.org/en-US/docs/Web/CSS/Using_CSS_variables
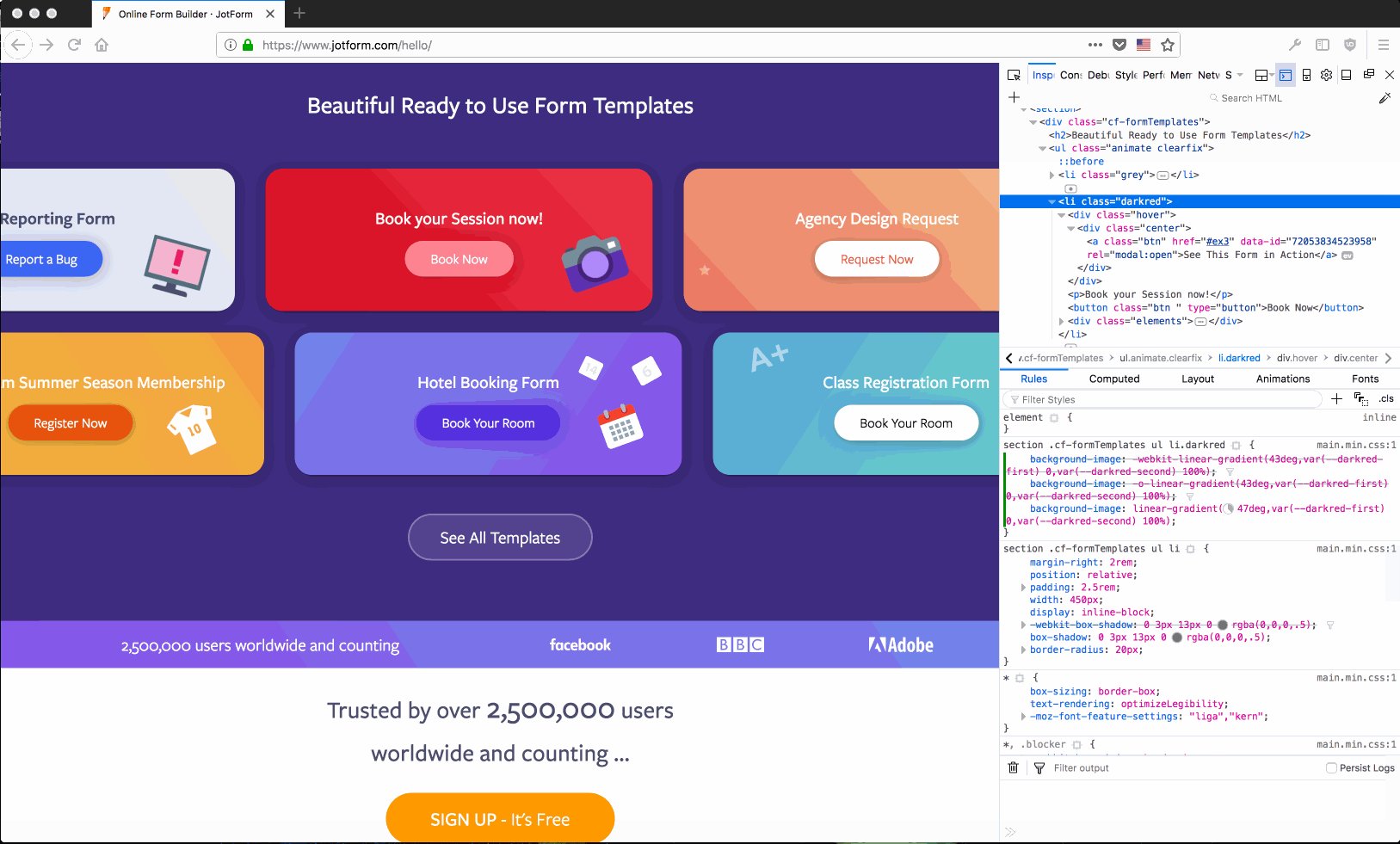
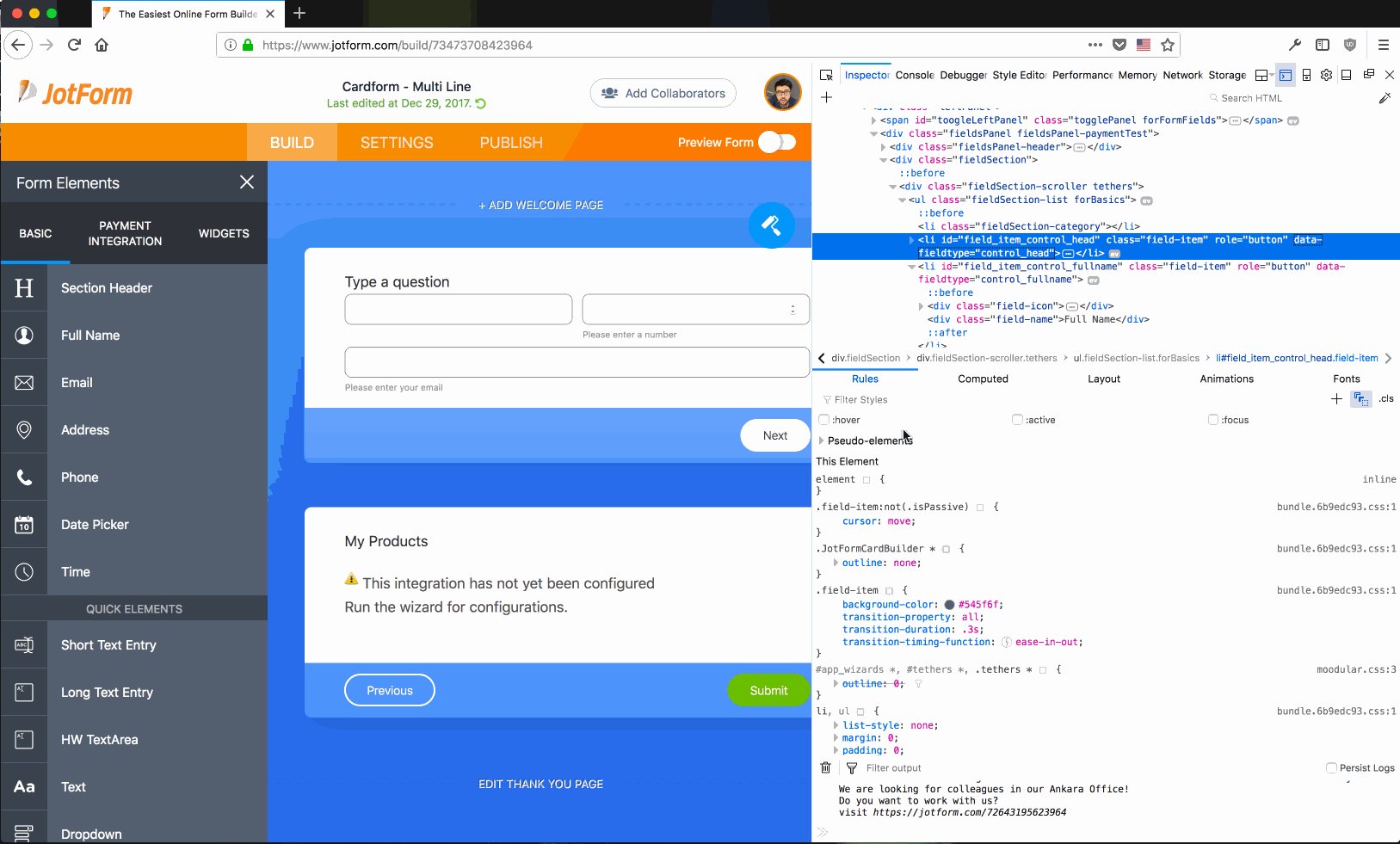
Add/Remove Class

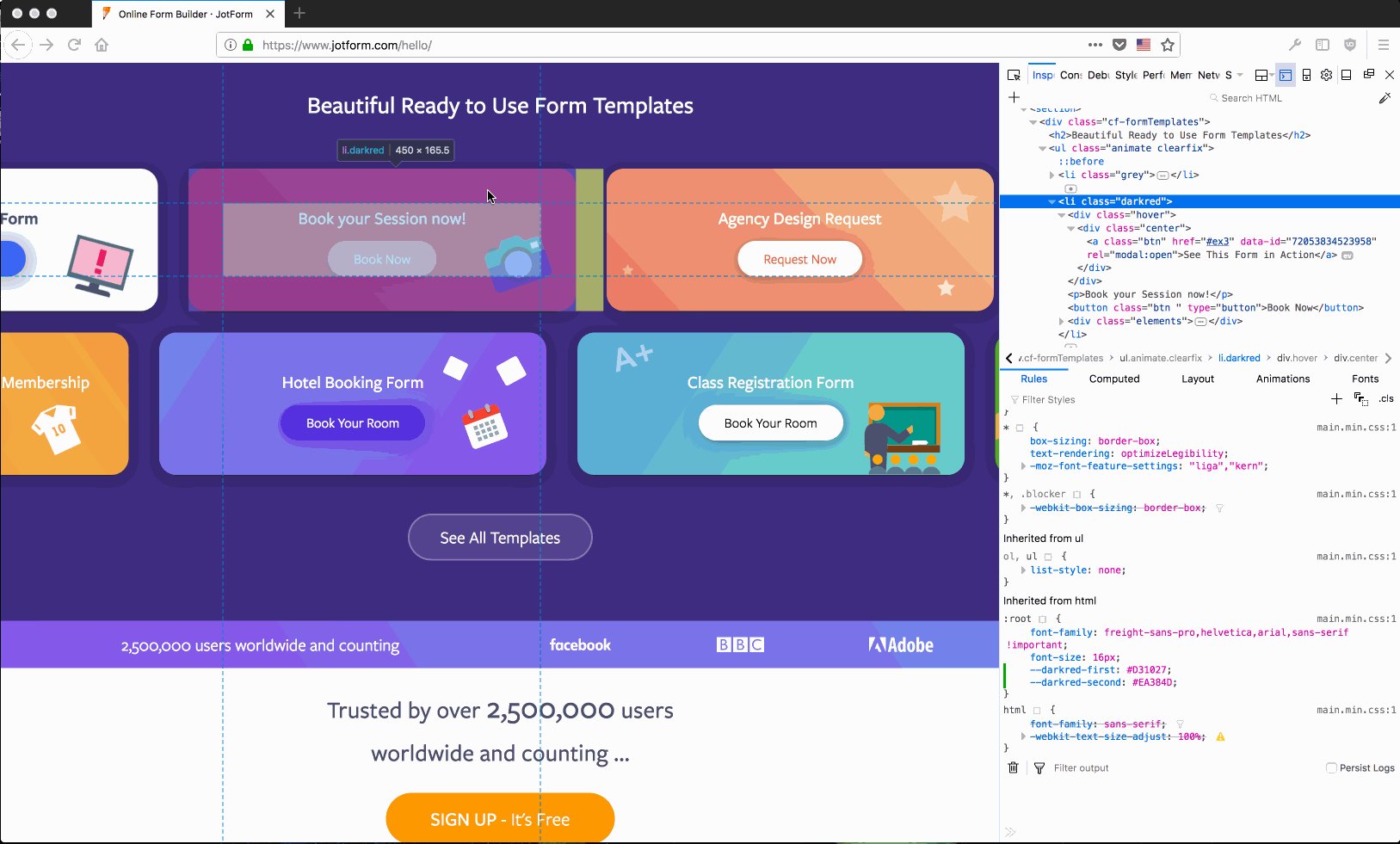
By pressing the .cls button on the right side of the DevTools dashboard, you can easily add and remove CSS classes of the HTML element you are inspecting.
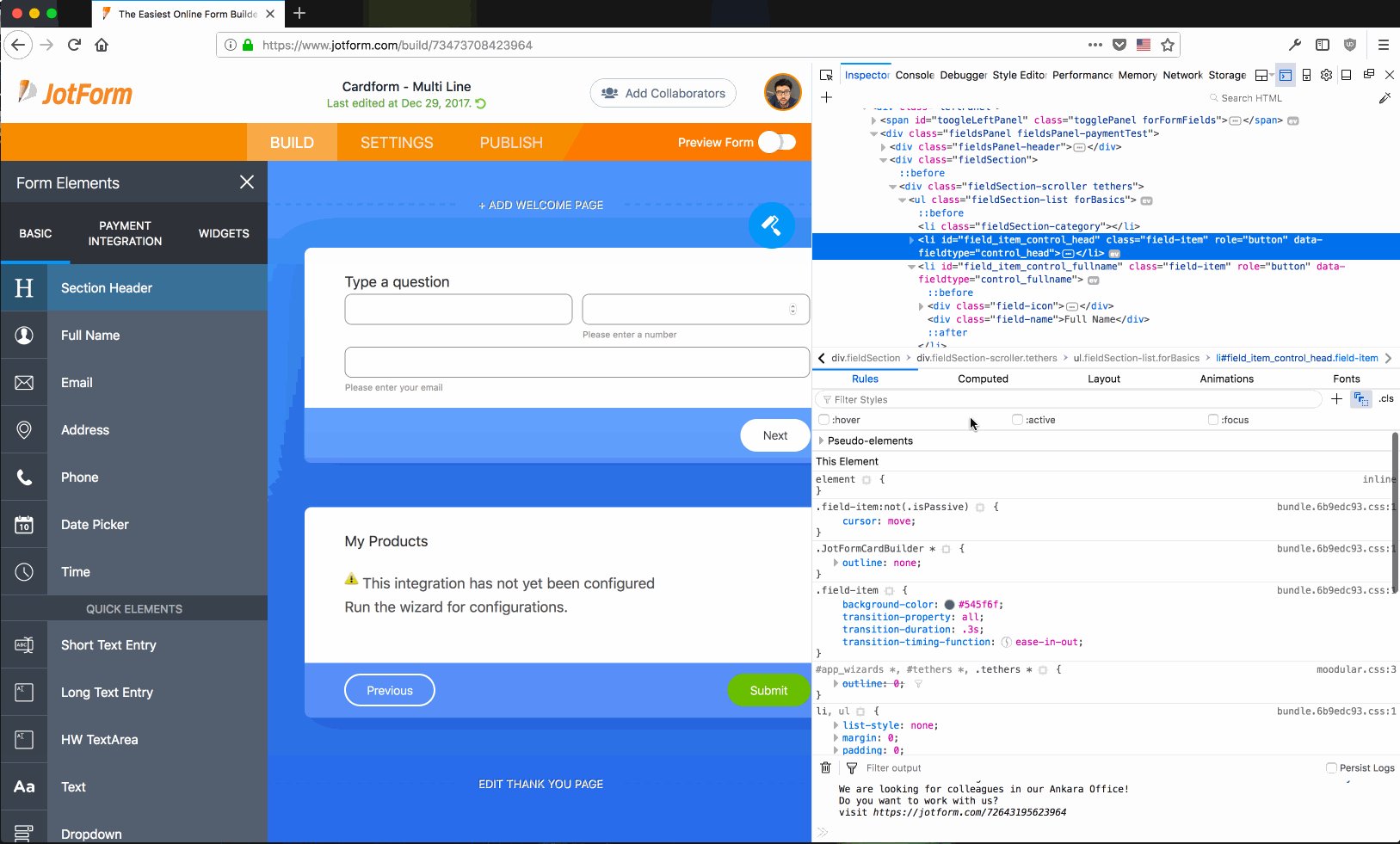
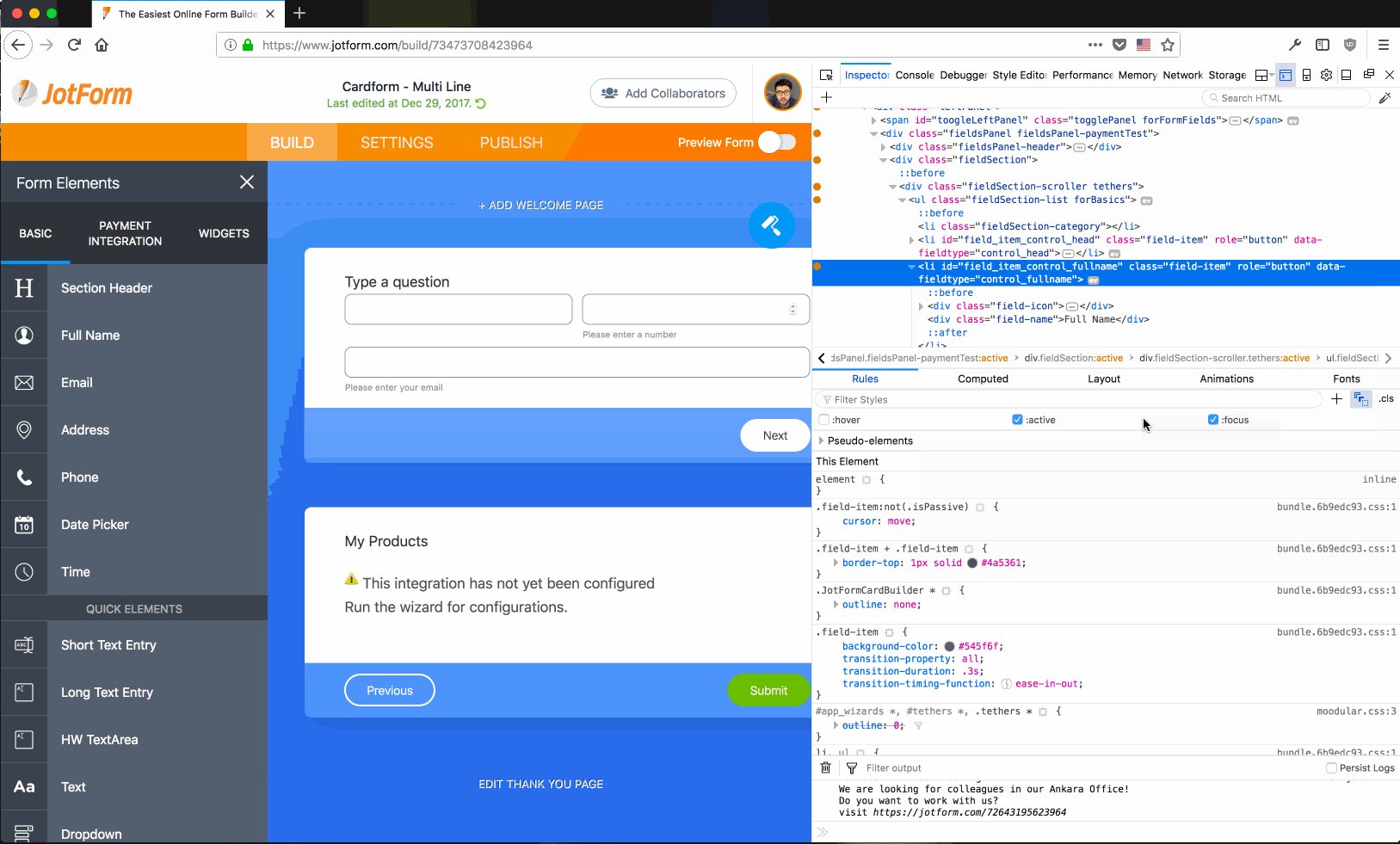
Hover

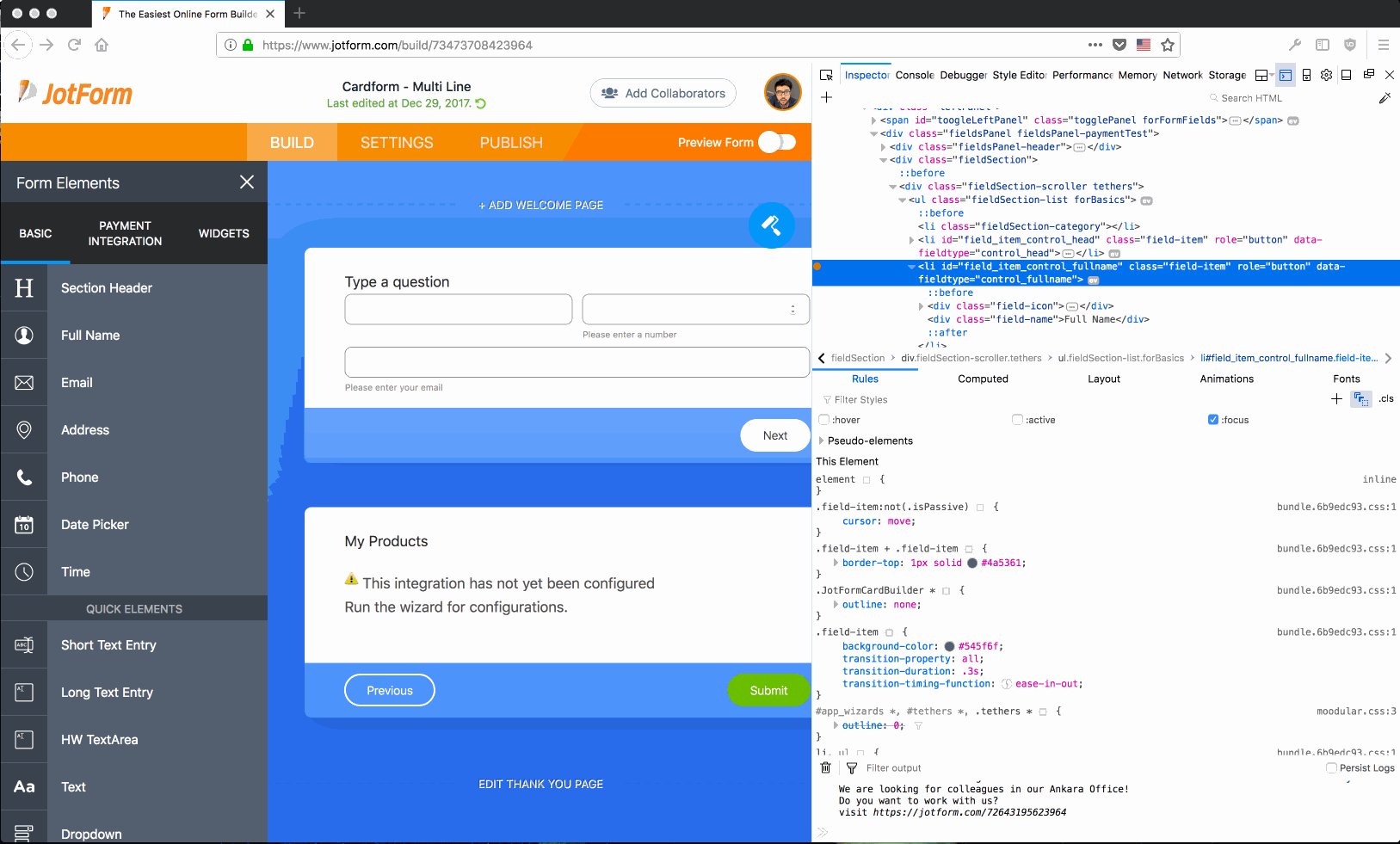
When you press the button next to the .cls key on the right side, you can easily test the hover, active, and focus states of the current element.
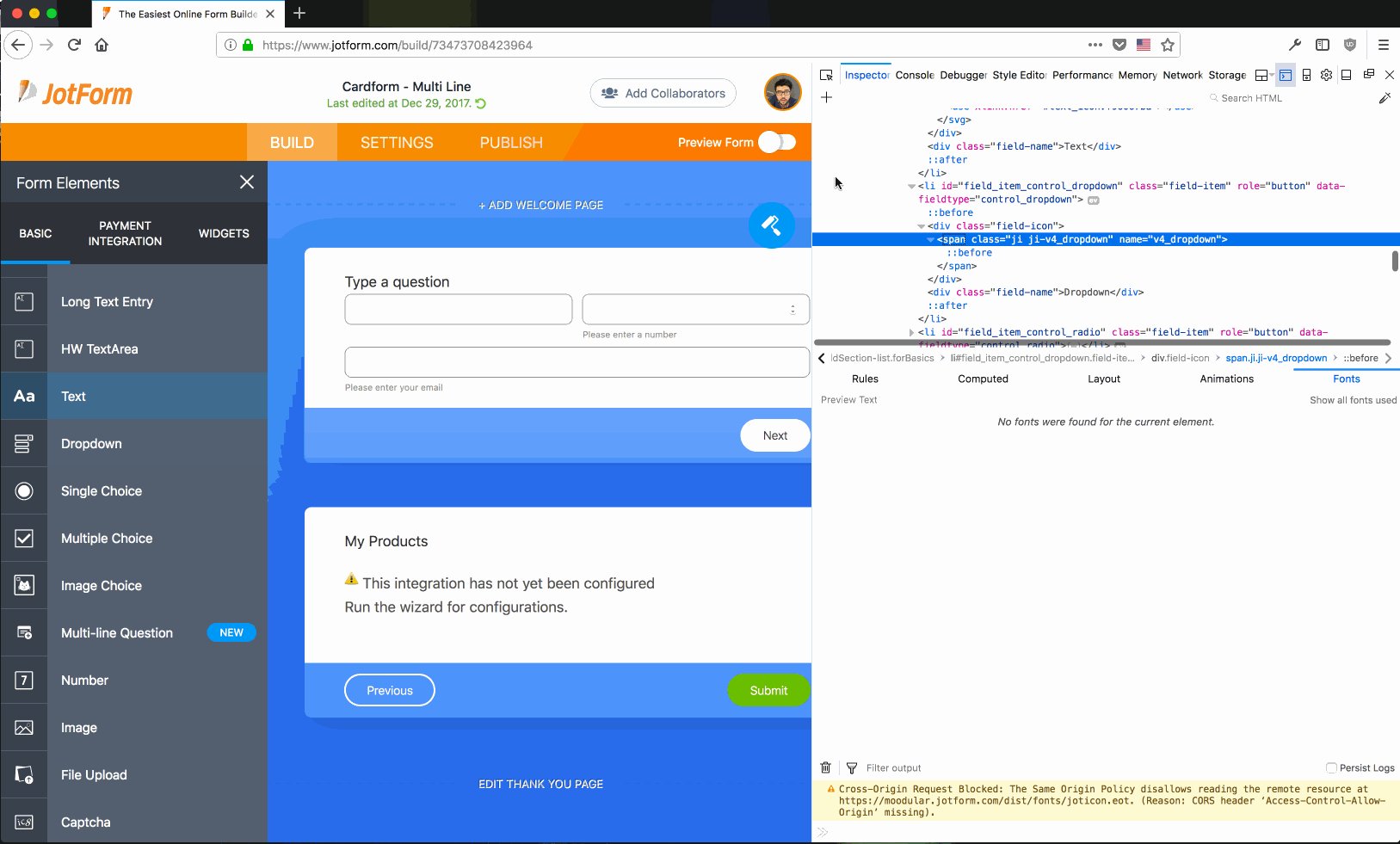
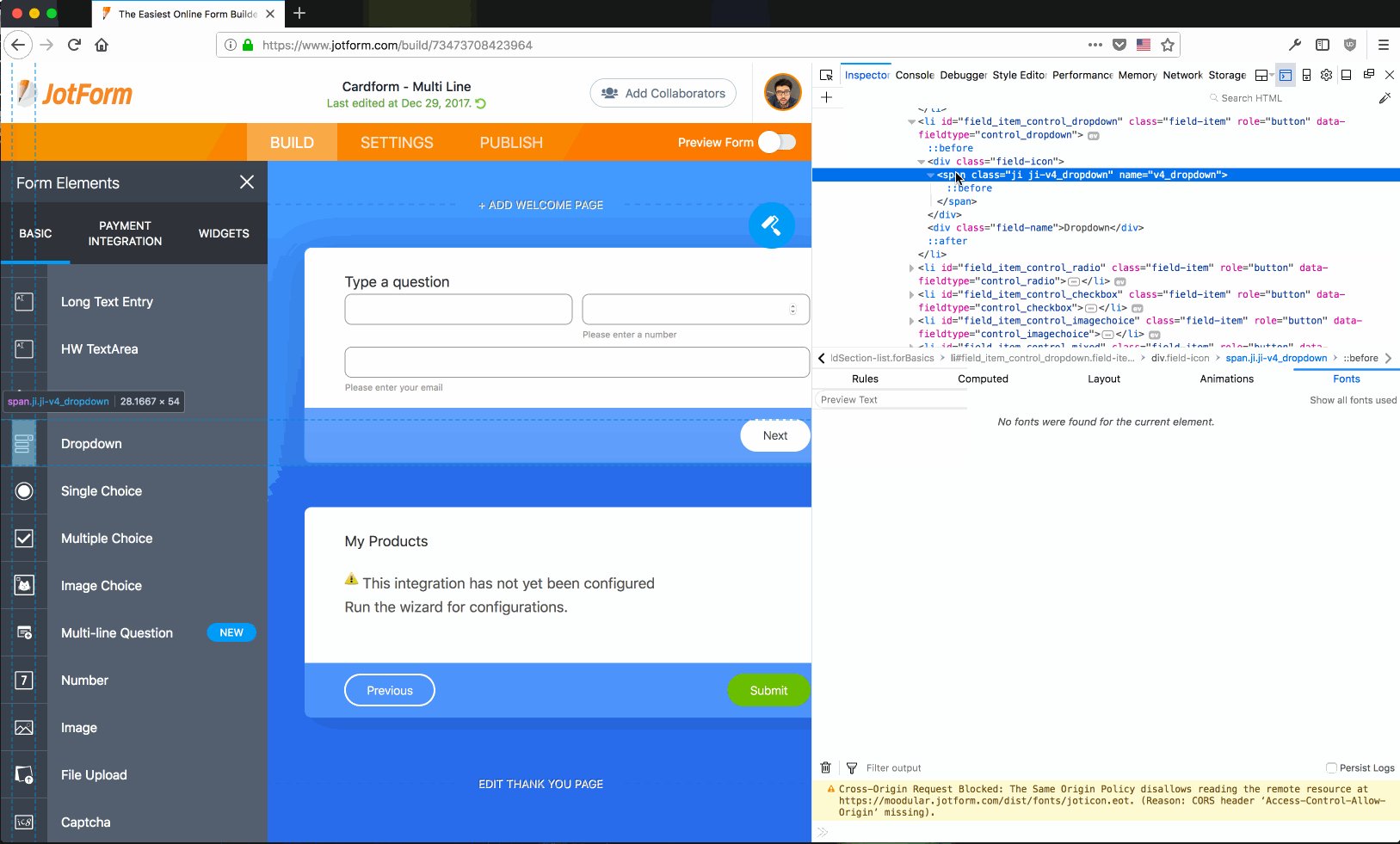
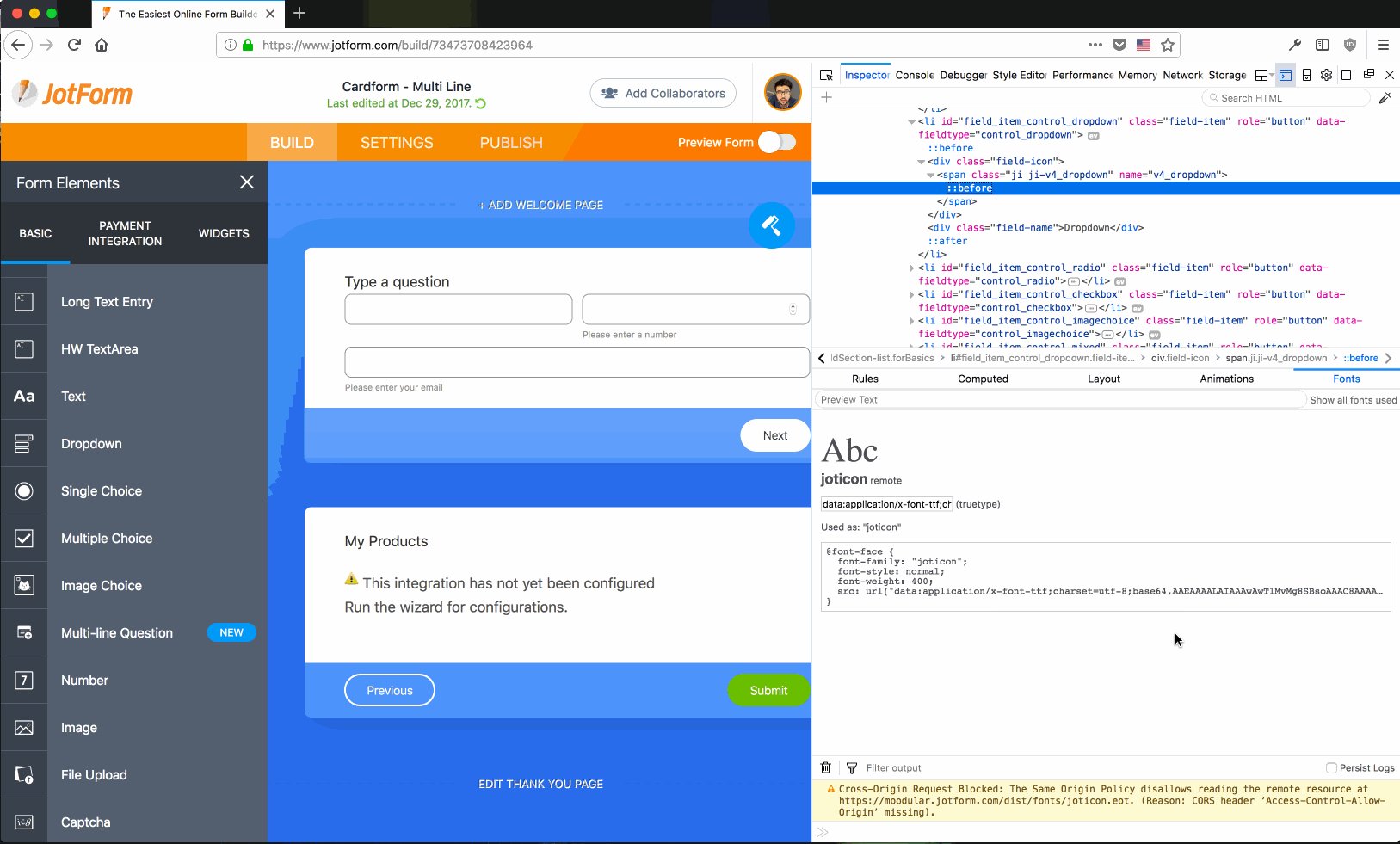
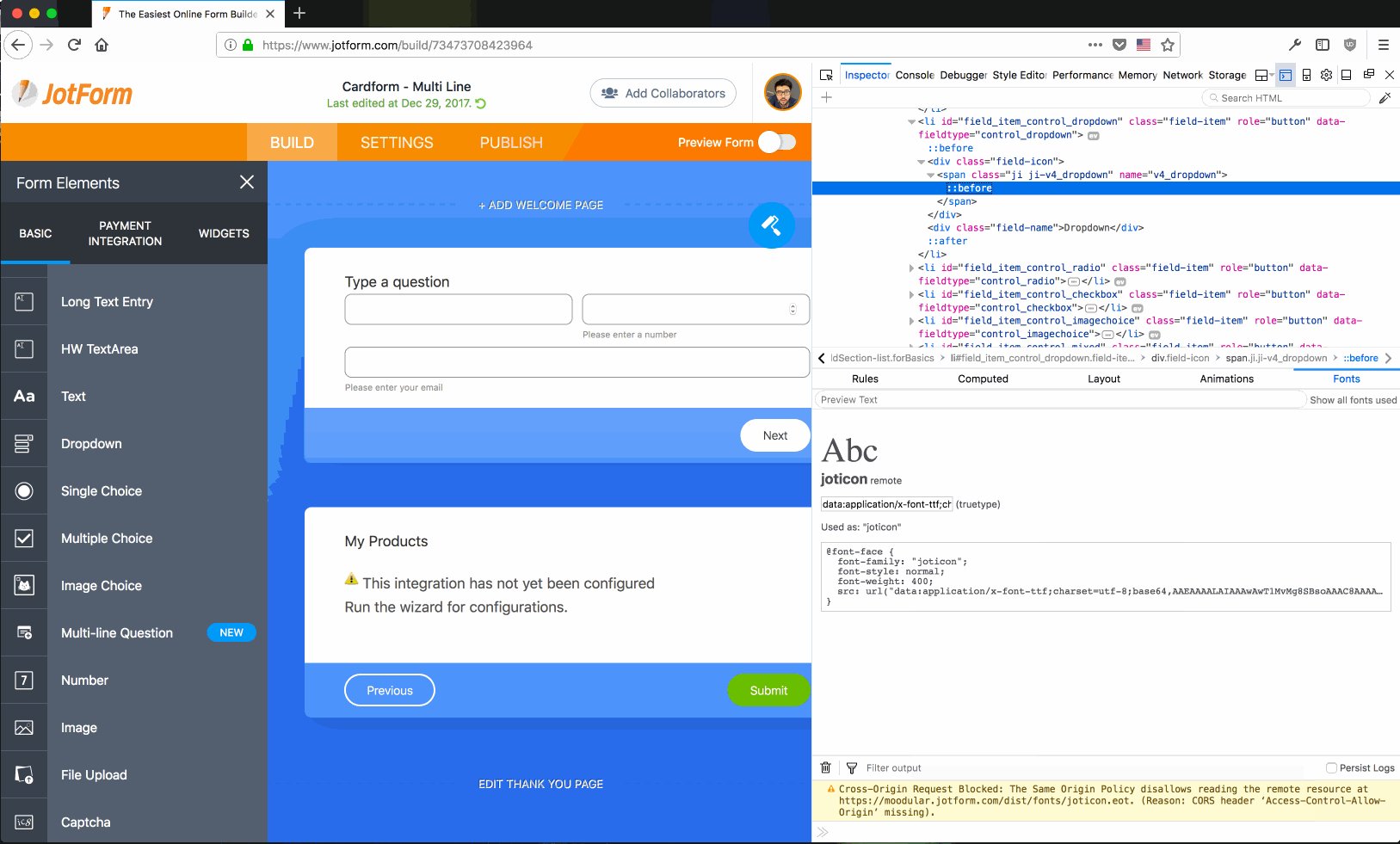
Font Family

When you inspect an element, you can also see which font is used in that element, and how it has been added.
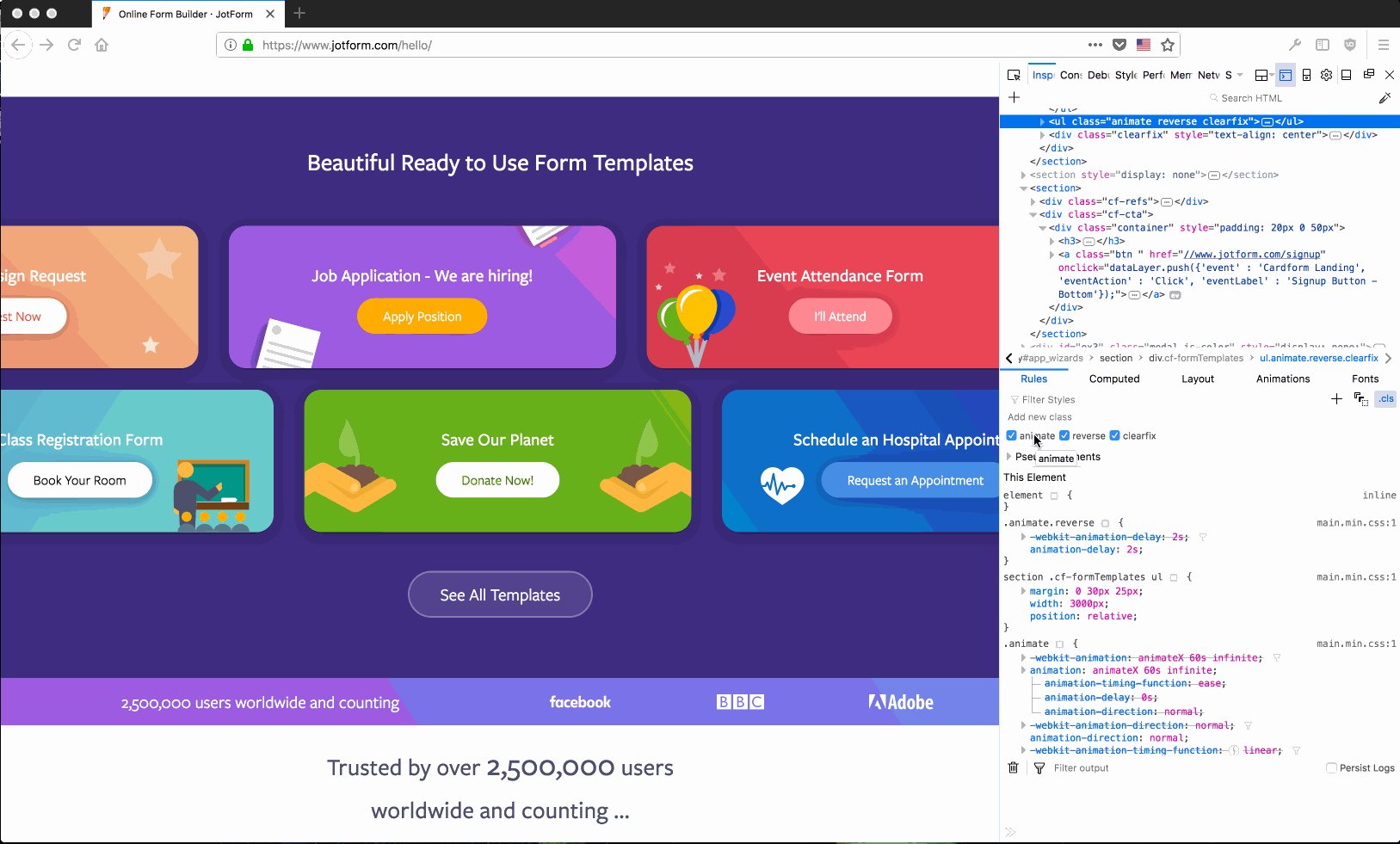
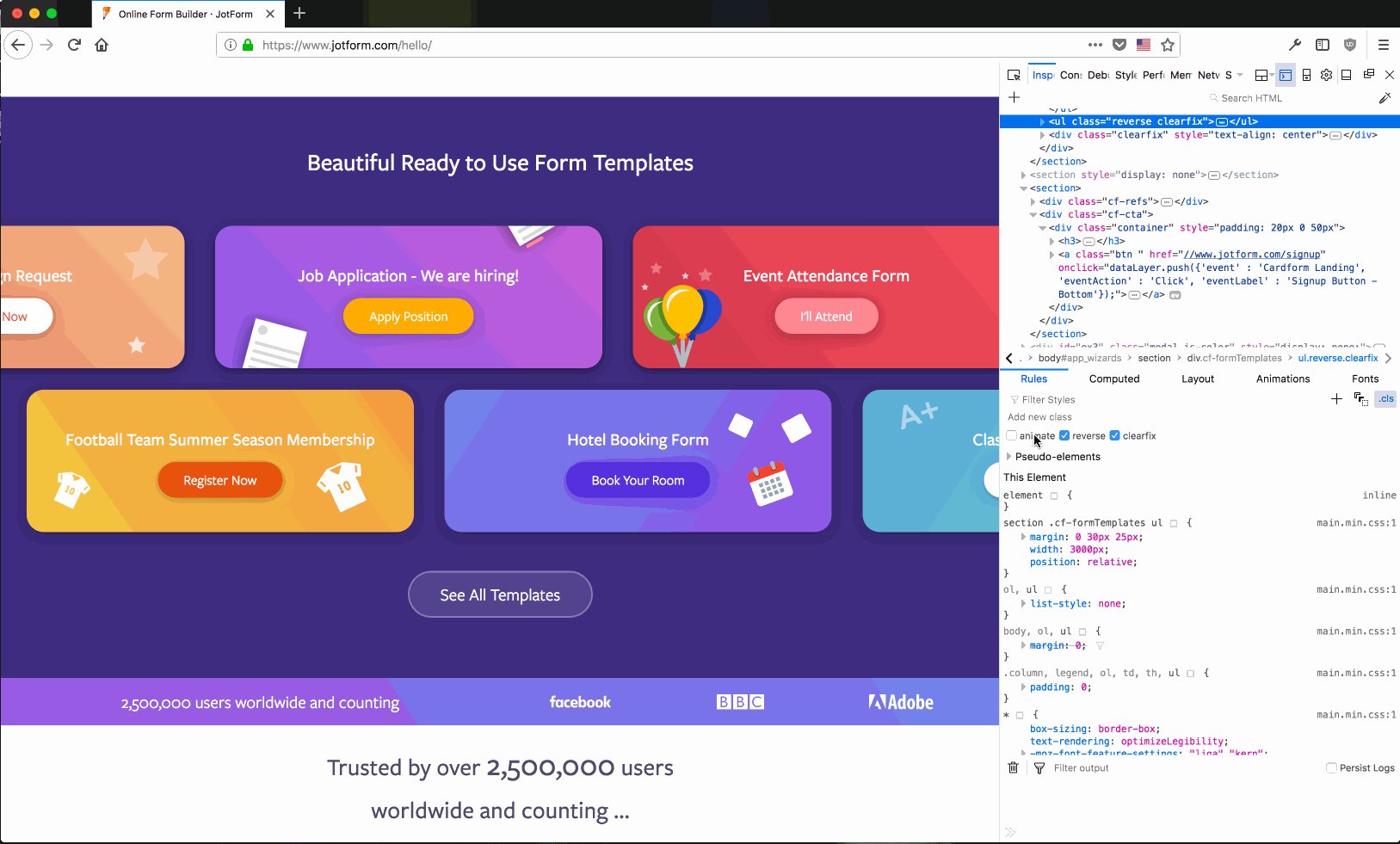
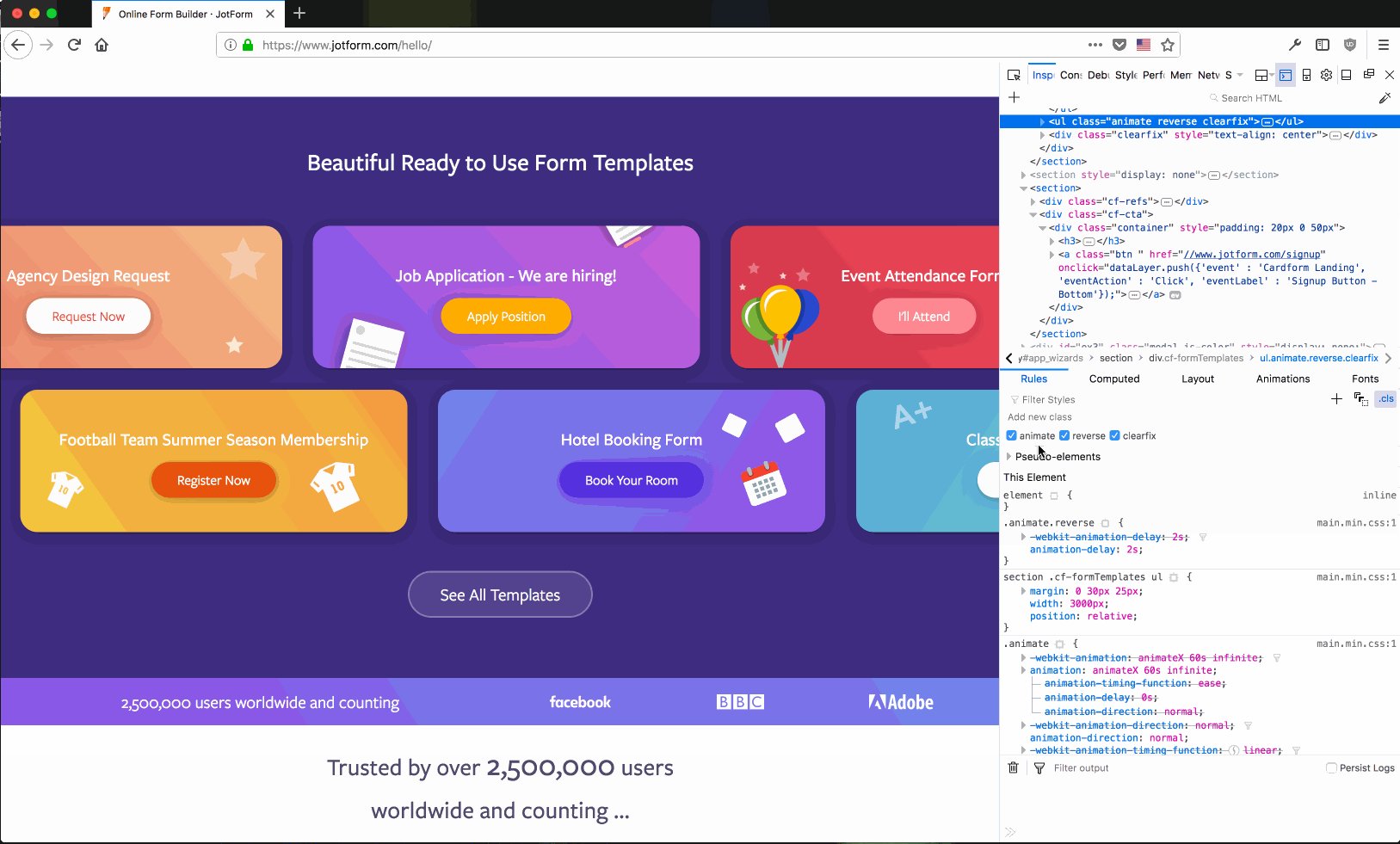
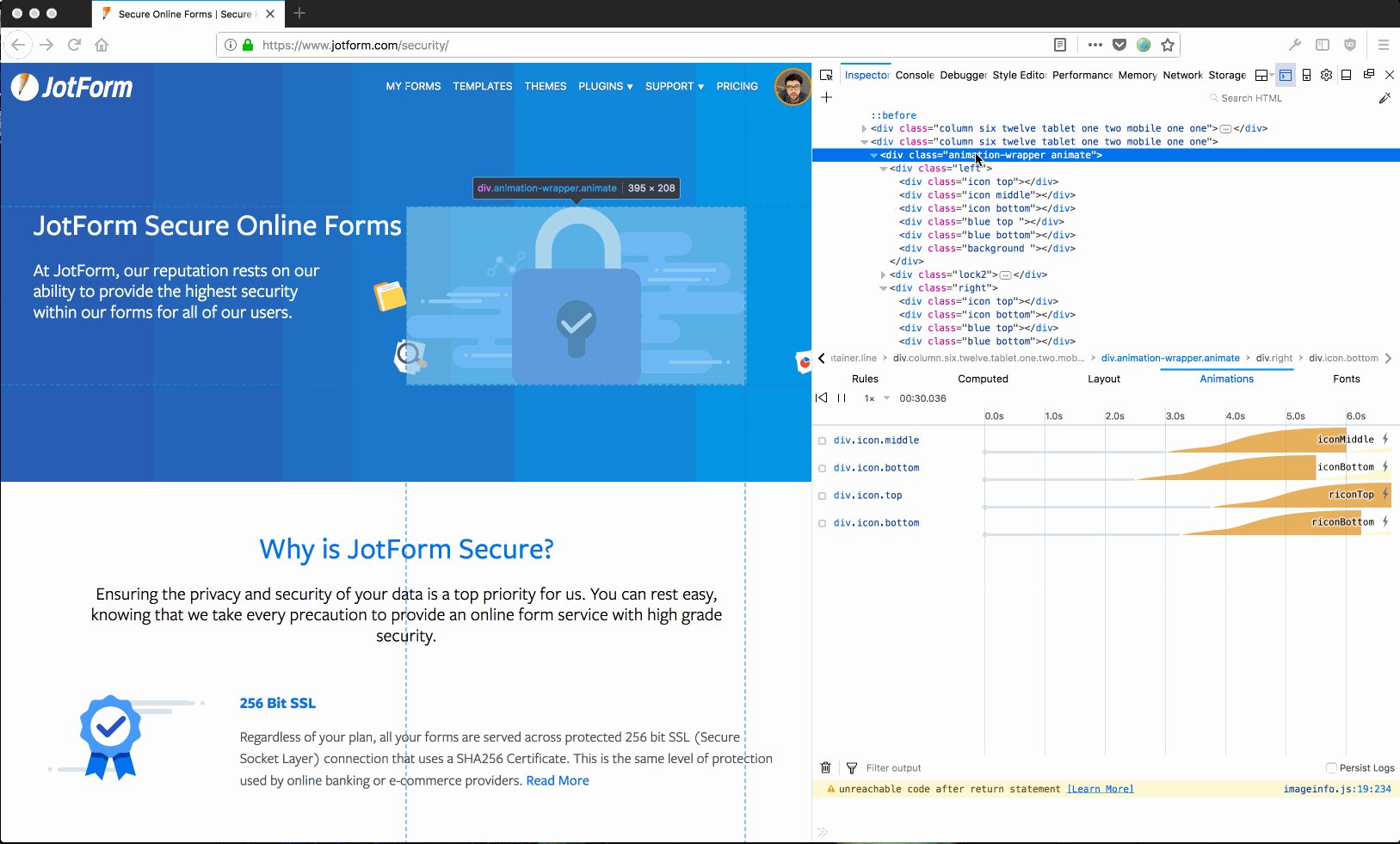
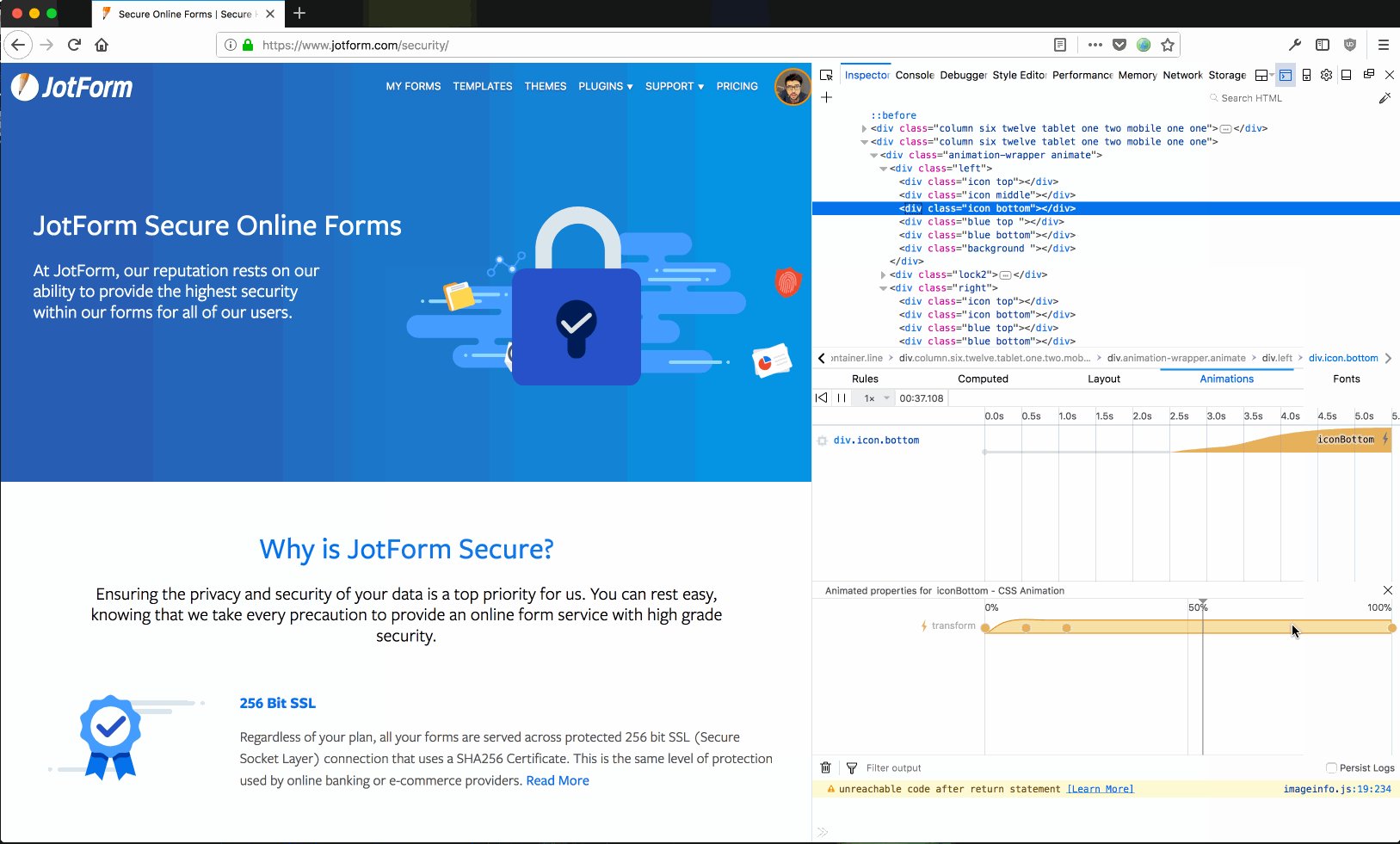
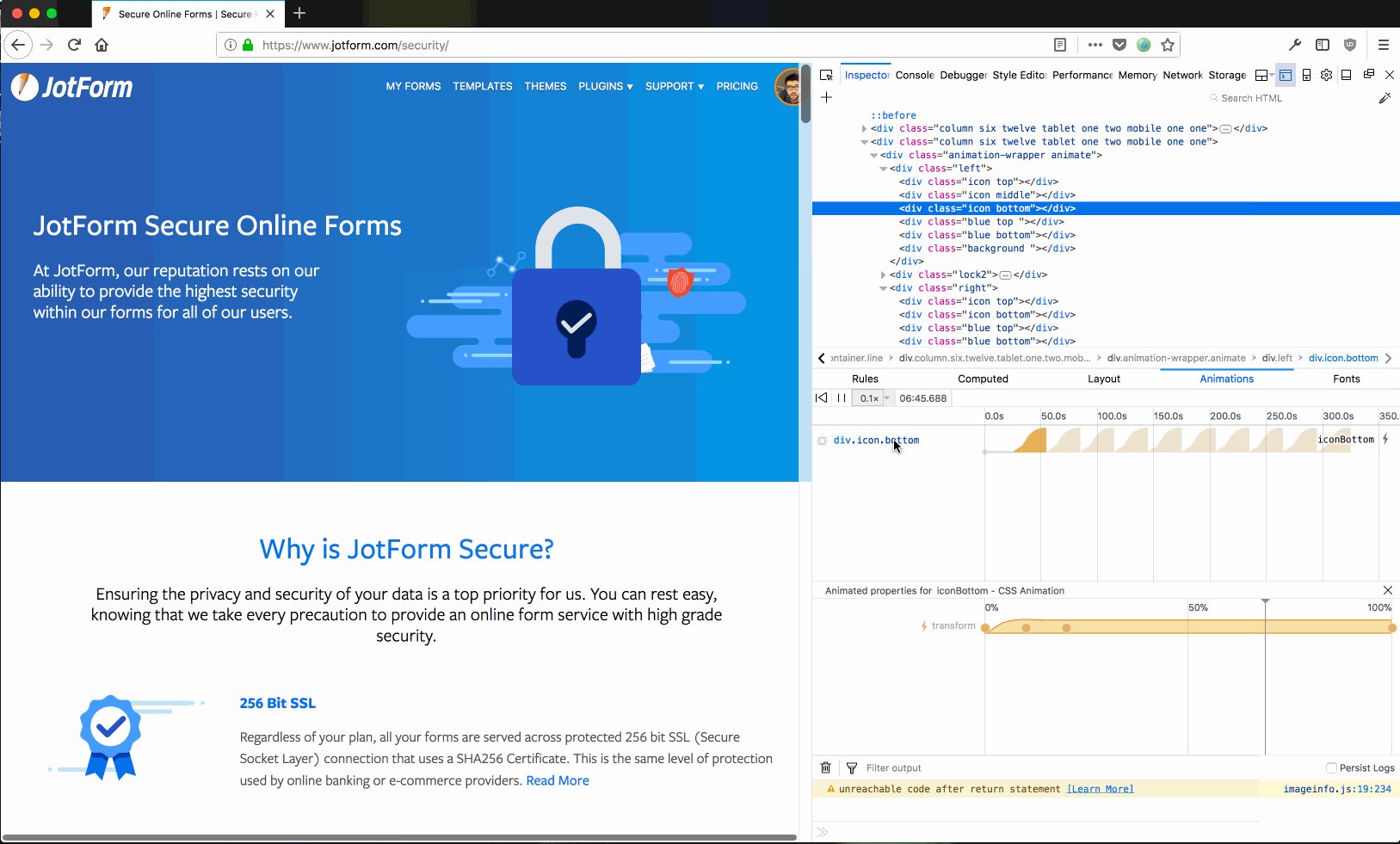
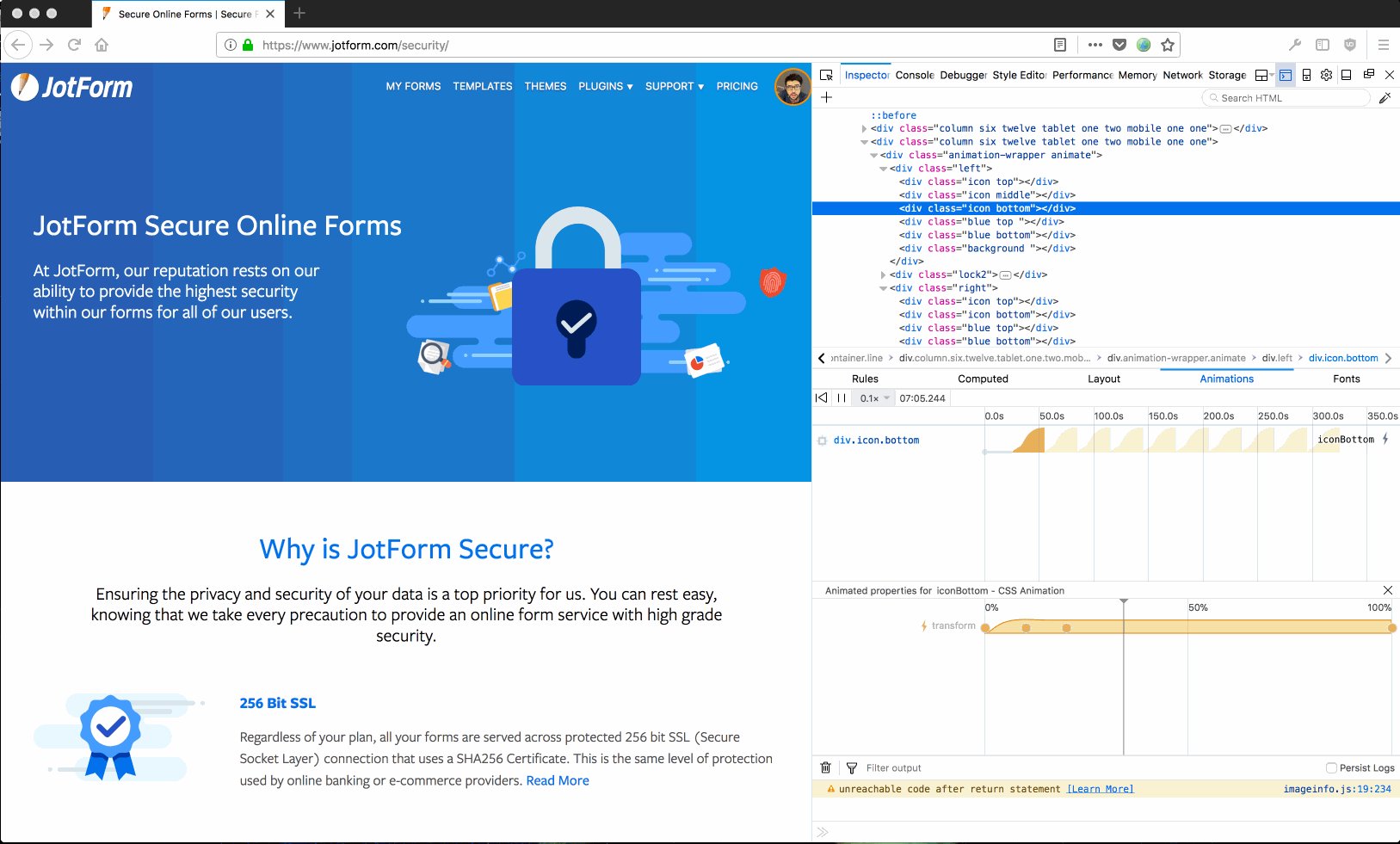
Animations

Animations are another popular development. In my story 'How to use CSS animations like a pro', I wrote a short introduction to animation. You can play the animations slowly or keep track of how they are moving.
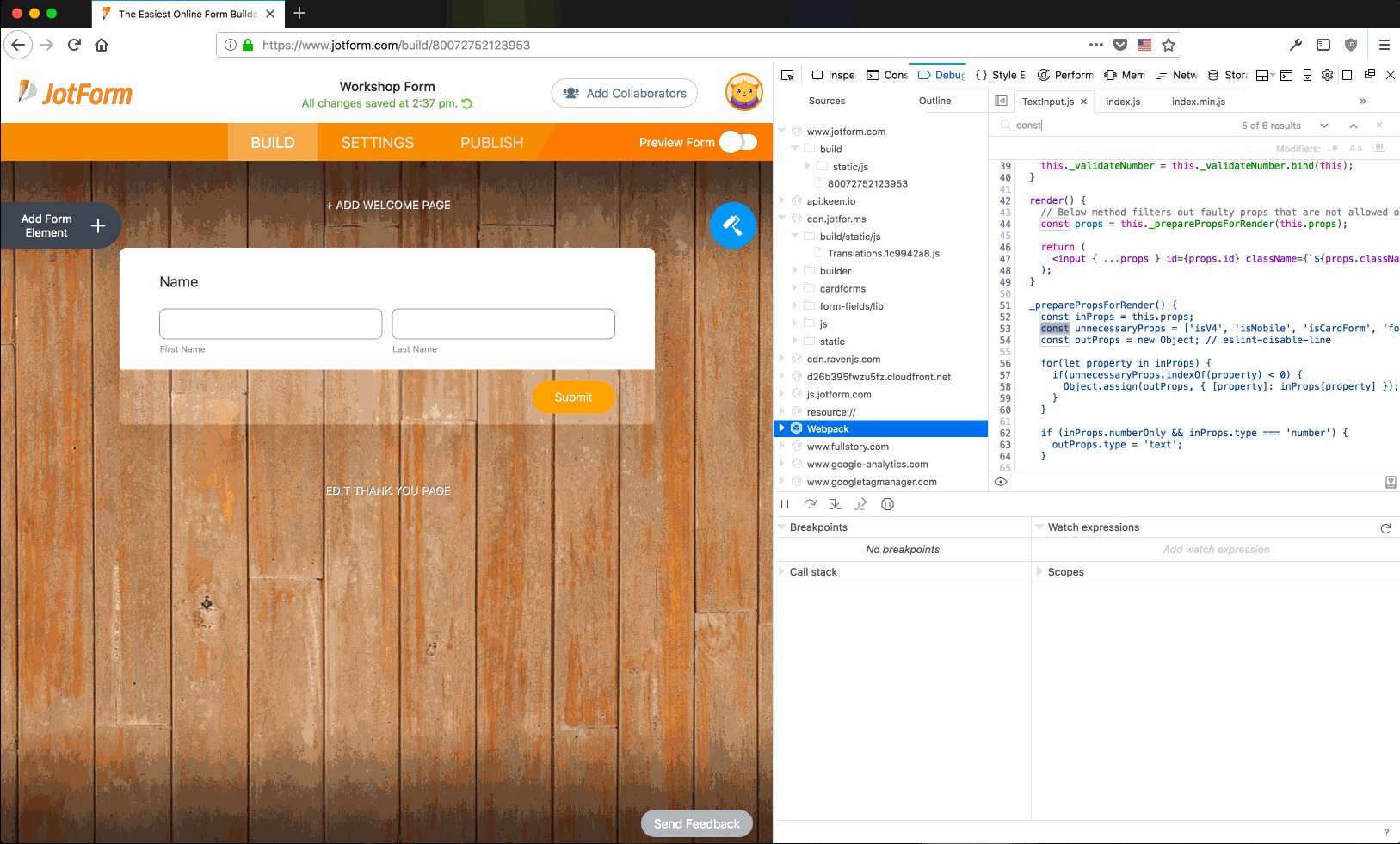
XPath

Any fellow developers out there will have heard the term 'web scraping'. If you want to use a scraper to pull some content out of a web page, you can easily get the location of the element on the page via XPath. You can see what I mean in the GIF above.
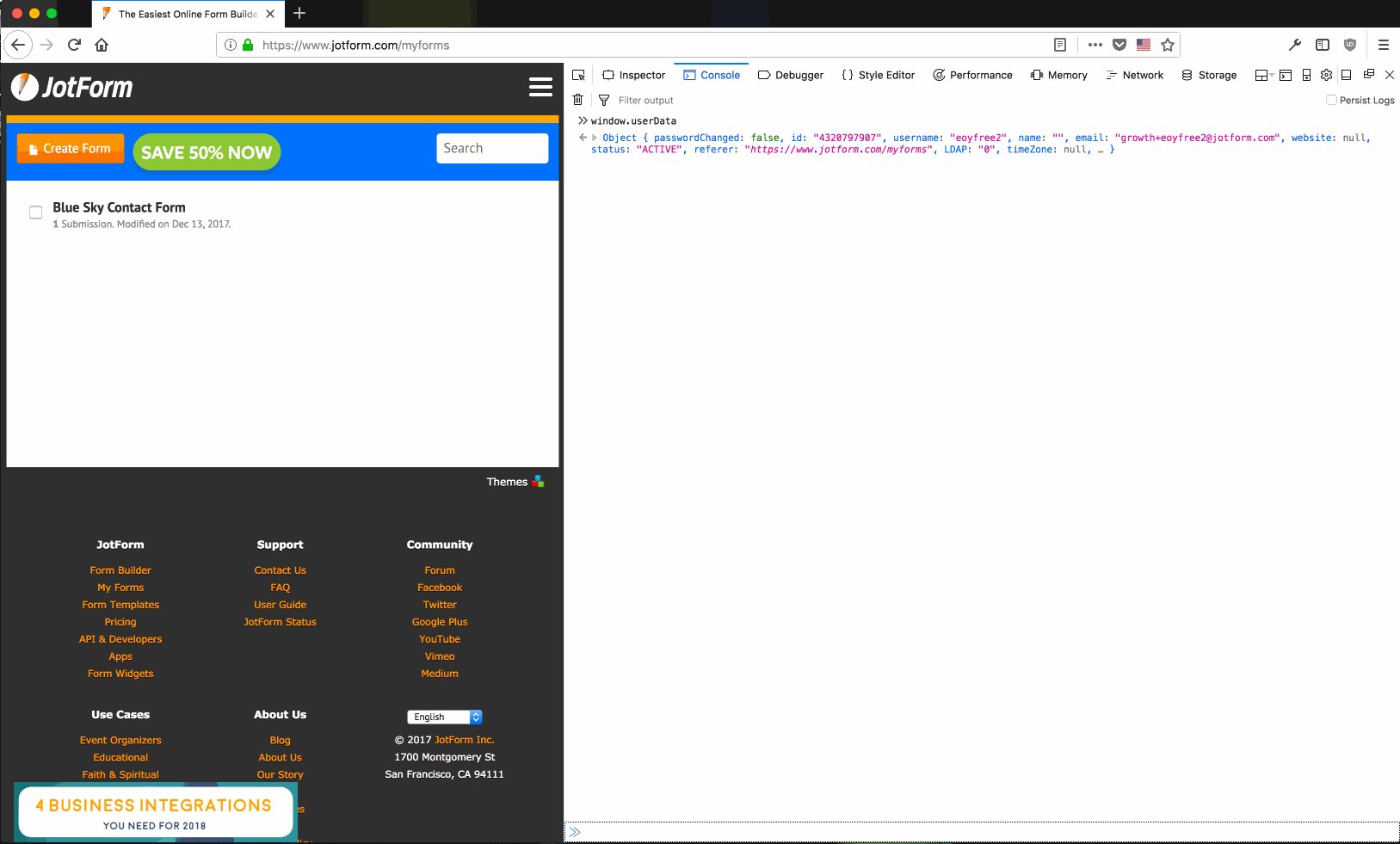
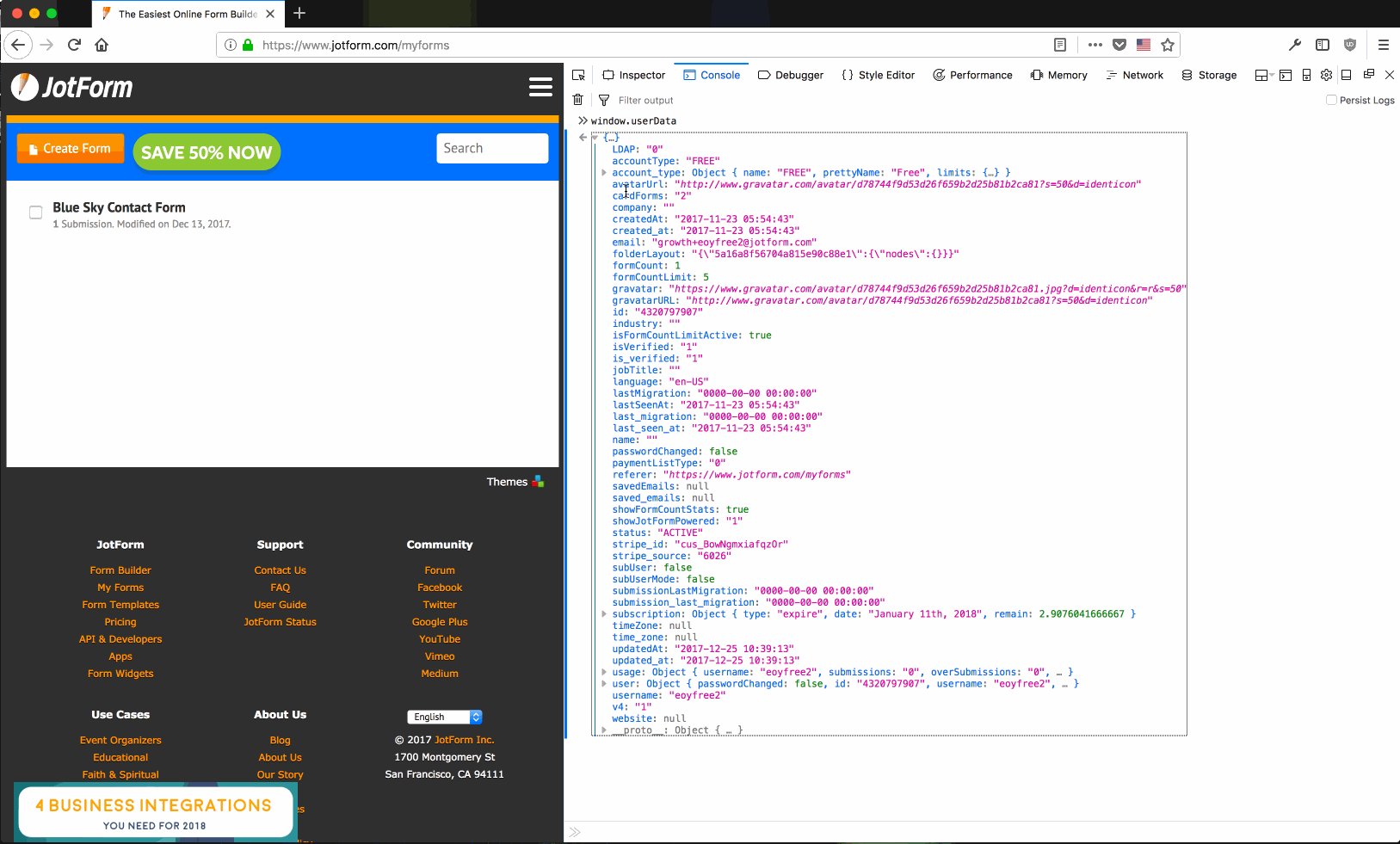
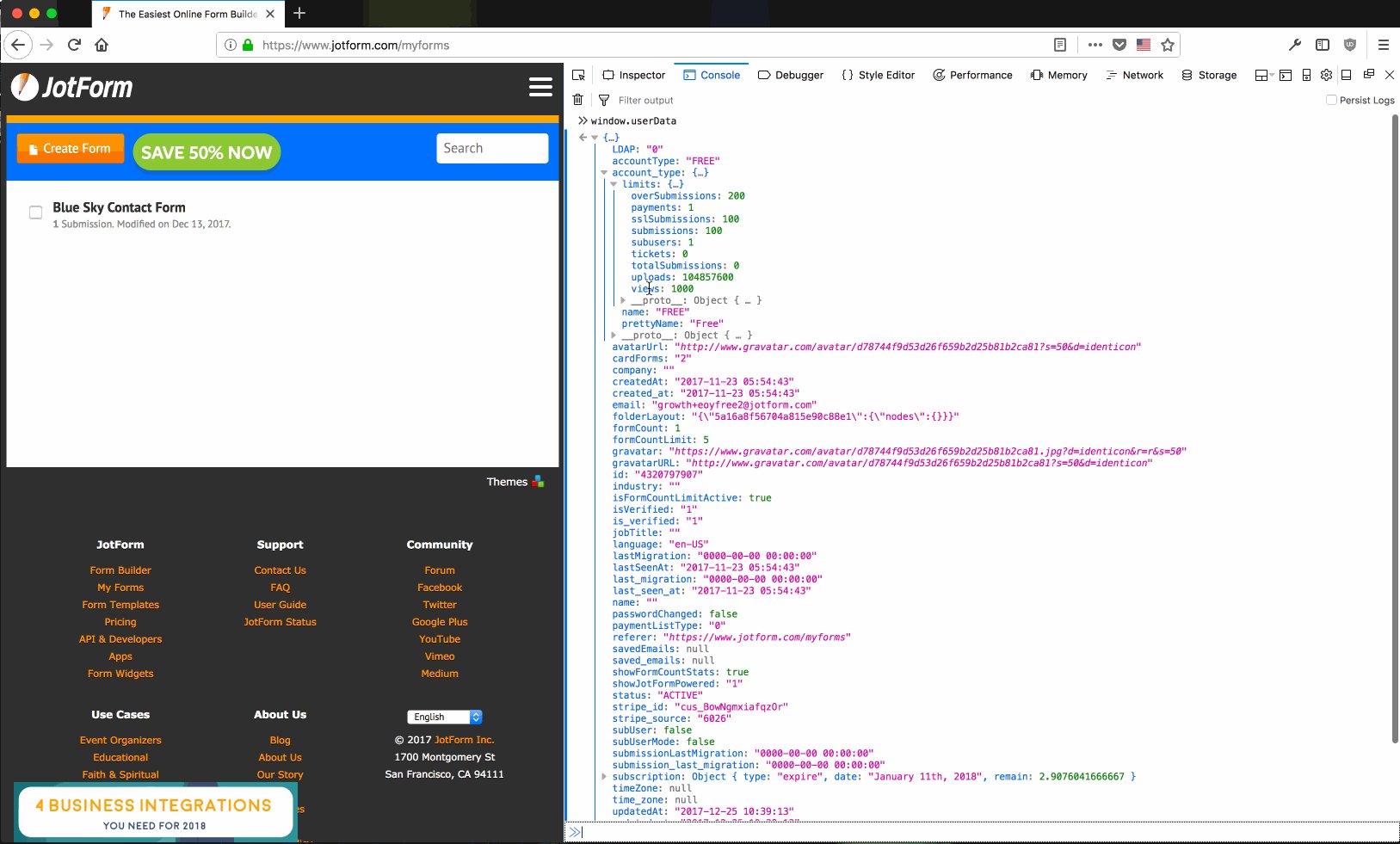
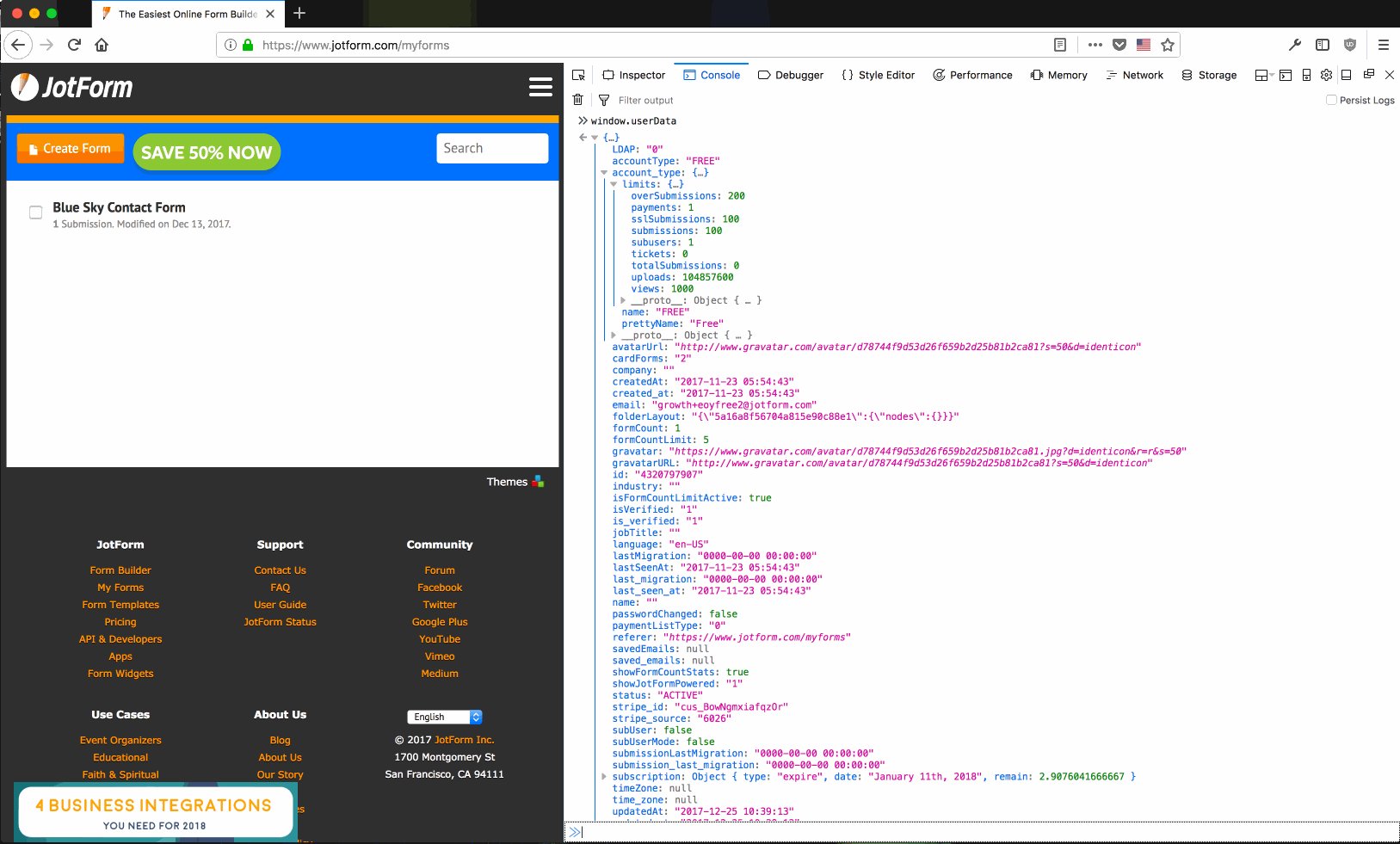
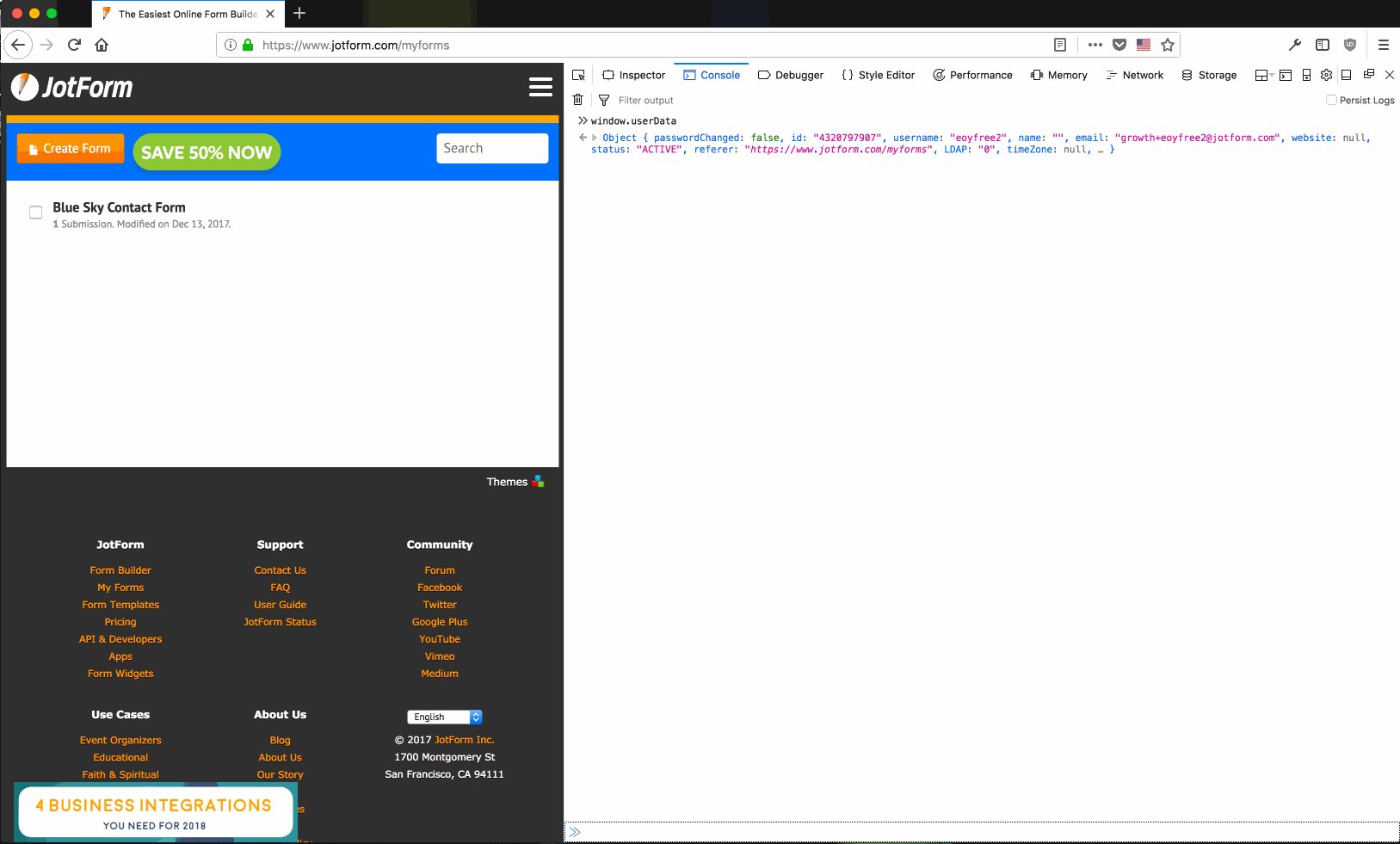
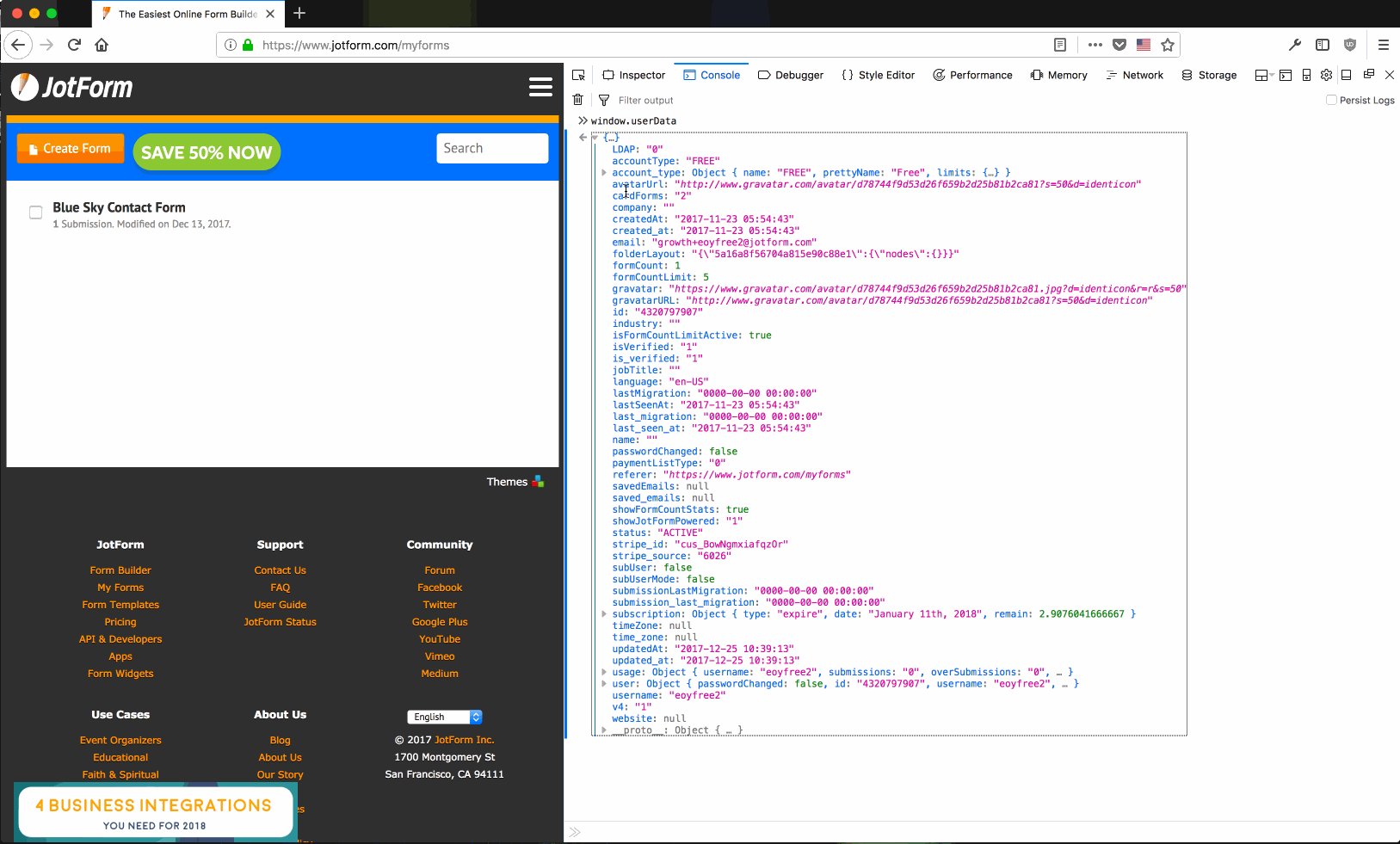
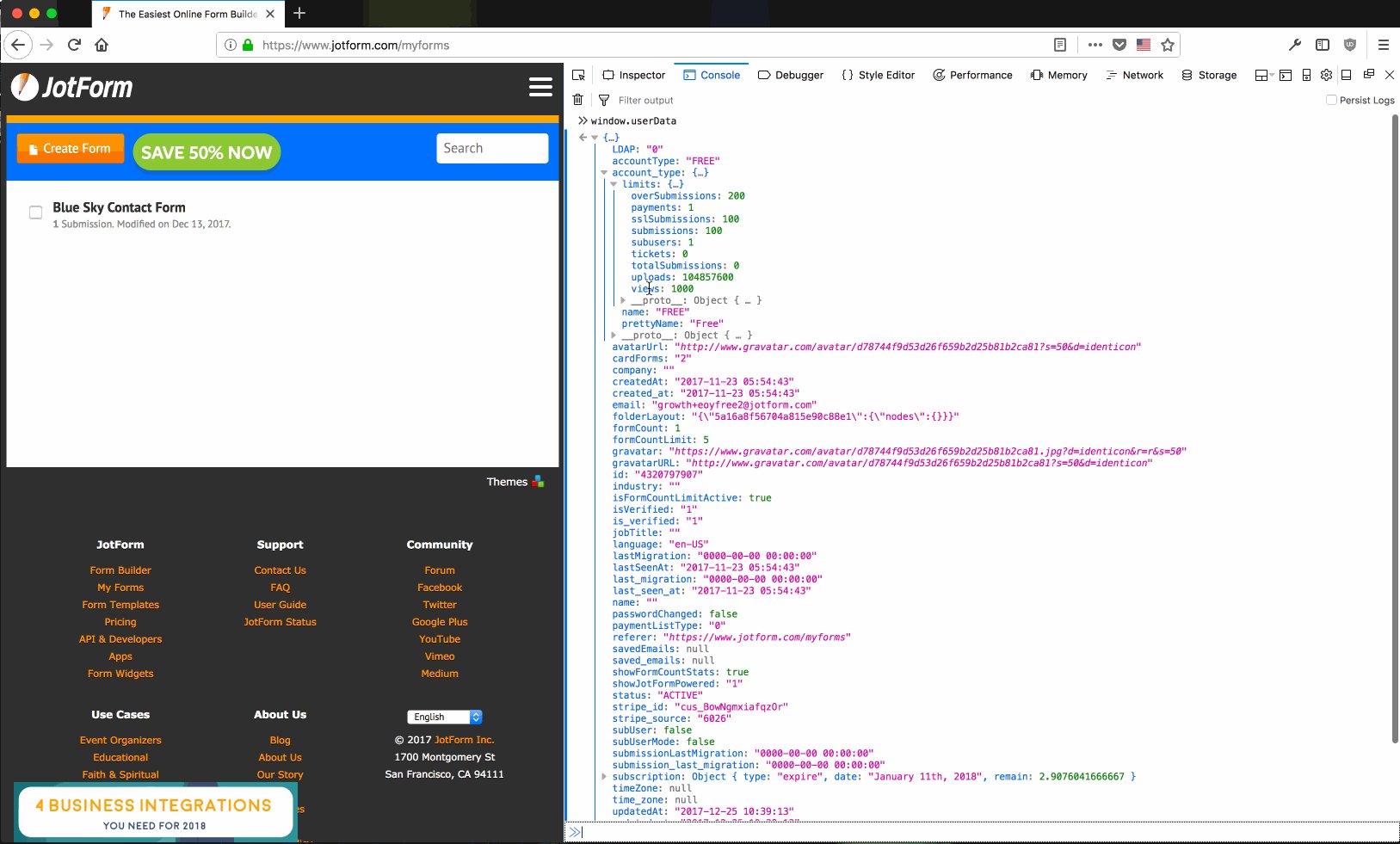
CONSOLE
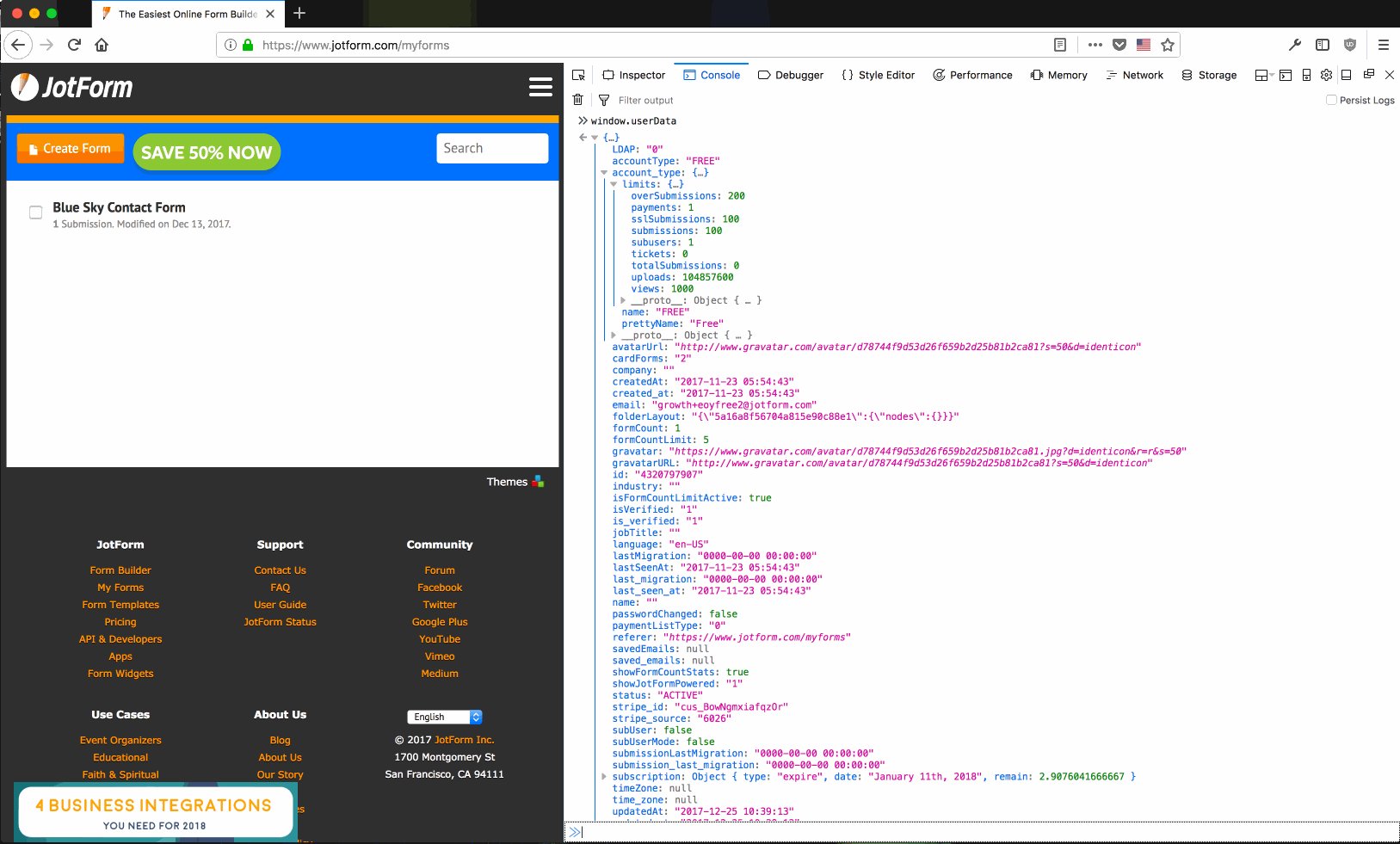
Console Log

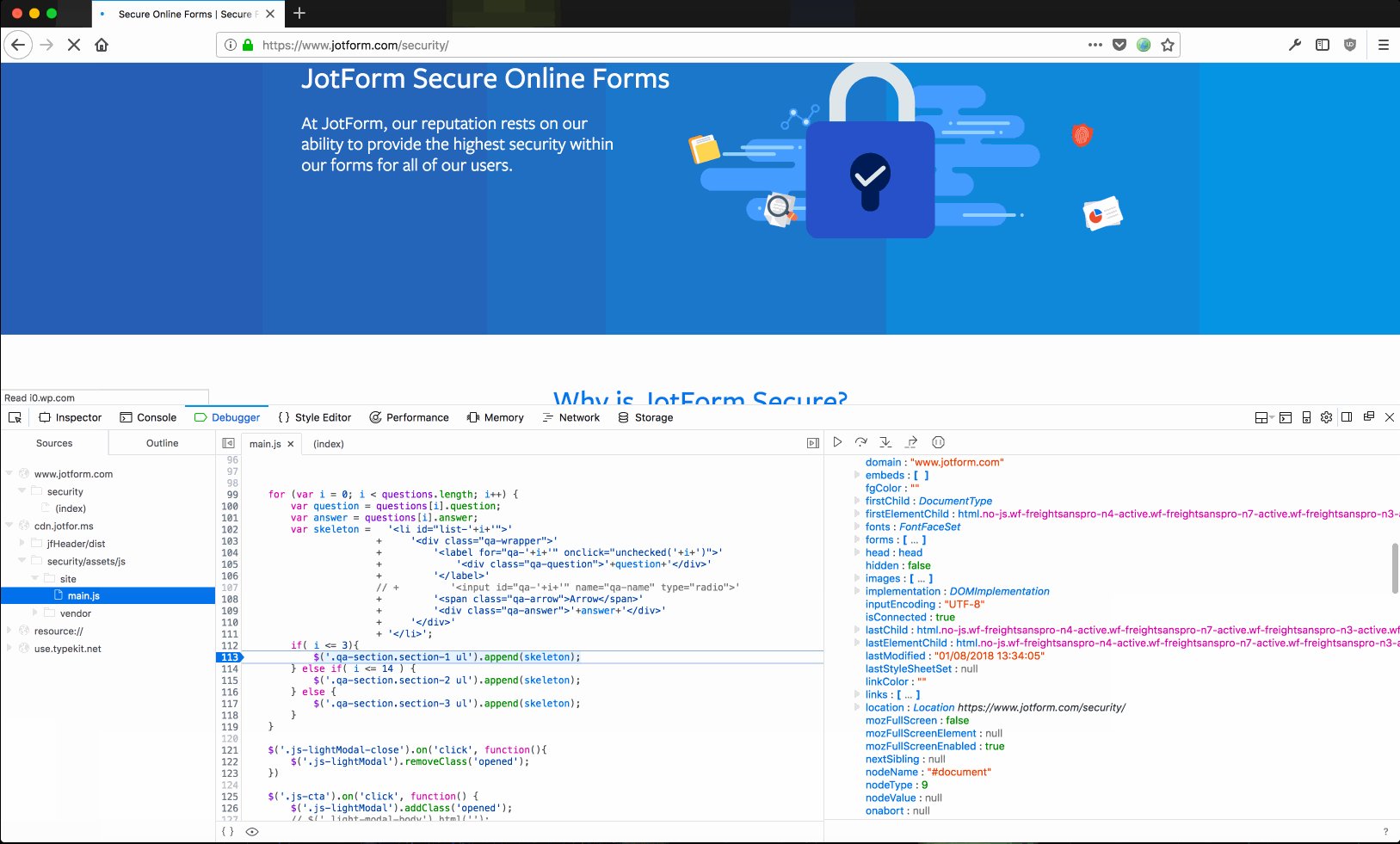
When we move to the console section, you can easily examine the objects. Plus, the tree structure key makes it easy to select objects and stop them disappearing.
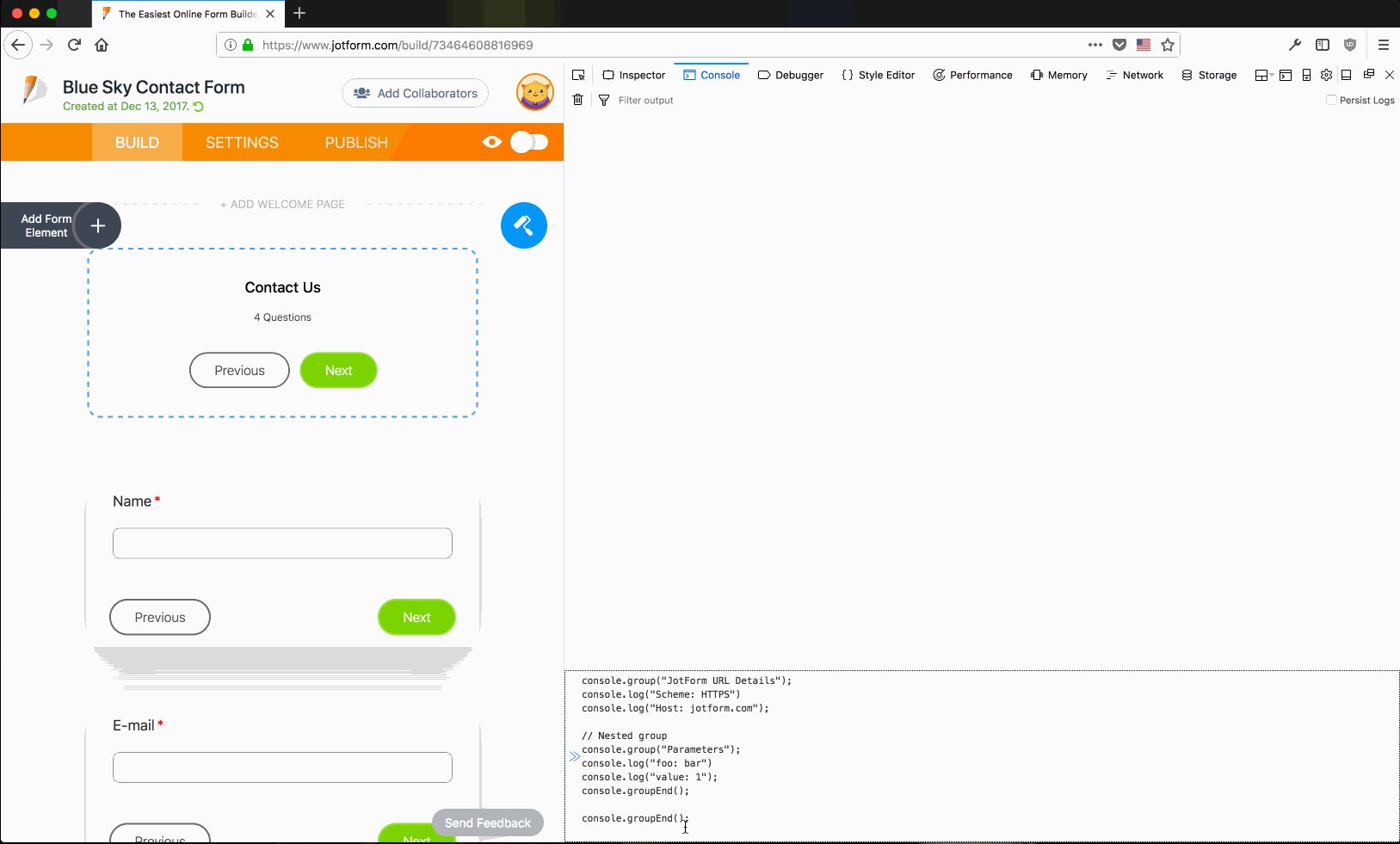
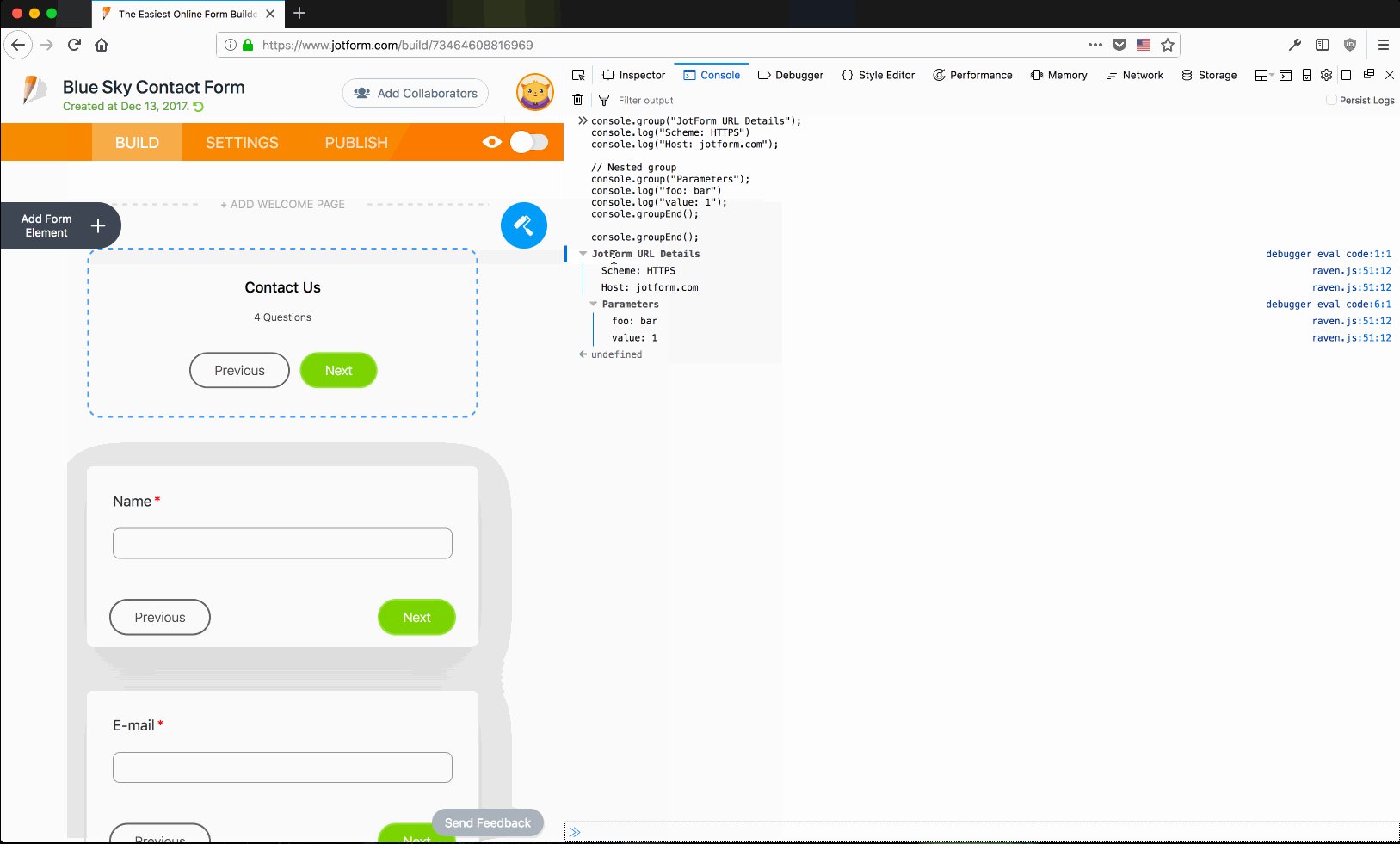
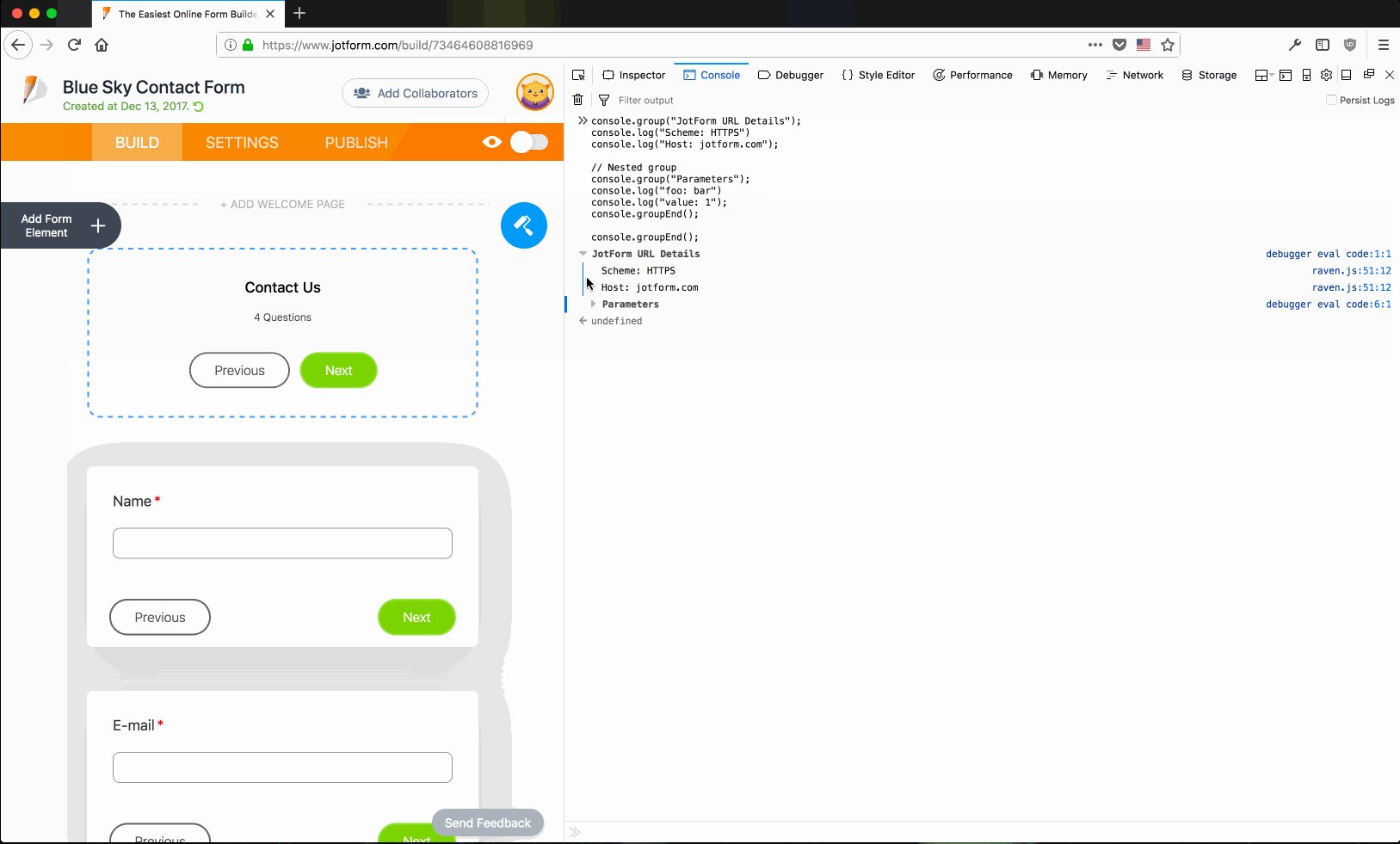
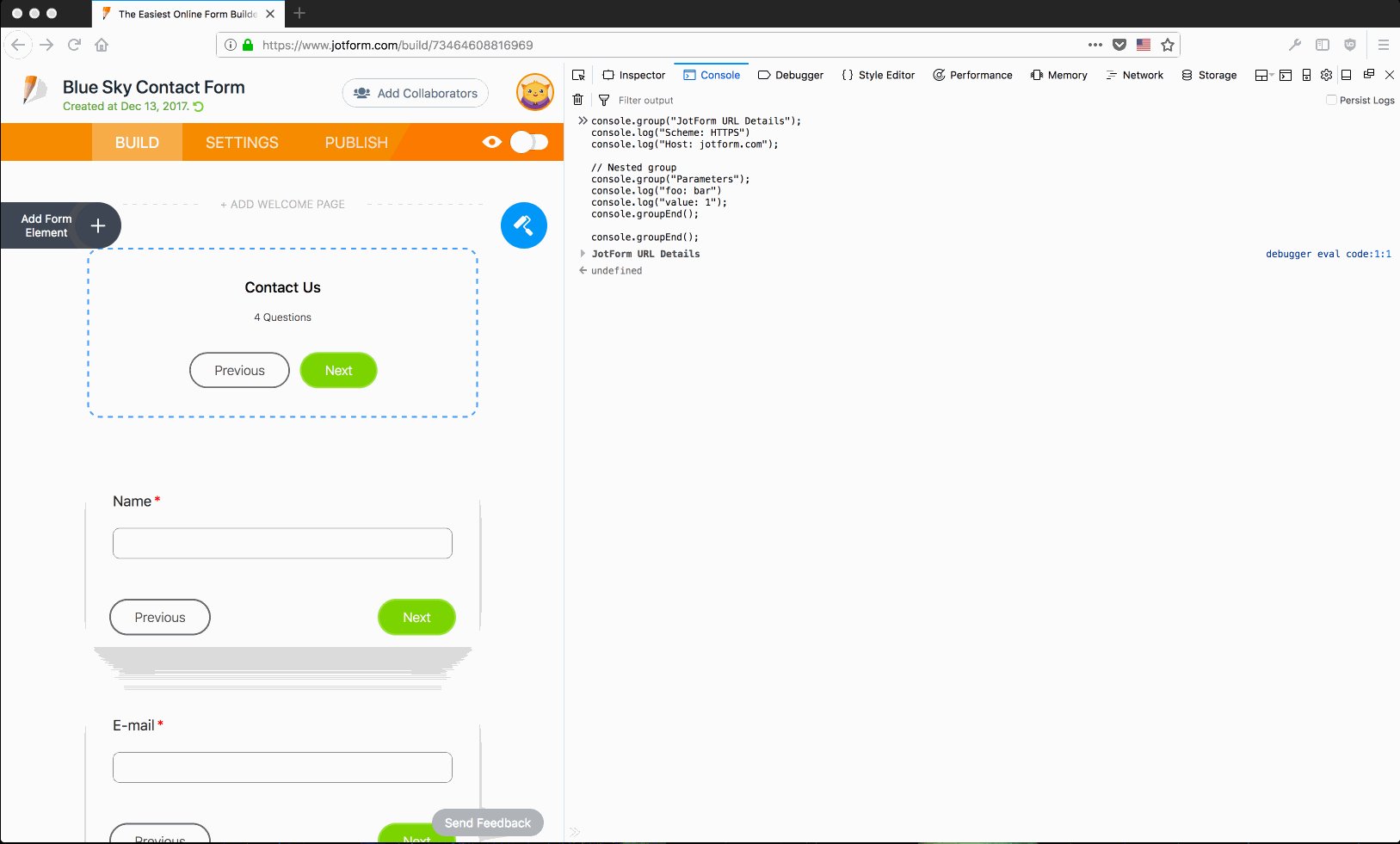
Console.group

Did you know that you can make events more organized and legible with console.group () and groupCollapsed ()?
Debugger
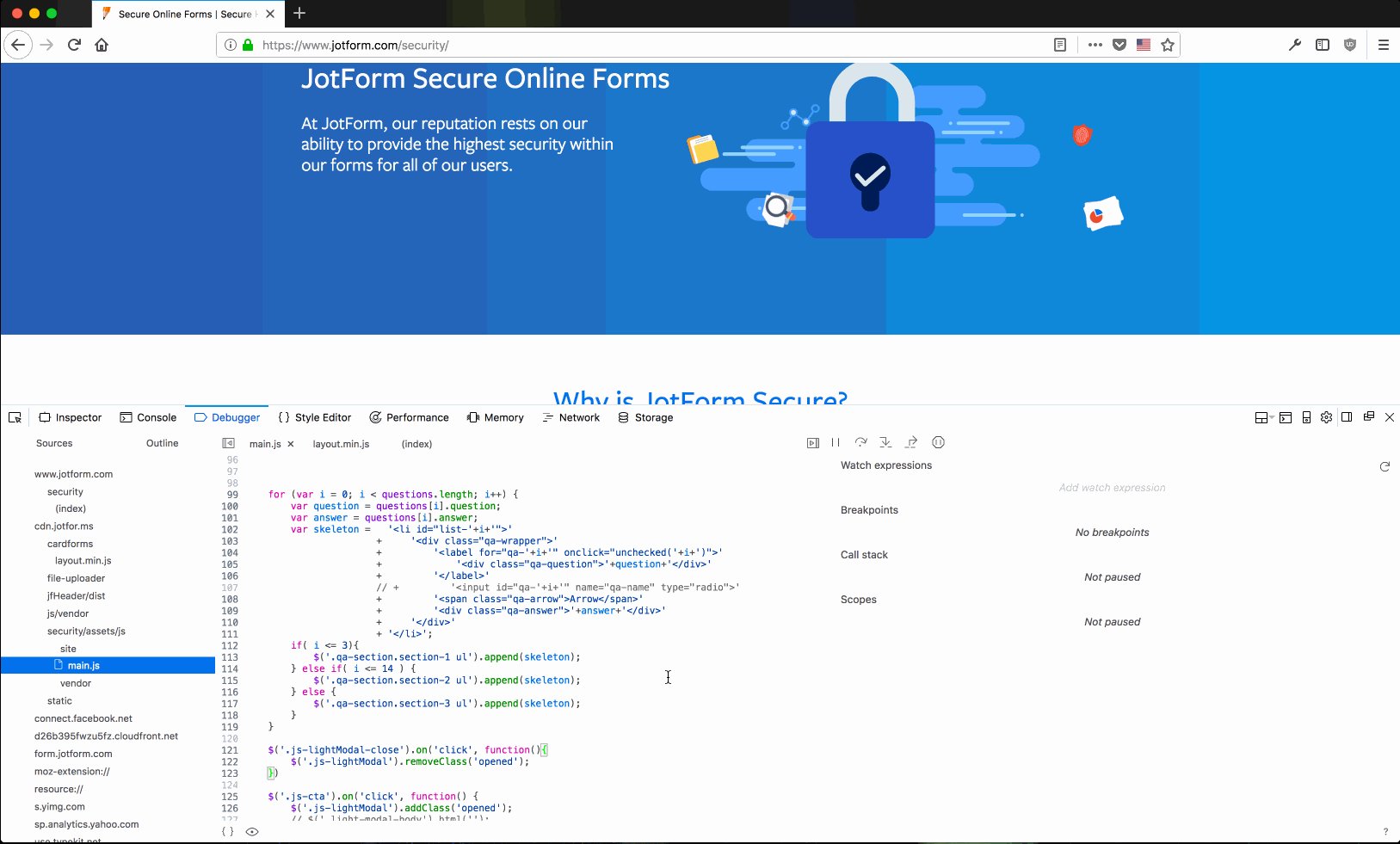
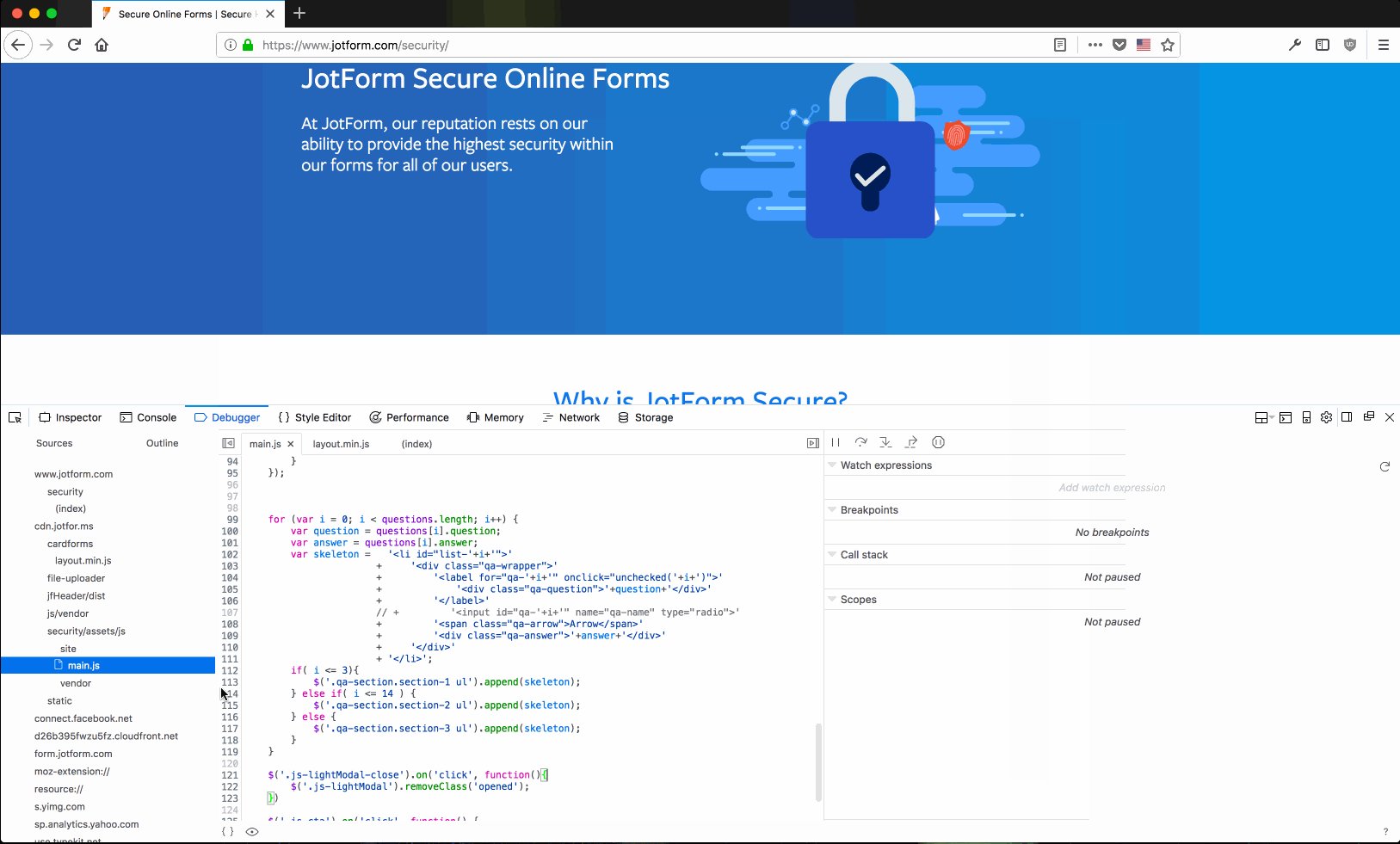
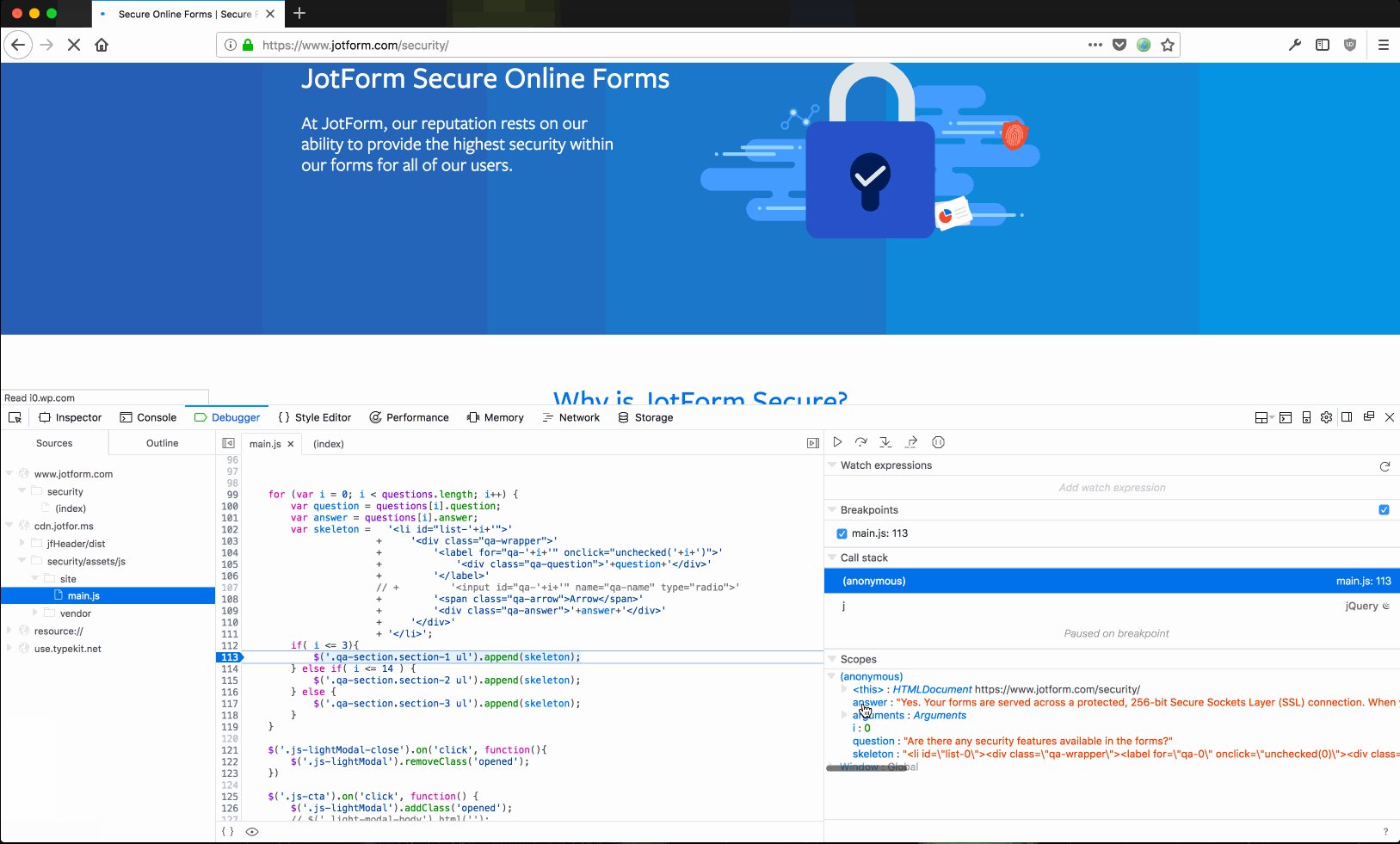
Breakpoint

Good tools for JavaScript debugging are indispensable. With Breakpoint, you can quickly insert breakpoints and examine scope details.
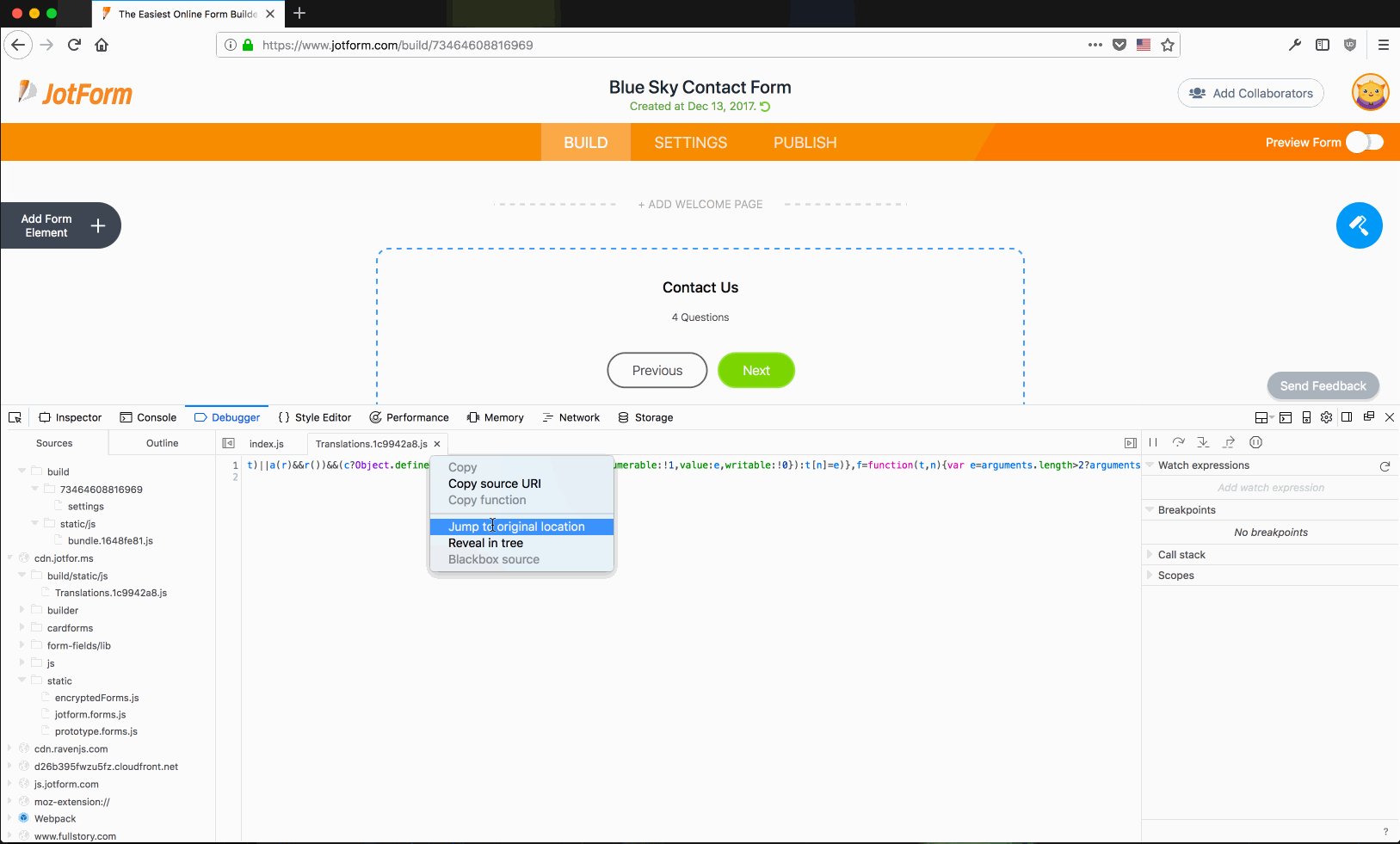
Source Maps

SCSS, WebAssembly, TypeScript, Babel … these JavaScript or CSS compilations are becoming very popular. As a result, the code structure that ends up in the browser has often been processed into something quite different from what was originally written. You can focus on working with the original source files by using source maps.
Function Search — Project Search

One of the best ways to uncover our mistakes is to be able to search for them in our many files.
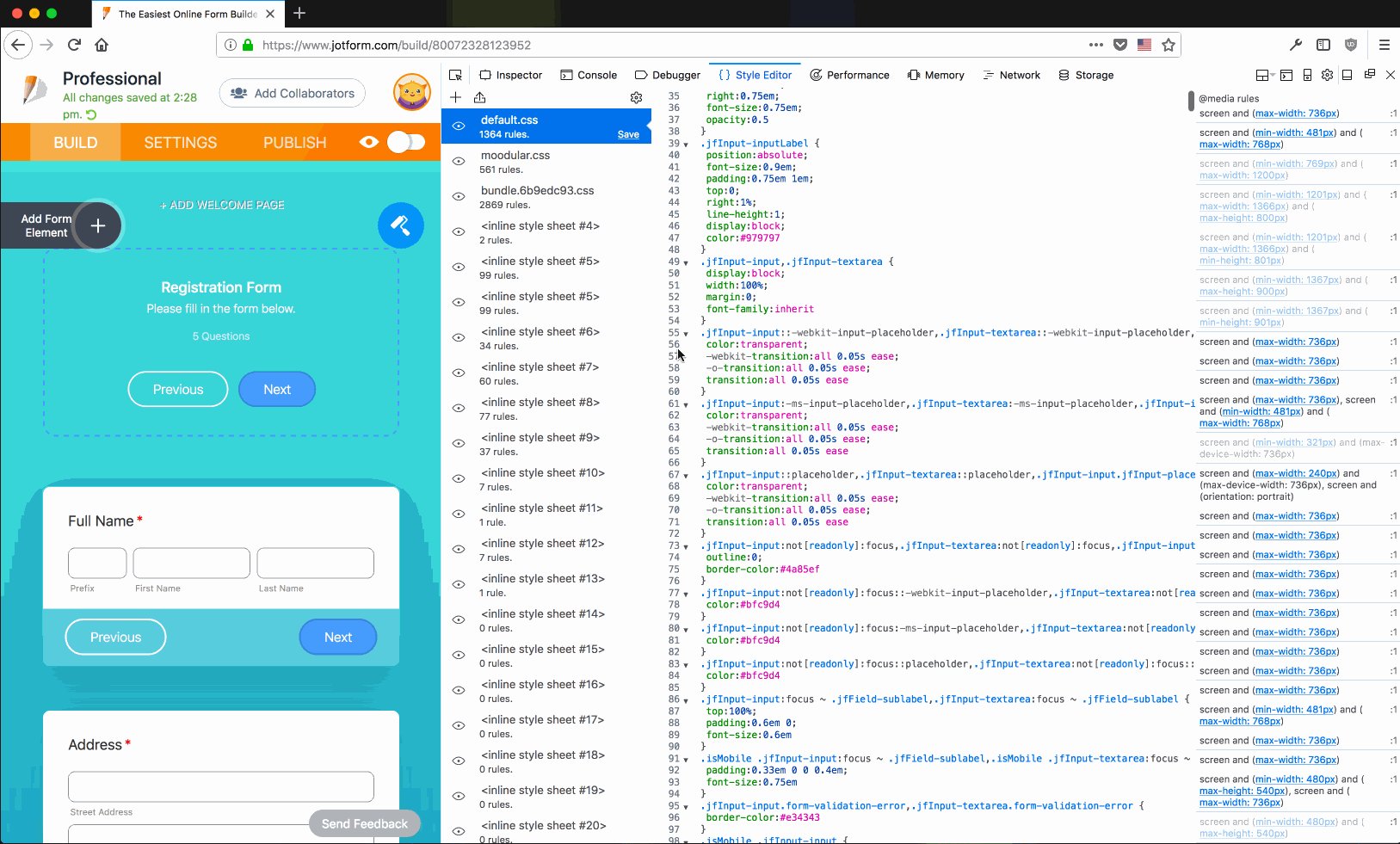
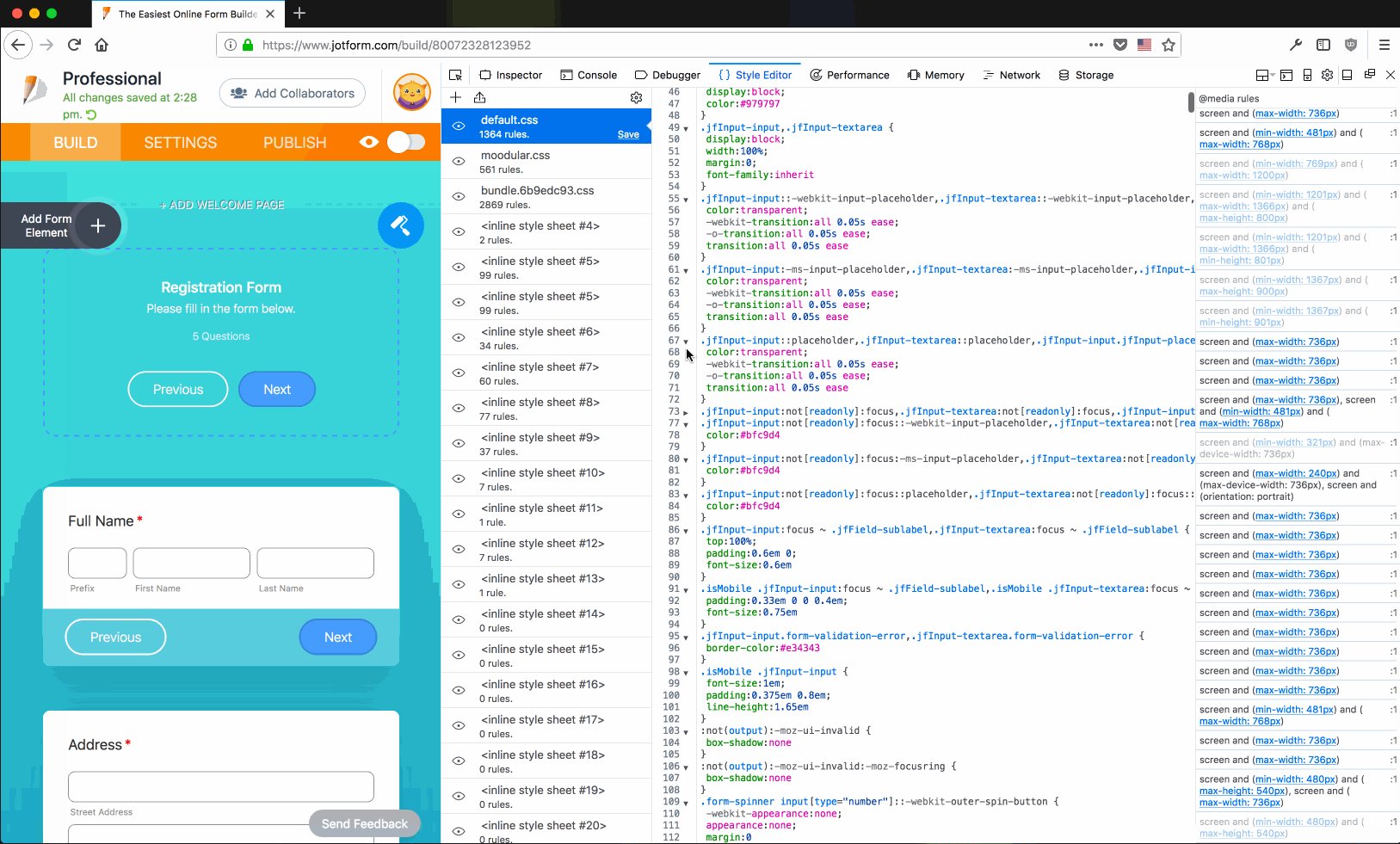
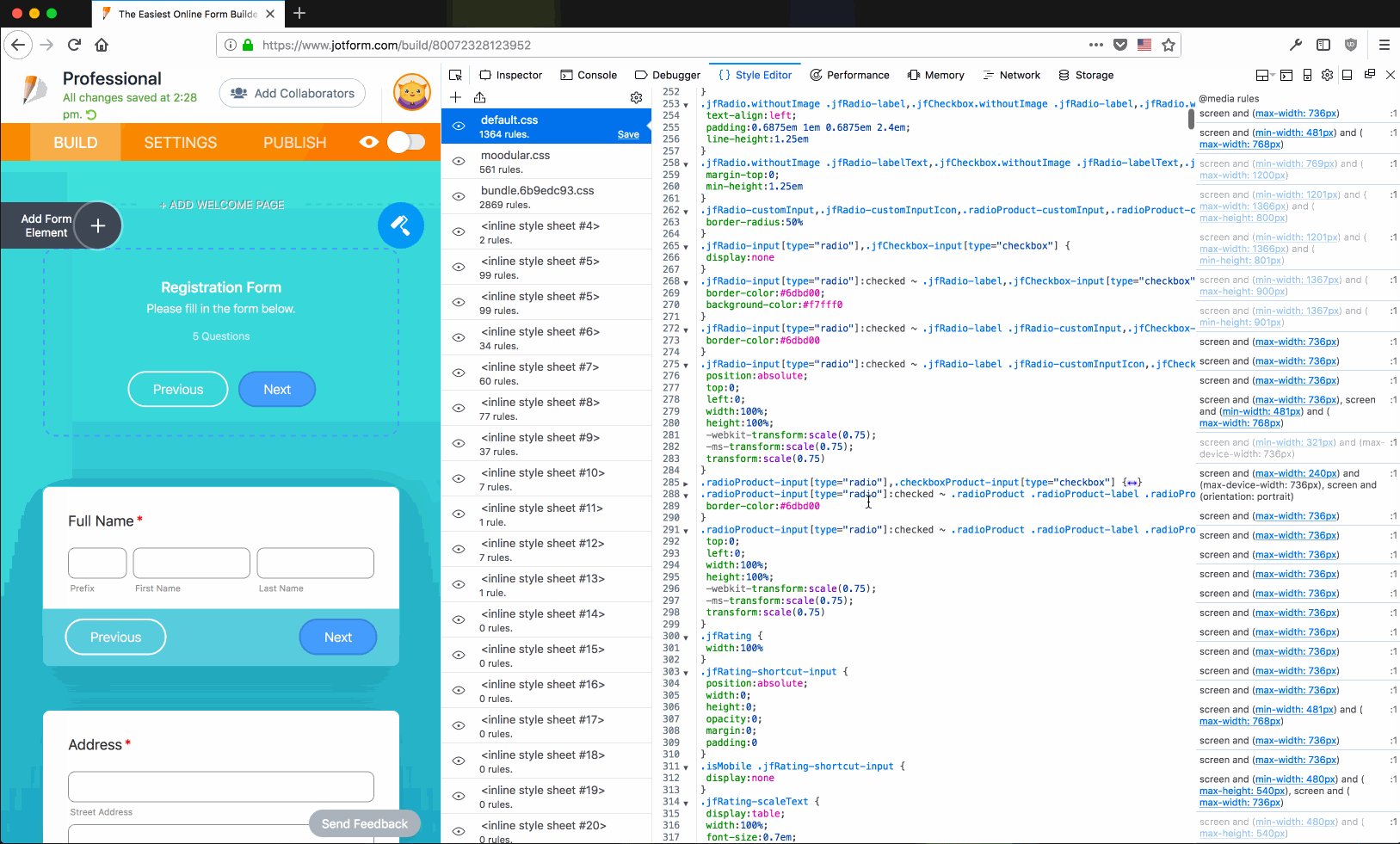
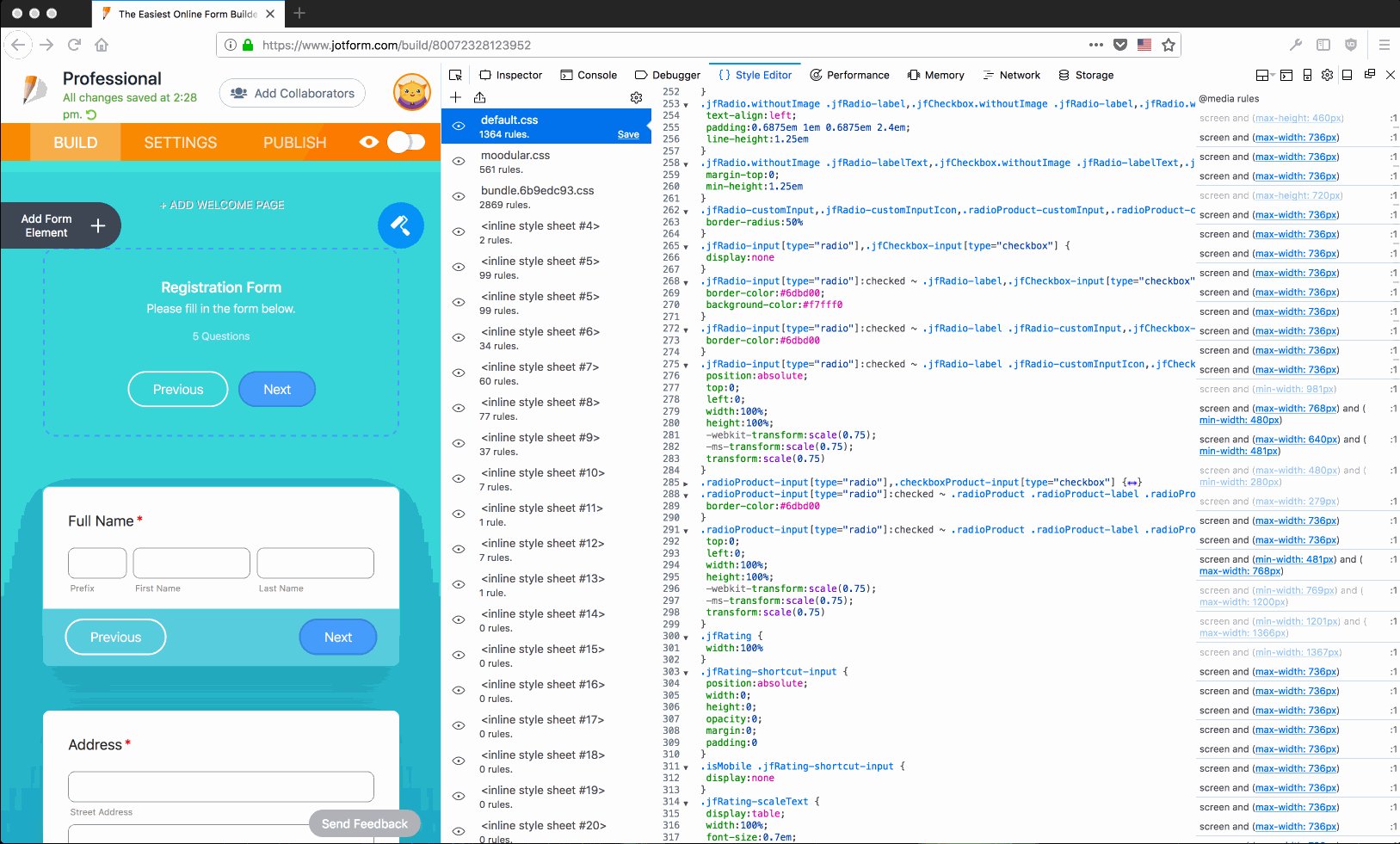
Style Editor

In this editor you can see everything you've written for CSS, such as your use of breakpoints.
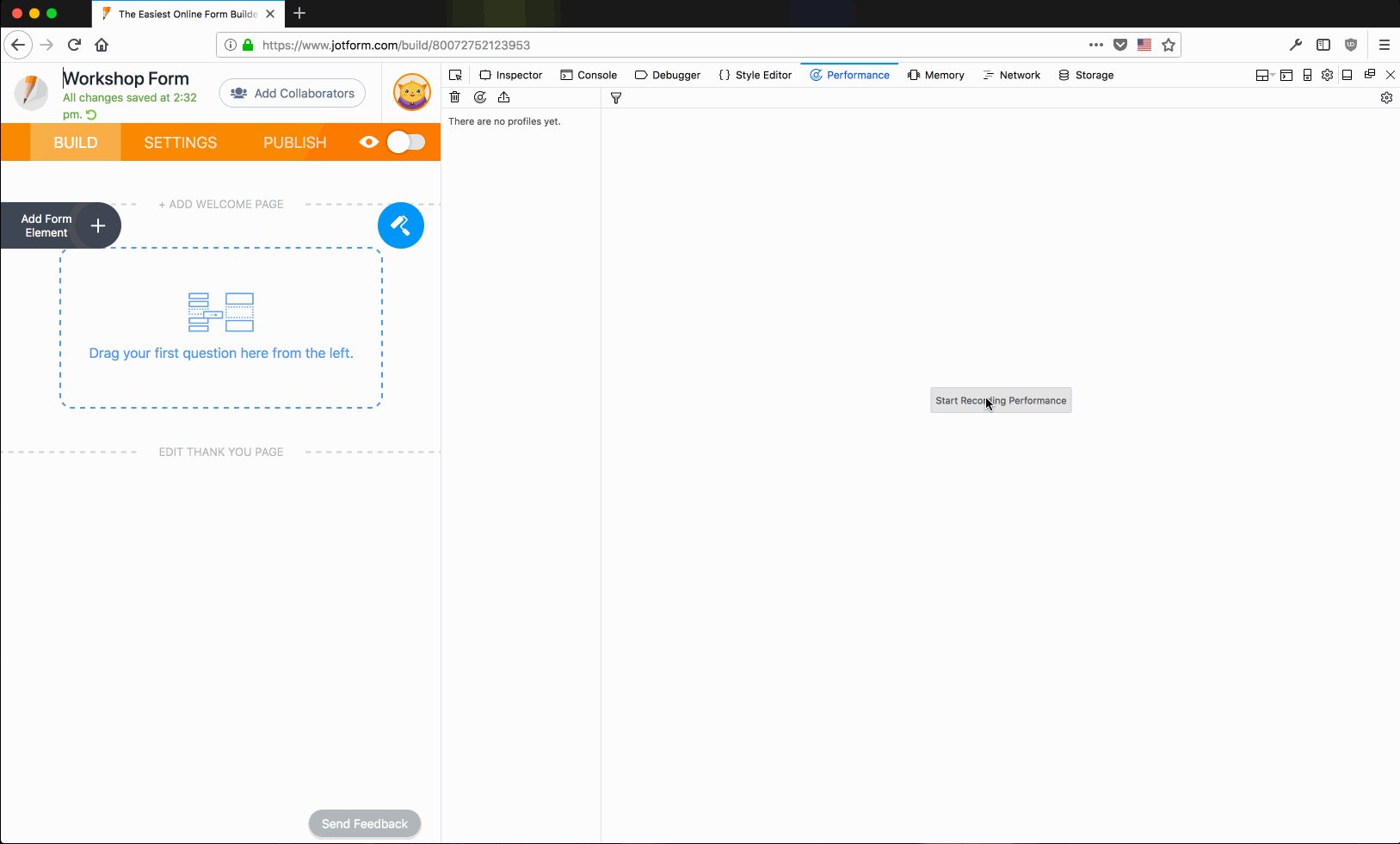
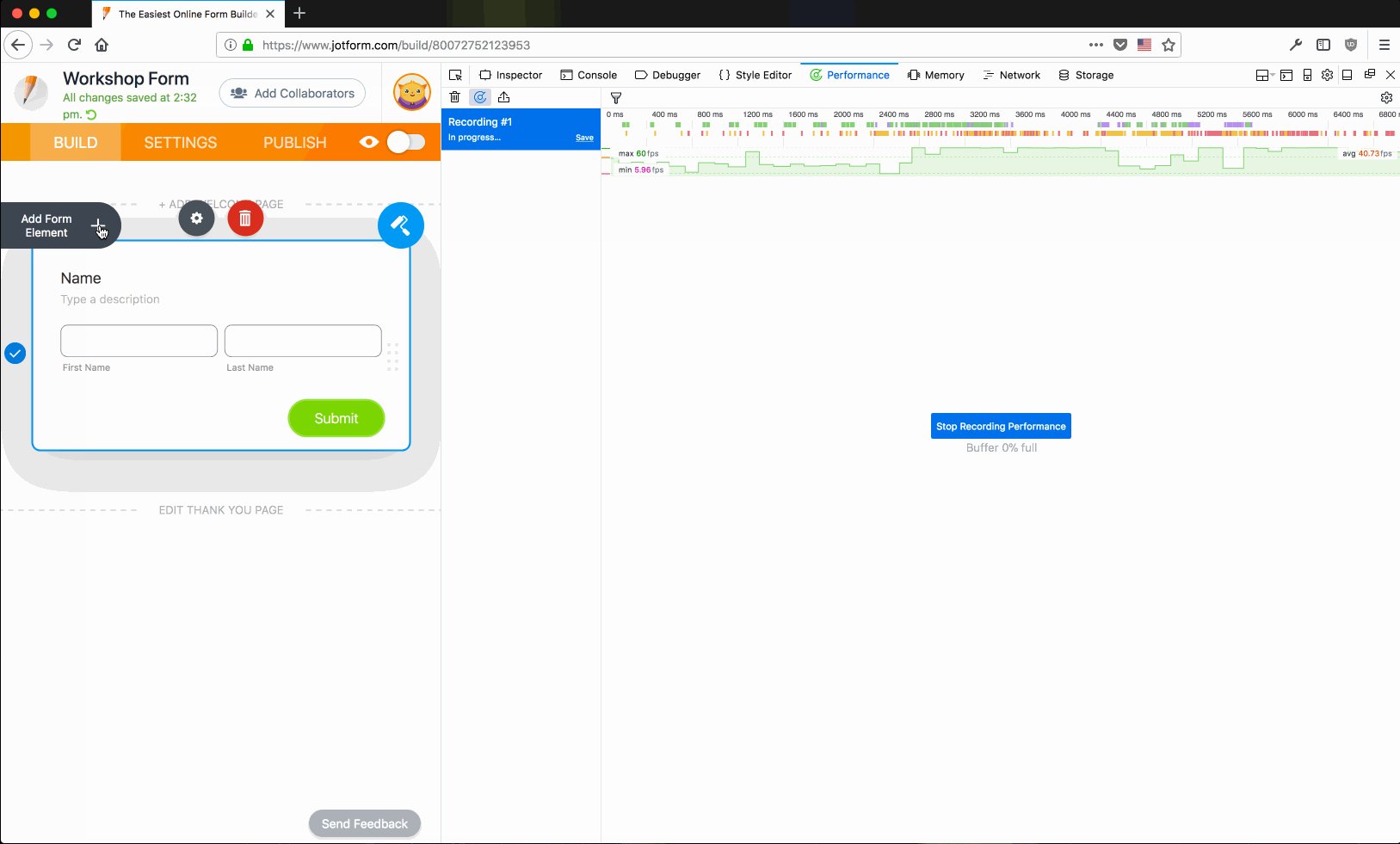
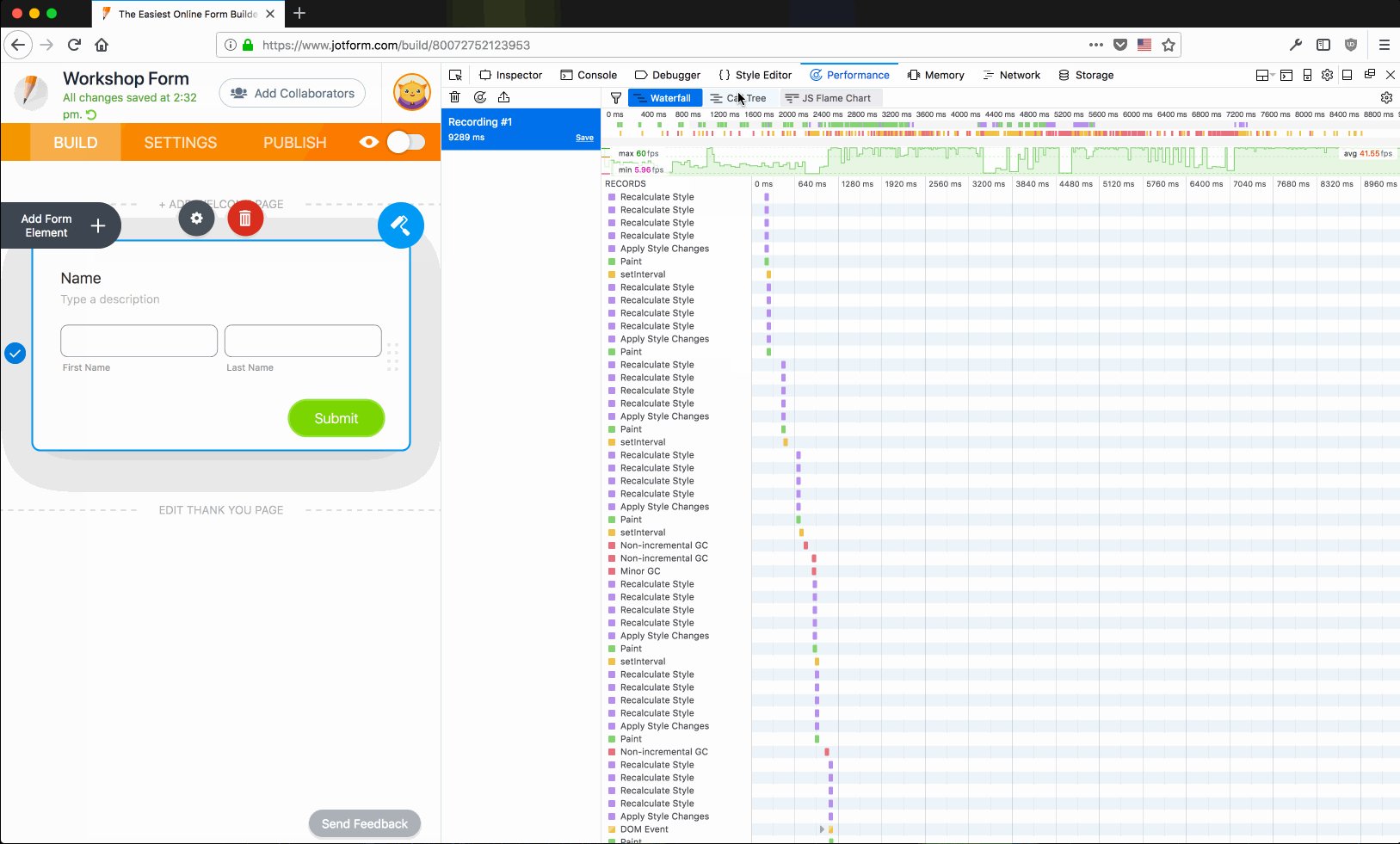
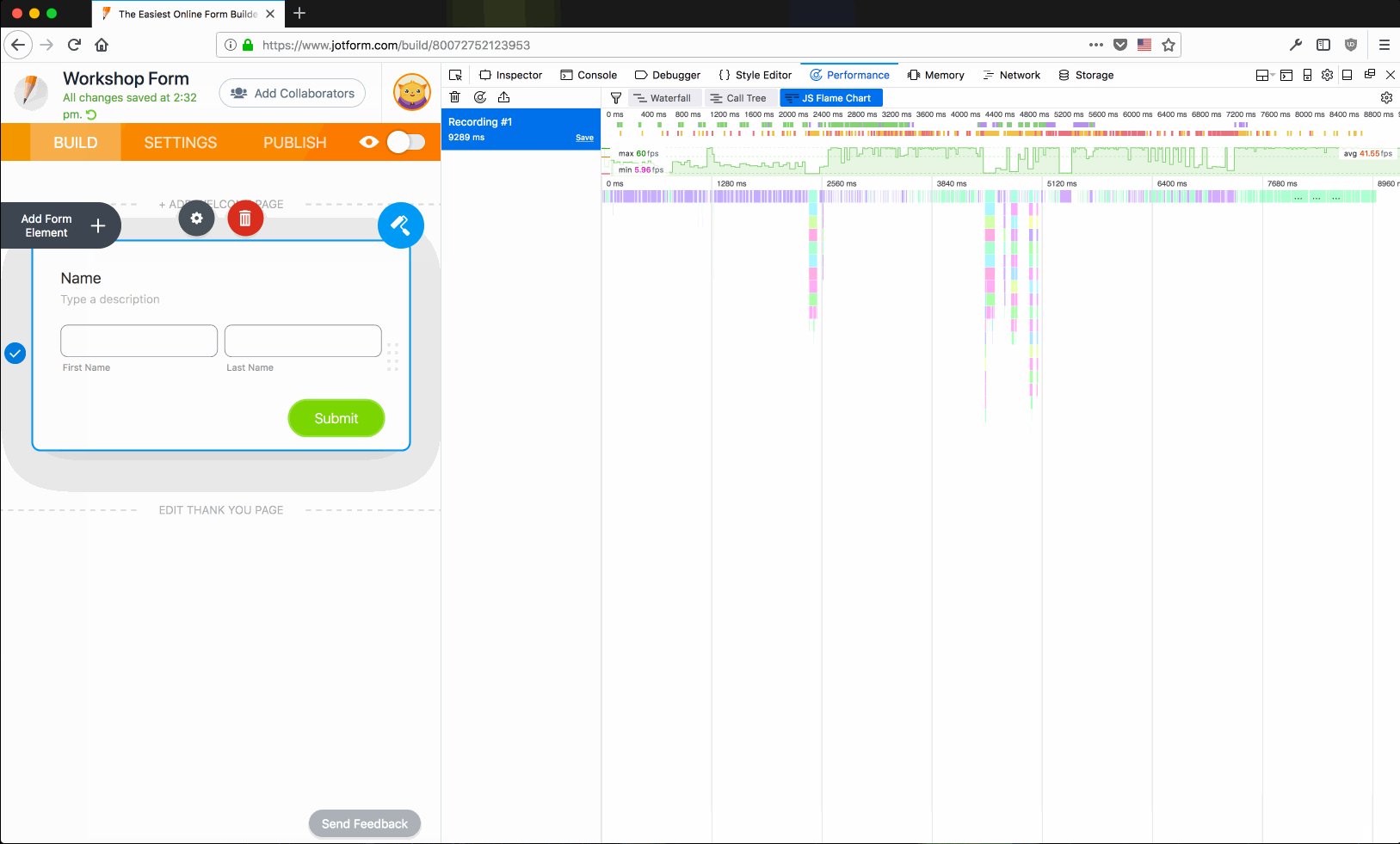
Performance

To ensure that our pages are rendered quickly and smoothly, particularly when animation is involved, the 60 fps rule should not be forgotten. With this, you can track how long each frame takes to display itself.
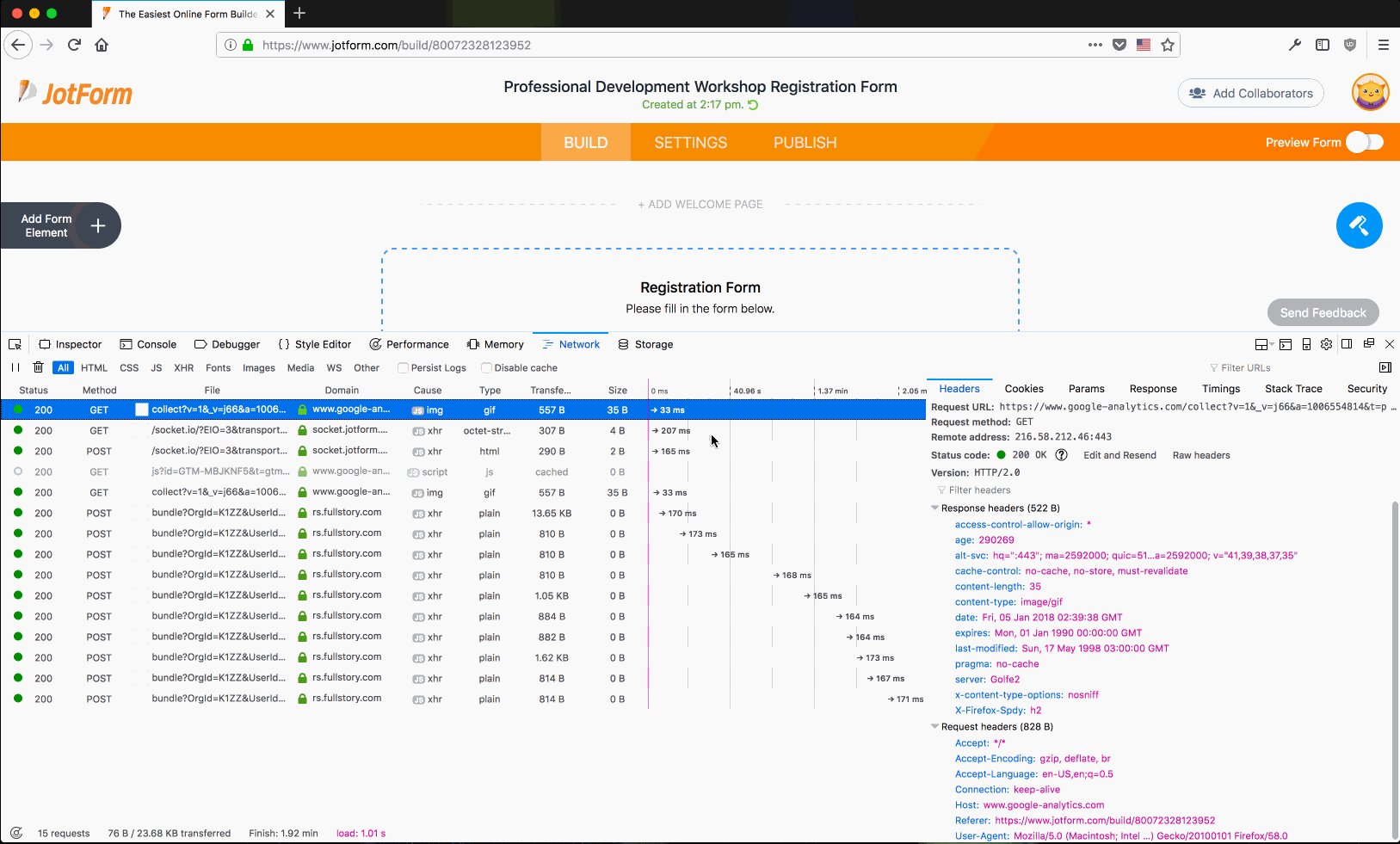
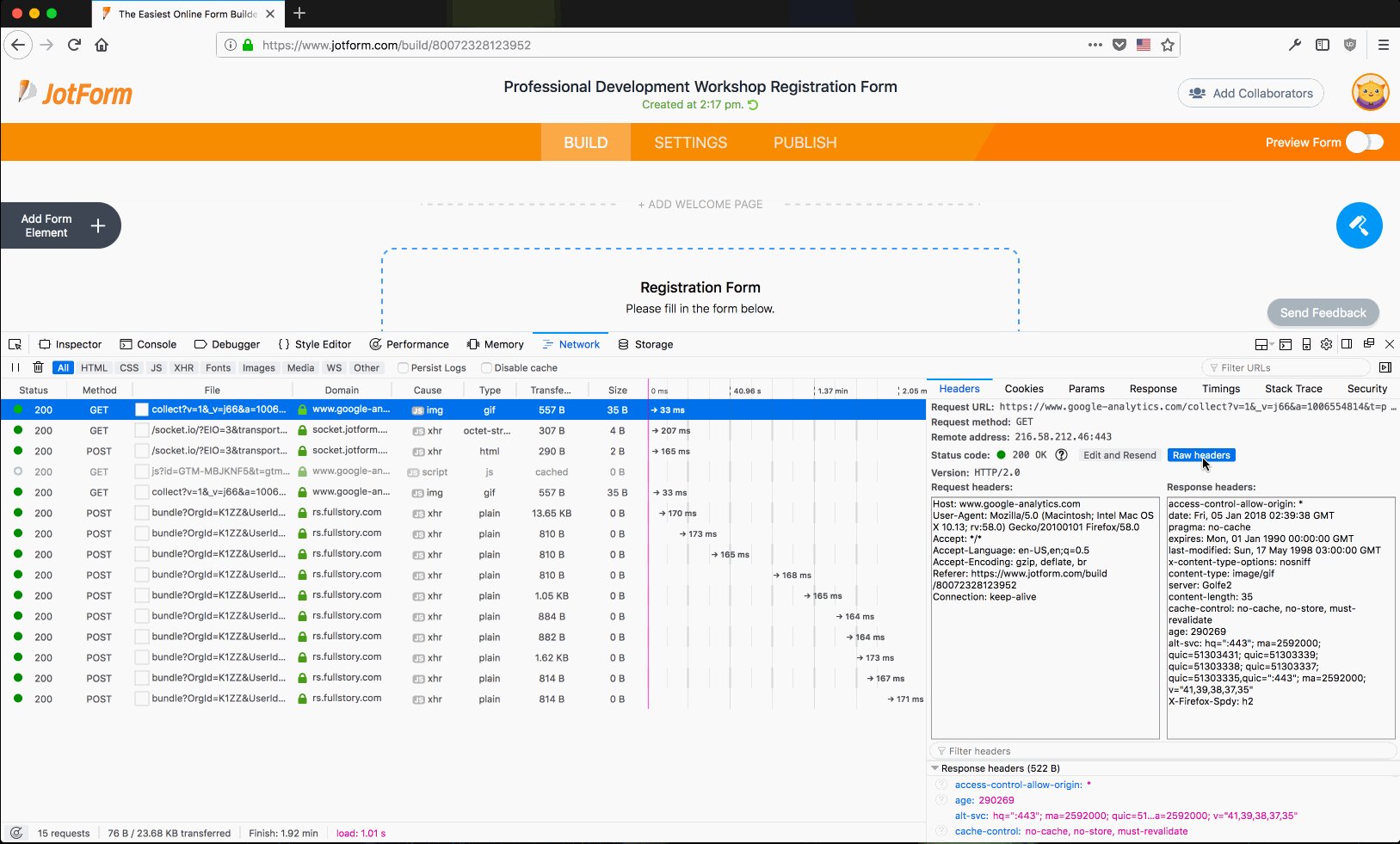
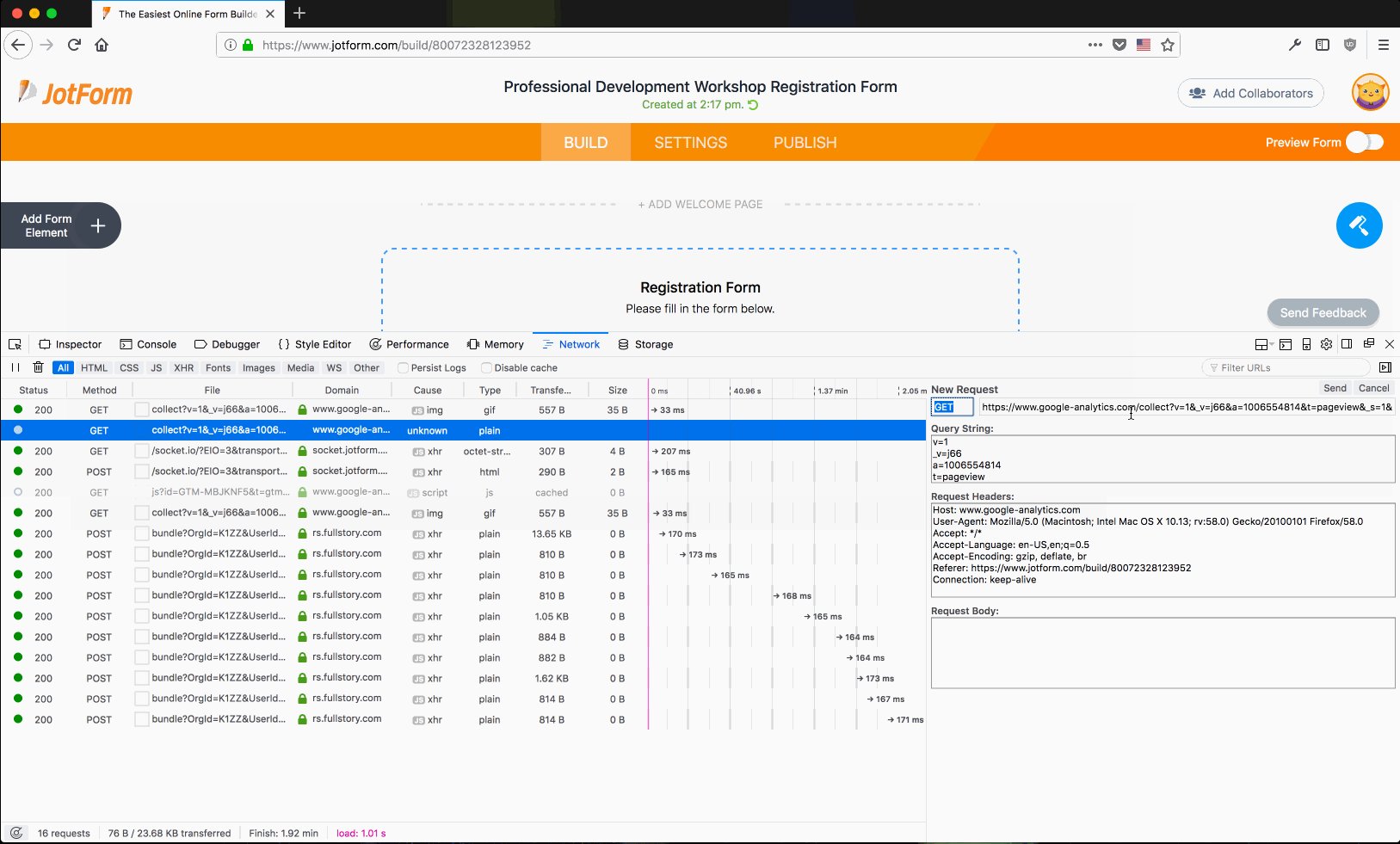
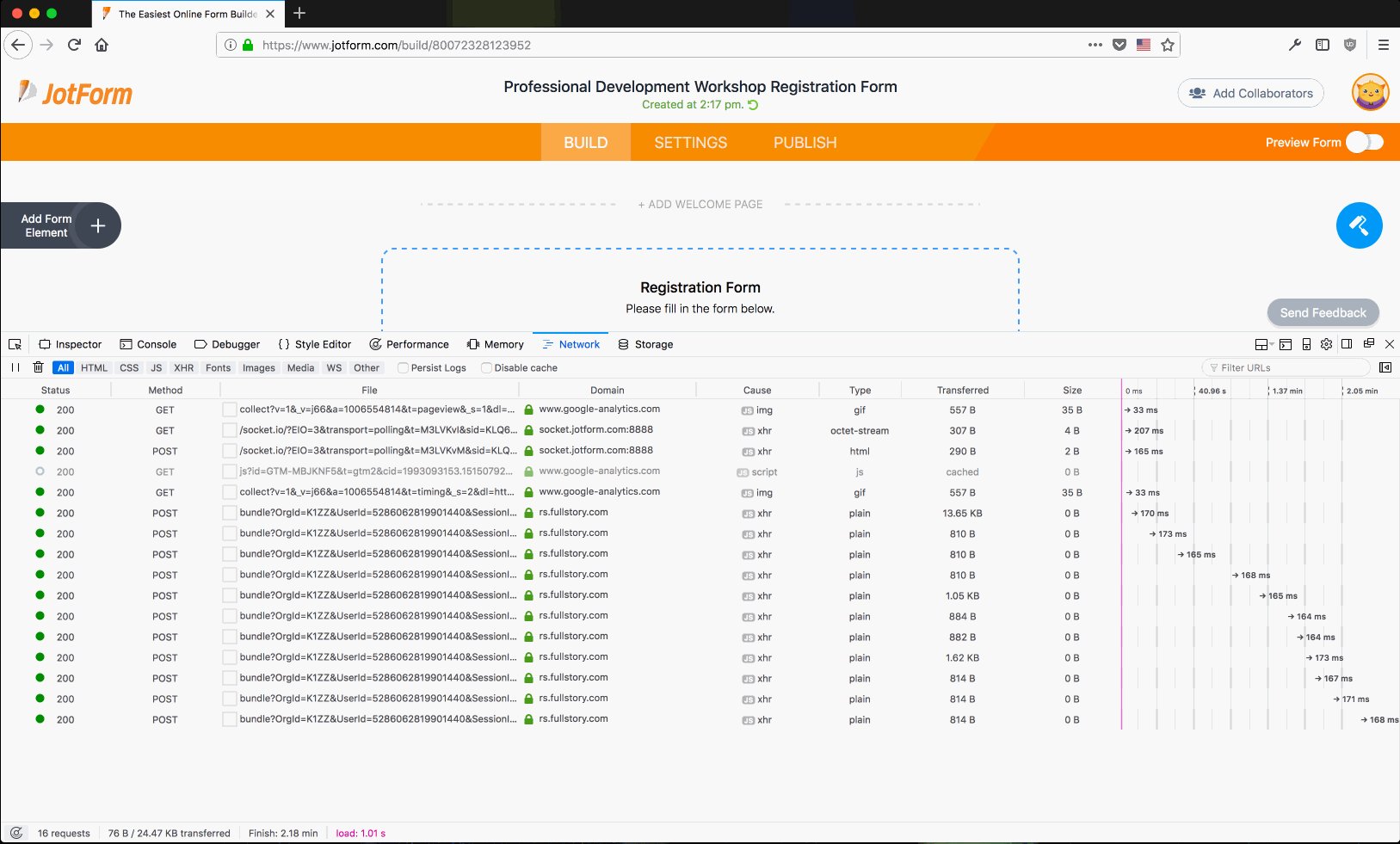
Network Monitor

CSS, JavaScript, images and many other assets are loaded in the Network Monitor section so that the page can be interpreted and displayed properly by the browser.
You can use this section specifically for performance: observing the status of the files, how long it takes them to upload, and whether or not they can be loaded successfully.
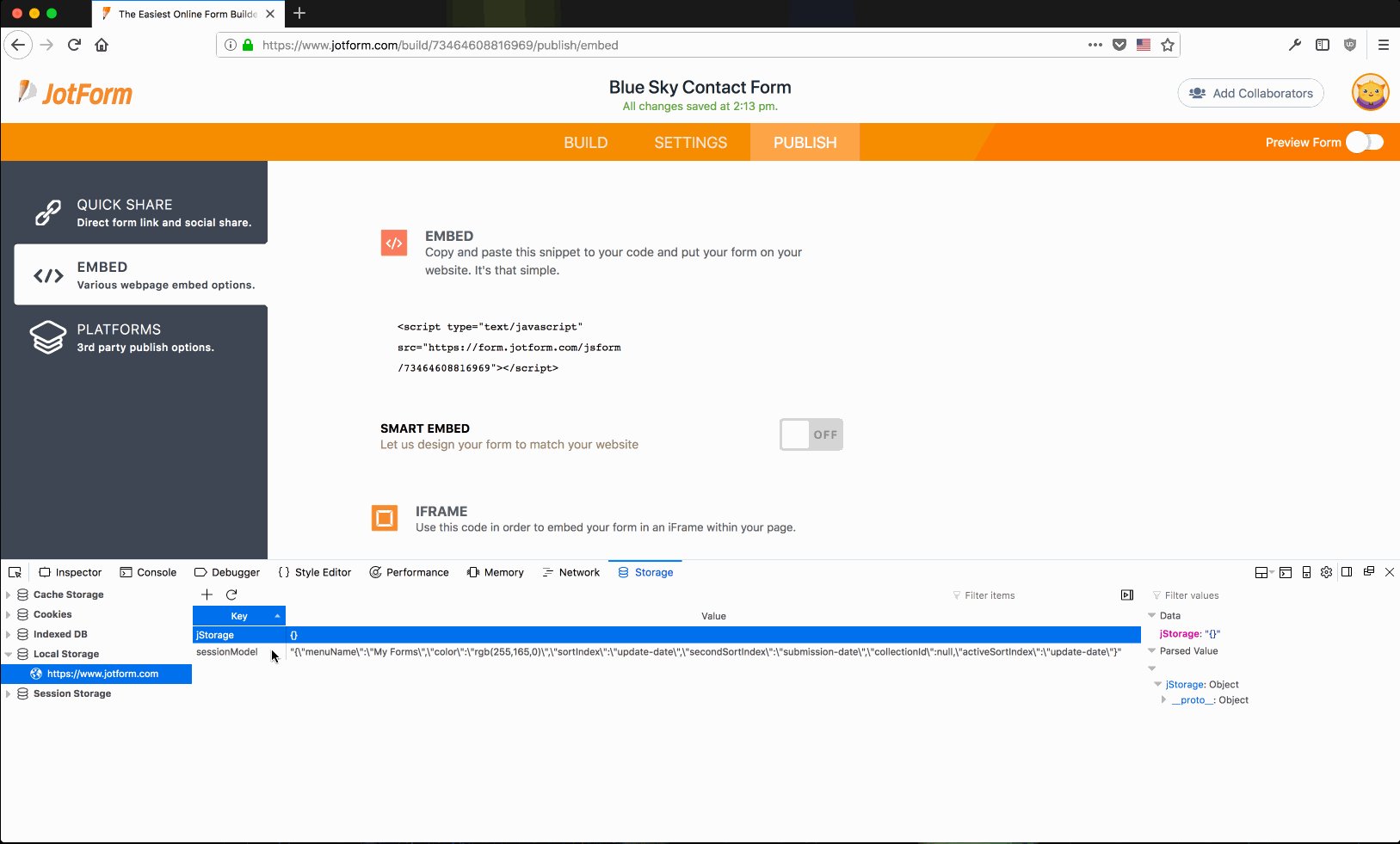
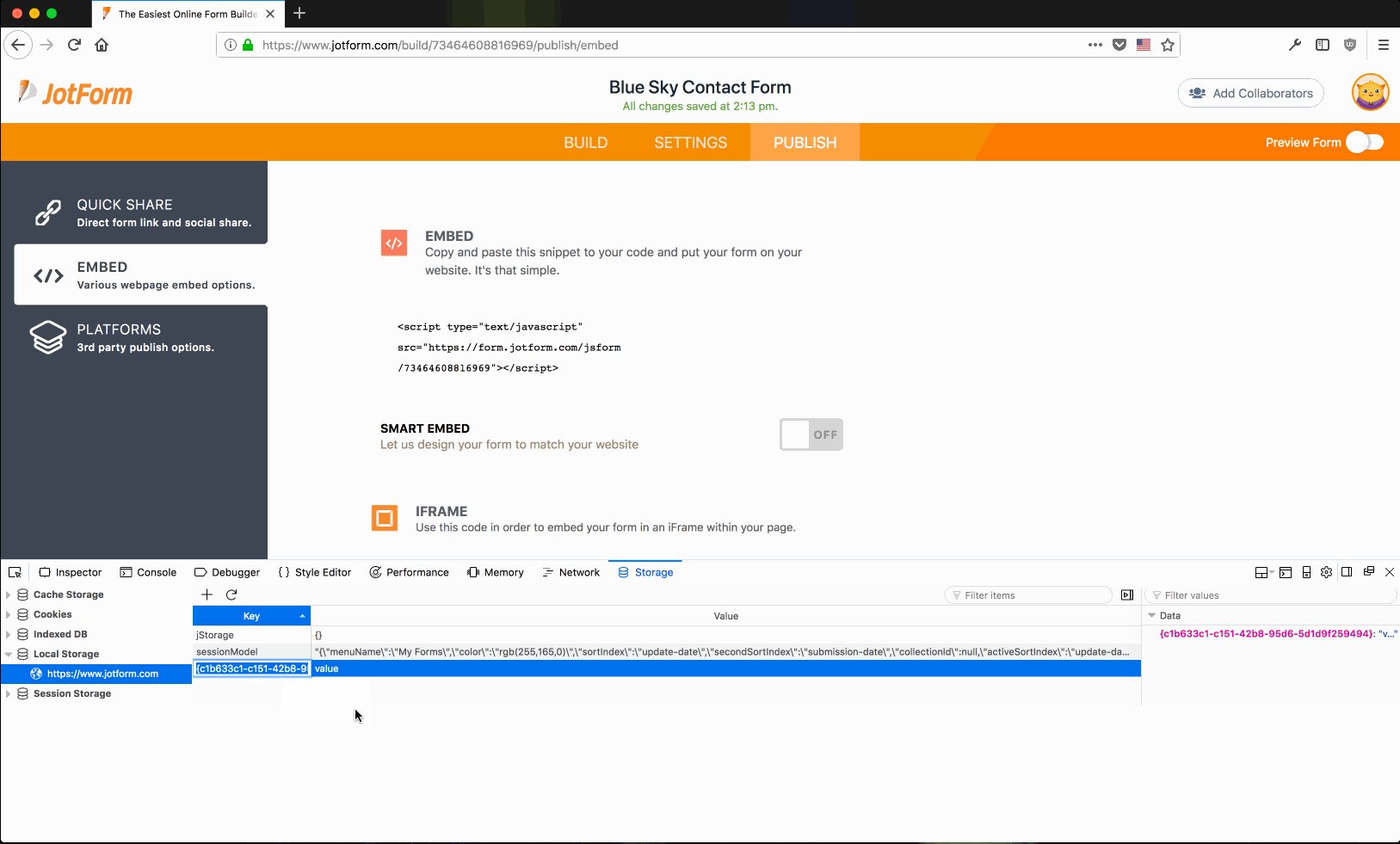
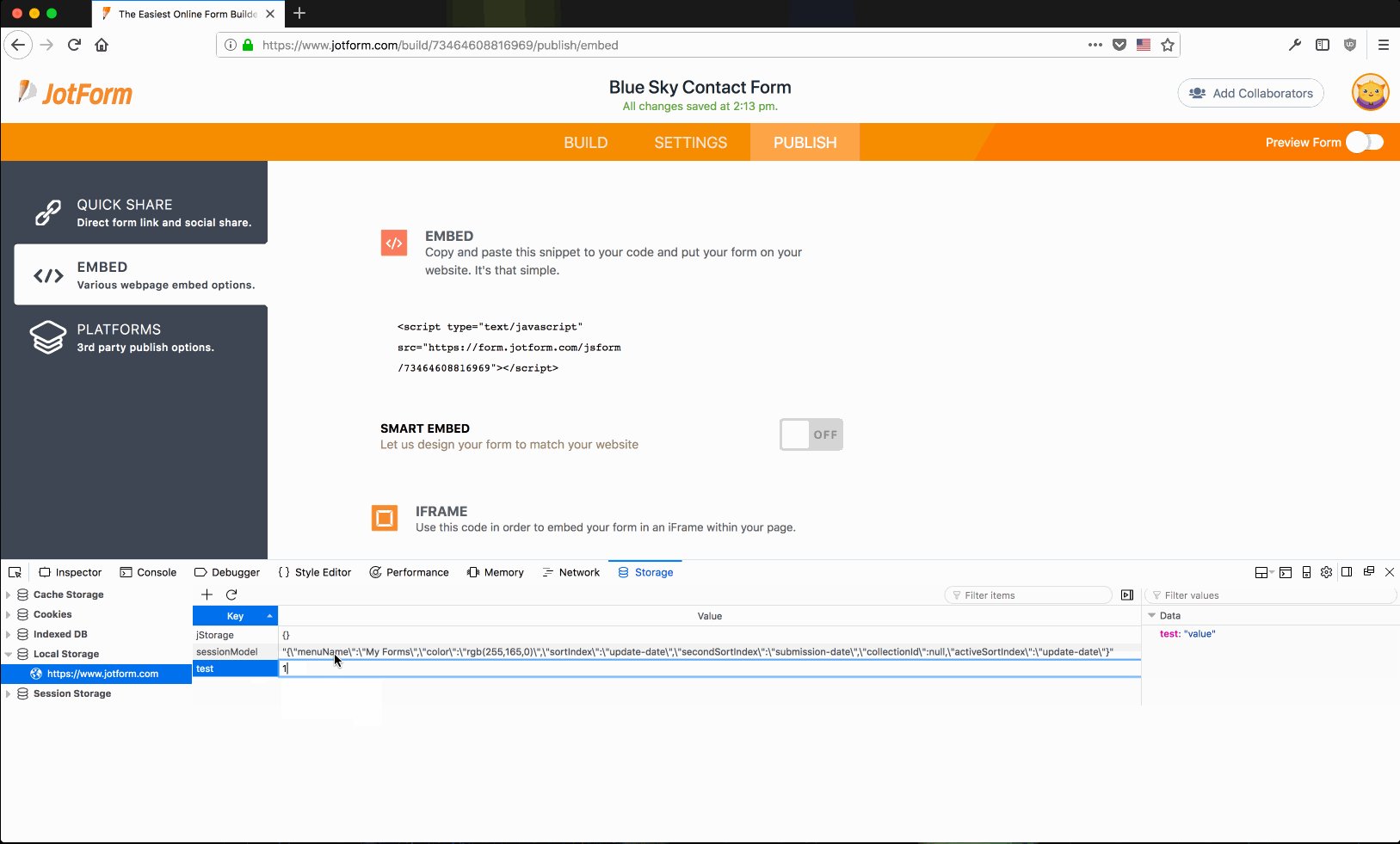
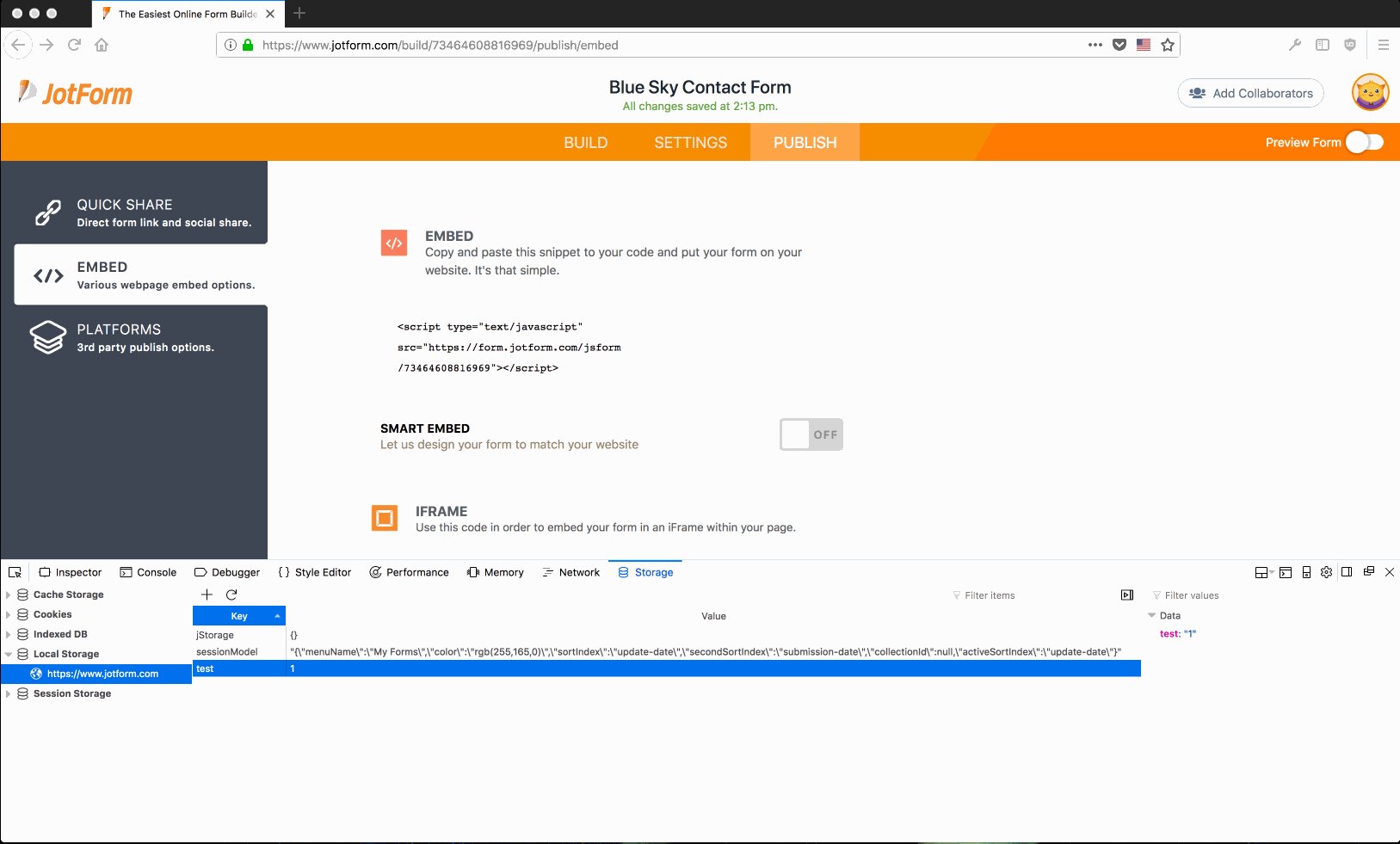
Storage

We use cookies or local storage to keep information about users when they visit your website.
This section gives you the opportunity to inspect, edit, add or delete this information.
Final thoughts
The business models of big companies depend on users shifting from third party products to their own proprietary offerings in order to keep consumers locked into their own software ecosystem.
For example, if you want to watch an Apple Keynote presentation on the web, you can only open the page with Safari. If you want to switch from iOS to Android, you'll have to say goodbye to iMessage.
But Mozilla Firefox is not part of a proprietary 'walled garden'. That's why changing your browser to Firefox is way easier than doing the things mentioned above.
Yes, I know it's still hard to make the move. You have to change habits, shortcuts, browser extensions and saved passwords. But I promise, it's worth it. Give Firefox another chance.
P.S.
I have good news for those who read through the end of the article. We have the ability to manage the notifications that we get tired of seeing everywhere.

Make sure to subscribe to the newsletter below. We won't send spam, I promise.
This article is originally published on Mar 30, 2018, and updated on Aug 04, 2020.
How to Use Firefox for Css Design
Source: https://www.jotform.com/blog/why-use-firefox/
0 Response to "How to Use Firefox for Css Design"
Mag-post ng isang Komento